html语言如下:
<html><style>companyname.x{position:absolute;left:300px;top:20px;}</style><body><companyname class="x"><font size="5">UREATE</font></companyname></body></html>
用两种方式实现存储:
第一种:字符串形式
const static INT8U indexdata[]="<html><style>companyname.x{position:absolute;left:300px;top:20px;}</style><body><companyname class=\"x\"><font size=\"5\">UREATE</font></companyname></body></html>";
第二种:用winhex转换成的数组
const static INT8U indexdata[]= {
0x3C, 0x68, 0x74, 0x6D, 0x6C, 0x3E, 0x3C, 0x73, 0x74, 0x79, 0x6C, 0x65, 0x3E, 0x63, 0x6F, 0x6D,
0x70, 0x61, 0x6E, 0x79, 0x6E, 0x61, 0x6D, 0x65, 0x2E, 0x78, 0x7B, 0x70, 0x6F, 0x73, 0x69, 0x74,
0x69, 0x6F, 0x6E, 0x3A, 0x61, 0x62, 0x73, 0x6F, 0x6C, 0x75, 0x74, 0x65, 0x3B, 0x6C, 0x65, 0x66,
0x74, 0x3A, 0x33, 0x30, 0x30, 0x70, 0x78, 0x3B, 0x74, 0x6F, 0x70, 0x3A, 0x32, 0x30, 0x70, 0x78,
0x3B, 0x7D, 0x3C, 0x2F, 0x73, 0x74, 0x79, 0x6C, 0x65, 0x3E, 0x3C, 0x62, 0x6F, 0x64, 0x79, 0x3E,
0x3C, 0x63, 0x6F, 0x6D, 0x70, 0x61, 0x6E, 0x79, 0x6E, 0x61, 0x6D, 0x65, 0x20, 0x63, 0x6C, 0x61,
0x73, 0x73, 0x3D, 0x22, 0x78, 0x22, 0x3E, 0x3C, 0x66, 0x6F, 0x6E, 0x74, 0x20, 0x73, 0x69, 0x7A,
0x65, 0x3D, 0x22, 0x35, 0x22, 0x3E, 0x55, 0x52, 0x45, 0x41, 0x54, 0x45, 0x3C, 0x2F, 0x66, 0x6F,
0x6E, 0x74, 0x3E, 0x3C, 0x2F, 0x63, 0x6F, 0x6D, 0x70, 0x61, 0x6E, 0x79, 0x6E, 0x61, 0x6D, 0x65,
0x3E, 0x3C, 0x2F, 0x62, 0x6F, 0x64, 0x79, 0x3E, 0x3C, 0x2F, 0x68, 0x74, 0x6D, 0x6C, 0x3E,
};
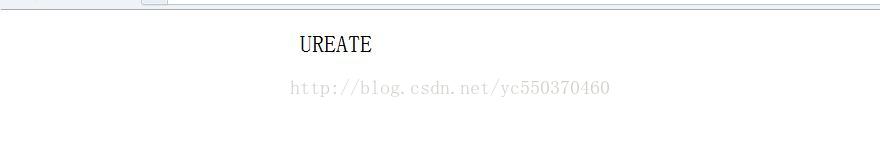
网页在PC上效果图如下:
可以看出,正常实现了距左300像素,距顶20像素的要求。
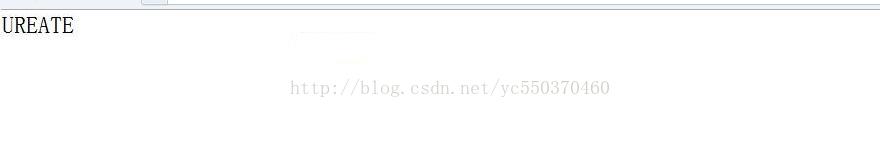
但是通过嵌入式服务器建立HTTP连接,输入IP,浏览器显示的效果则是位置信息没有了,如下图所示:
而用TCP监控工具smartsniff显示的信息如下:
00000000 48 54 54 50 2F 31 2E 31 20 20 32 30 30 20 4F 4B HTTP/1.1 200 OK
00000010 0D 0A 43 6F 6E 74 65 6E 74 2D 74 79 70 65 3A 20 ..Conten t-type:
00000020 74 65 78 74 2F 68 74 6D 6C 0D 0A 0D 0A 00 3C 68 text/htm l.....<h
00000030 74 6D 6C 3E 3C 73 74 79 6C 65 3E 63 6F 6D 70 61 tml><sty le>compa
00000040 6E 79 6E 61 6D 65 2E 78 7B 70 6F 73 69 74 69 6F nyname.x {positio
00000050 6E 3A 61 62 73 6F 6C 75 74 65 3B 6C 65 66 74 3A n:absolu te;left:
00000060 33 30 30 70 78 3B 74 6F 70 3A 32 30 70 78 3B 7D 300px;to p:20px;}
00000070 3C 2F 73 74 79 6C 65 3E 3C 62 6F 64 79 3E 3C 63 </style> <body><c
00000080 6F 6D 70 61 6E 79 6E 61 6D 65 20 63 6C 61 73 73 ompanyna me class
00000090 3D 22 78 22 3E 3C 66 6F 6E 74 20 73 69 7A 65 3D ="x"><fo nt size=
000000A0 22 35 22 3E 55 52 45 41 54 45 3C 2F 66 6F 6E 74 "5">UREA TE</font
000000B0 3E 3C 2F 63 6F 6D 70 61 6E 79 6E 61 6D 65 3E 3C ></compa nyname><
000000C0 2F 62 6F 64 79 3E 3C 2F 68 74 6D 6C 3E 00 /body></ html>.
可知,传回的数据与定义到indexdata数组的数据一模一样。
出现这种情况的原因太令人疑惑了。























 4806
4806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








