1、
2、view树的绘制流程
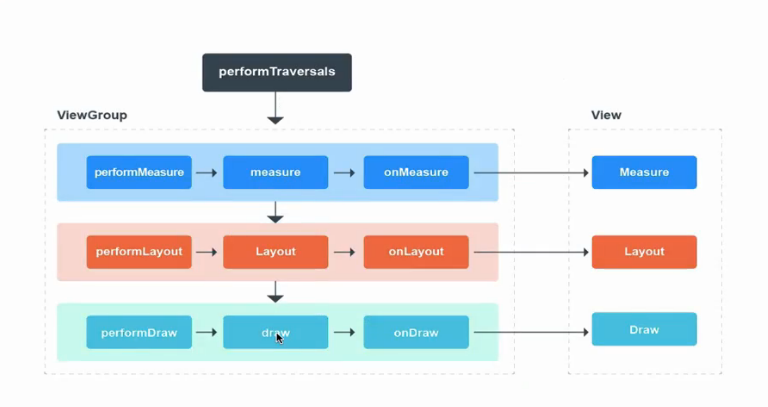
当一个activity被创建完成之后,会将一个DecorView对象添加到window中,创建windowrootinfo对象,并将windowrootinfo对象和decorview建立联系,然后view的绘制过程就从windoroot的performTraversals方法开始,并经过measur、layout、draw完成一系列的绘制。
performMeasure()方法会调用measure()方法,measure方法又会调用onMeasure()。在onMeasure()方法中会对所有的子view进行Measure,这样measure流程就从父容器中传递到了子容器中。这样一次measure过程就完成了。紧接着子view会重复上述的measure过程,如此反复,从而完成一棵view树的遍历。其它的两个Layout和draw方法与上面的类似
3、
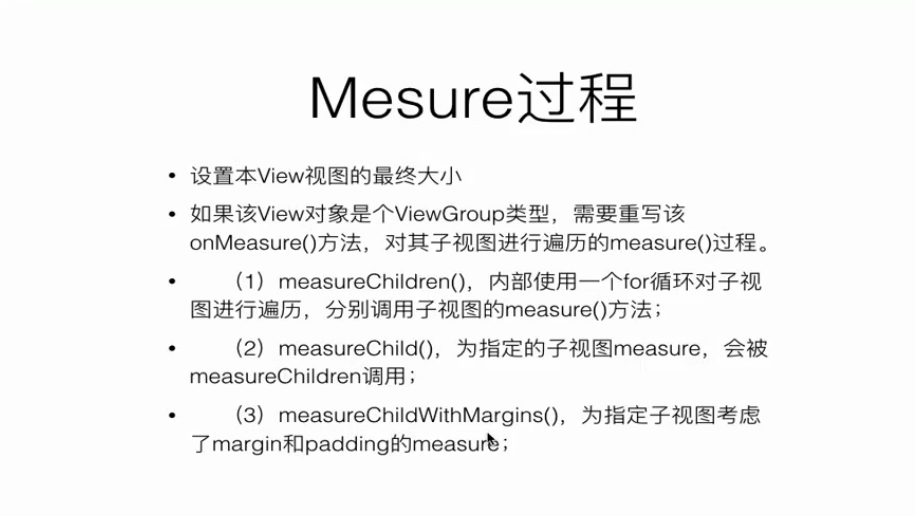
Measure的过程
从RootView开始,判断当前这个view是viewgroup还是view,如果是viewgroup则走上面一部分的流程,如果是view则走右边一部分。当没有元素后,整个view的测量就结束了。
4、
5、
6、
7、
8、
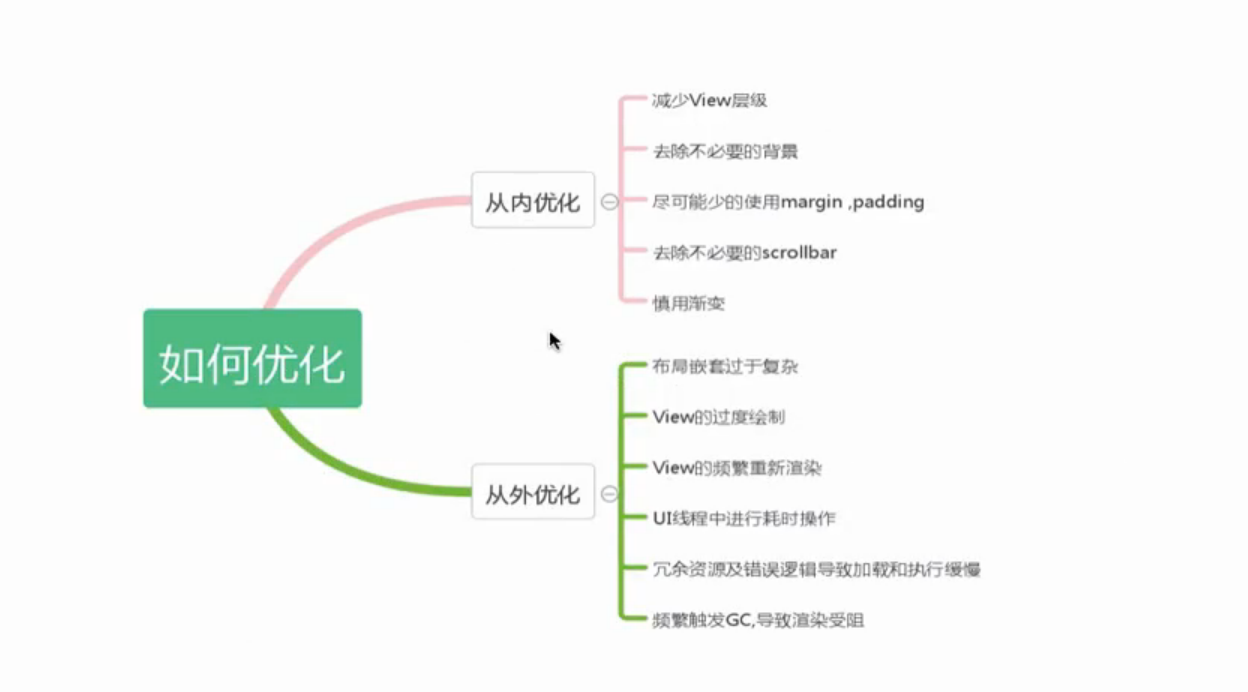
内部:
measure、layout、draw过程都会循环遍历子view,所以,减少view的层级,这样会加快view的循环遍历过程
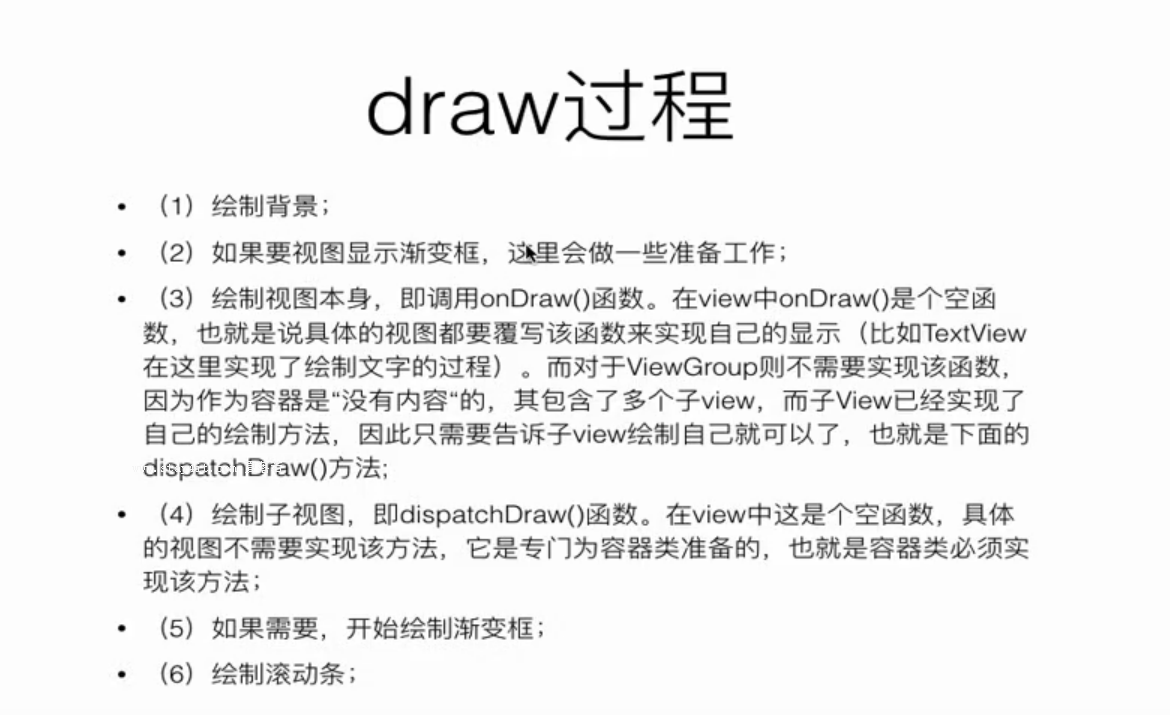
view的draw过程会单独绘制背景,所以需要去除不必要的背景
在测量的过程中,会单独地对设置过margin和padding的view进行另外多一步的操作,这时可以在父view中设置margin和padding来代替在子view中进行分别设置
从view的绘制流程中可以看出来需要去除不必要的scrollbar和慎用渐变
外部:
布局嵌套过于复杂:会直接导致view的层级增多
view的过度绘制:
view的频繁重新渲染:
ui线程中进行耗时操作:Android 4.0之后是不允许进行io操作的,如果进行了耗时操作,会导致主线程受阻,ui绘制卡顿
冗余资源及错误逻辑导致加载和执行缓慢:
频繁触发GC,导致渲染受阻:
注:参考资料:http://www.stay4it.com/course/26/task/314/show































 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








