<script >
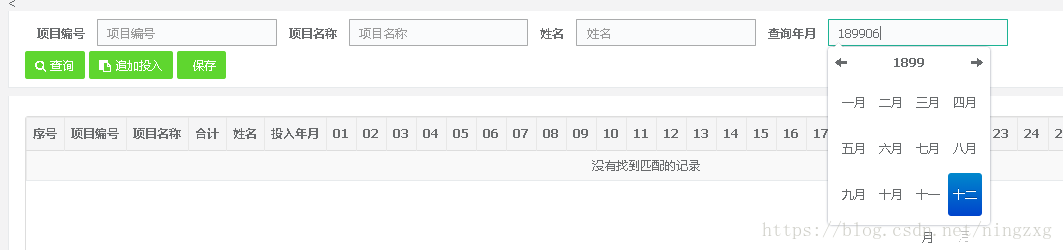
$('#input_ym').datetimepicker(
{
todayHighlight: true, //如果为true, 高亮当前日期。
language:"zh-CN", //语言选择中文
format:"yyyymm", //格式化日期
timepicker:true, //关闭时间选项
yearEnd:2050, //设置最大年份
todayButton:true, //关闭选择今天按钮
autoclose: 1, //选择完日期后,弹出框自动关闭
startView:3, //打开弹出框时,显示到什么格式,3代表月
minView: 3 //能选择到的最小日期格式
});
</script>
<div class="col-sm-2">
<input type="text" id="input_ym" name="input_ym" value=" " placeholder="查询年月" class="form-control" >
</div>forceParse : 0 forceParse
Boolean. 默认值: true
当选择器关闭的时候,是否强制解析输入框中的值。也就是说,当用户在输入框中输入了不正确的日期,选择器将会尽量解析输入的值,并将解析后的正确值按照给定的格式format设置到输入框中。





















 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








