一.Activity全透明
1.在res/values下创建一个colors.xml文件,写入透明色
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 透明 -->
<color name="transparent"> #9000 </color>
<color name="wheat">#f5deb3</color>
<color name="red">#ff0000</color>
<color name="silver">#c0c0c0</color>
</resources>
2.在res/values/styles.xml下 加入样式
<style name="transparent">
<item name="android:windowBackground">@color/transparent</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowAnimationStyle">@+android:style/Animation.Translucent</item>
</style>
3.把这个styles.xml用在相应的Activity上。即在AndroidManifest.xml中的任 意<activity>标签中添加
android:theme="@style/AppTheme" 如果想设置所有的activity都使用这个风格,可以把这句标签语句添加在<application>中。
最后运行程序,哈哈,是不是发现整个界面都被蒙上一层半透明了。最后可以把背景色#9000换成#0000,运行程序后,就全透明了,看得见背景下 的所有东西可以却都操作无效
效果图:
二.dialog透明
1.将这个图片,另存为 bg.9.png格式的图片.

2.在res/values/styles.xml中写入样式
<style name="Tantransparent" parent="@android:style/Theme.Dialog">
<!-- 更换背景图片实现全透明 -->
<item name="android:windowBackground">@drawable/bg</item>
<!-- 屏幕背景不变暗 -->
<item name="android:backgroundDimEnabled">false</item>
</style>
<style name="TitleText" parent="@android:style/TextAppearance.DialogWindowTitle">
<!-- 设置Dialog标题栏文字颜色。 -->
<item name="android:textColor">#000</item>
</style>3.res/layout/activity_main.xml
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000" >
<Button
android:id="@+id/btnShow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="show" >
</Button>
</LinearLayout>
4.main_dialog.xml
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000" >
<ScrollView
android:id="@+id/ScrollView01"
android:layout_width="wrap_content"
android:layout_height="200.0dip"
android:background="#0000" >
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/red" >
</TextView>
</ScrollView>
<Button
android:id="@+id/btnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ScrollView01"
android:layout_centerHorizontal="true"
android:text="Cancel" >
</Button>
</RelativeLayout>5.MainActivity
package com.cn.nj.transdialog;
import android.app.Activity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnShow = (Button) findViewById(R.id.btnShow);
btnShow.setOnClickListener(new Button.OnClickListener() {
public void onClick(View view) {
showTANC(
"This is my custom dialog box",
"TextContent/nWhen a dialog is requested for the first time," +
" Android calls onCreateDialog(int) from your Activity, " +
"which is where you should instantiate the Dialog. " +
"This callback method is passed the same ID that you passed to showDialog(int)." +
" After you create the Dialog, return the object at the end of the method.",
"http://blog.csdn.net/sodino");
}
});
}
private void showTANC(String header, String content, String url) {
final Dialog dialog = new Dialog(MainActivity.this,R.style.Tantransparent);
dialog.setContentView(R.layout.main_dialog);
dialog.setTitle(header);
dialog.setCancelable(true);
TextView textView01 = (TextView) dialog.findViewById(R.id.TextView01);
textView01.setText(content + content + content);
Button btnCancel = (Button) dialog.findViewById(R.id.btnCancel);
btnCancel.setOnClickListener(new Button.OnClickListener() {
public void onClick(View view) {
dialog.cancel();
}
});
dialog.show();
}
}
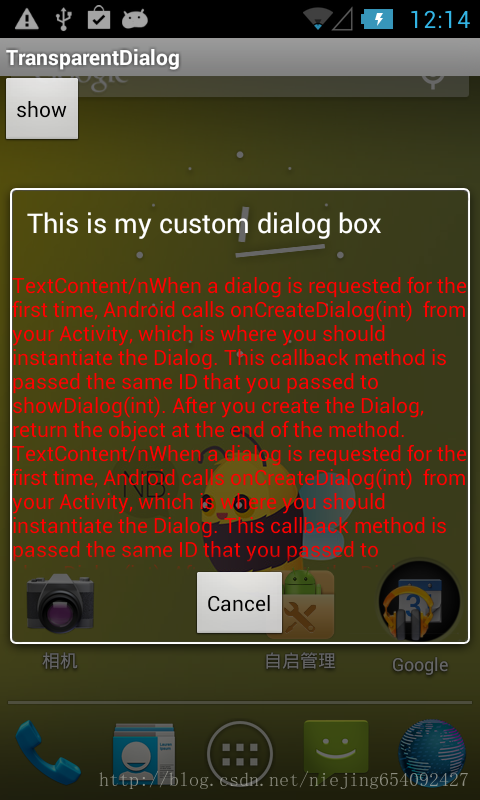
效果图:
代码下载地址: http://download.csdn.net/detail/niejing654092427/7190467
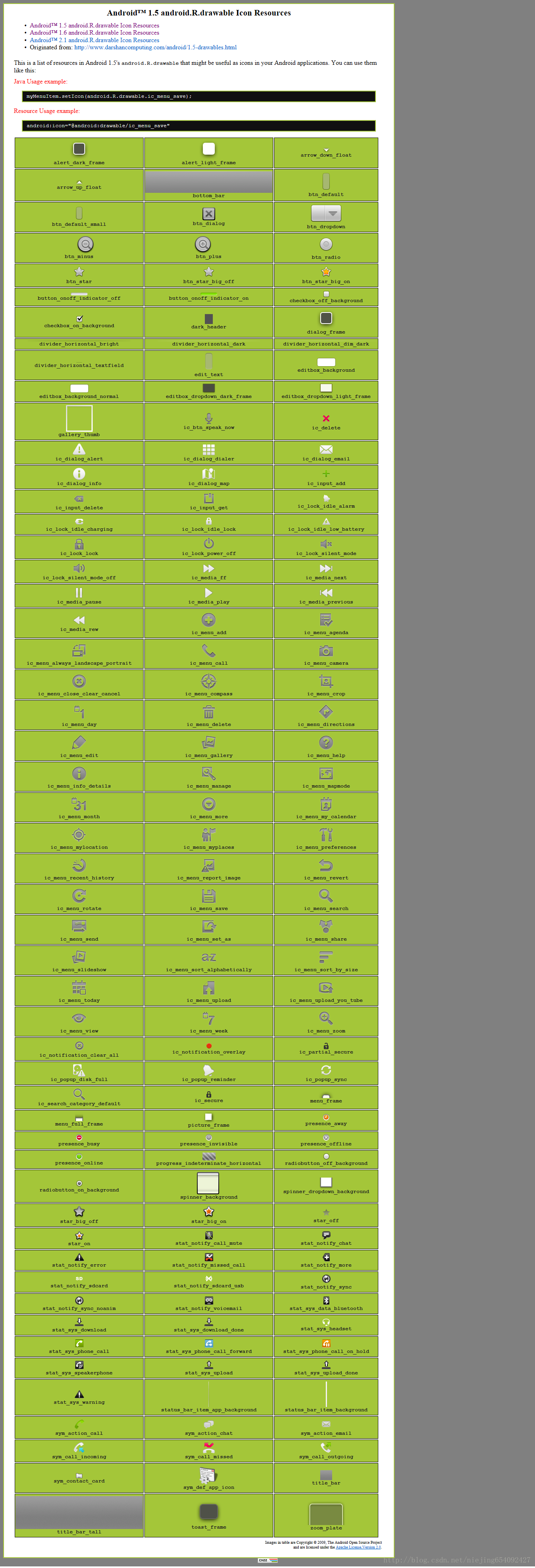
Android系统自带图标大全
http://docs.since2006.com/android/1.5-drawables.php
























 2920
2920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








