<script src="http://code.jquery.com/jquery-latest.js"></script>
<link href="css/mobiscroll.custom-2.6.2.min.css" rel="stylesheet" type="text/css" />
<script src="js/mobiscroll.custom-2.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var curr = new Date().getFullYear();
var opt = {}
opt.date = {preset : 'date'};
opt.datetime = { preset : 'datetime', minDate: new Date(2016,01,01,01,01), maxDate: new Date(2099,12,30,23,59), stepMinute:5};
opt.time = {preset : 'time'};
opt.select = {preset : 'select'};
$('#start').val('').scroller('destroy').scroller(
//修改参数传递 php为例
//$('#start').val('<?php echo $start; ?>').scroller('destroy').scroller(
$.extend(
opt['datetime'],
{
theme: 'default', //皮肤样式白色
//mode:'scroller', //日期选择模式
mode:'mixed', //日期选择模式
display:'modal', //显示方式
lang:'zh',//
dateFormat : 'yy/mm/dd', // 日期格式
}
)
);
});
</script>
<input type="text" name="start" id="start" />需要去官网下载:mobiscroll.custom-2.6.2.min.css样式文件和js/mobiscroll.custom-2.6.2.min.js脚本文件
注意:$('#start').val('<?php echo $start;?>').scroller('destroy').scroller 中的参数<?php echo $start;?>修改时候使用;
默认为空,即:$('#start').val('').scroller('destroy').scroller
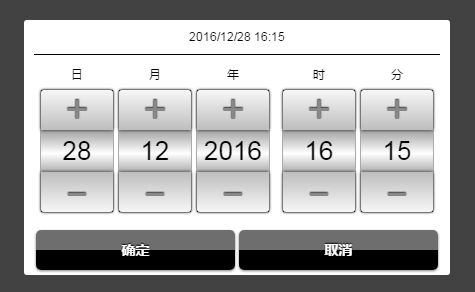
弹窗效果图如下:





 本文介绍如何使用Mobiscroll插件配置日期时间选择器,并提供了具体配置示例代码,包括设置日期范围、时间间隔等选项。
本文介绍如何使用Mobiscroll插件配置日期时间选择器,并提供了具体配置示例代码,包括设置日期范围、时间间隔等选项。

















 3225
3225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








