1.找到config下的index.js的proxyTable
proxyTable: {
'/api':{
target: 'http://cas.cs.teacheredu.cn', //源地址(此处是我的源地址,项目不同自行更改)
changeOrigin: true, //是否允许跨域
pathRewrite: {
'^/api': ''
}
}
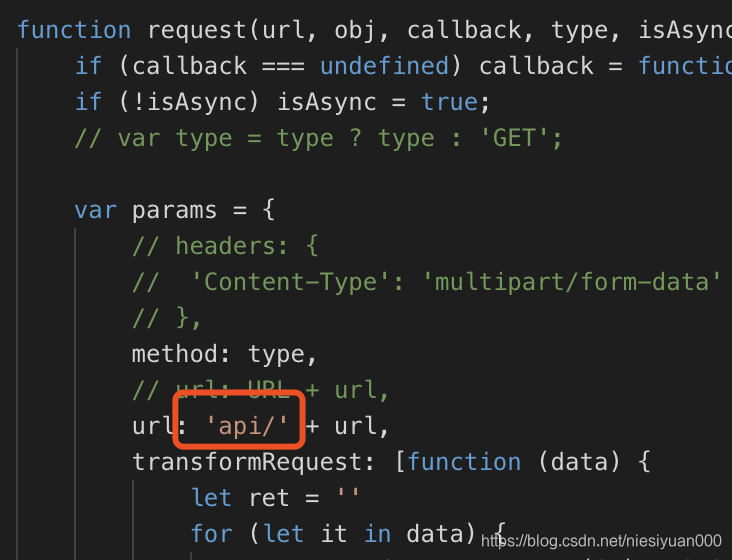
},2.调接口时候 URL按照图片中红色框的写法,url: 'api/' + url, 前面的api是你的源地址,后面的url是你的接口地址(此接口地址是除去前面的域名的)

3.重启服务





















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








