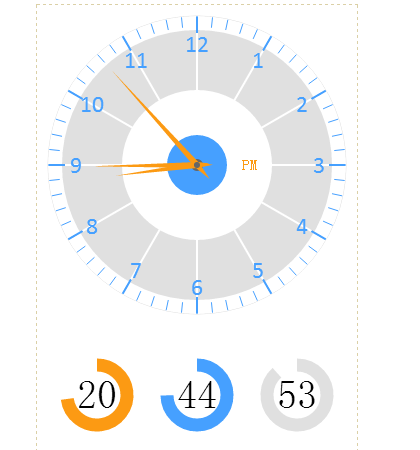
代码效果:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5 Clock Demo</title>
<link href="~/时钟/css/demo.css" rel="stylesheet" />
<script src="~/时钟/js/jquery-2.1.4.min.js"></script>
<script src="~/时钟/js/clock-1.1.0.min.js"></script> //需要3个插件
</head>
<body>
<div class="wrapper clearfix show">
<div class="clock" id="clock"></div>
</div>
</body>
</html>
<script>
var clock = $("#clock").clock(),
data = clock.data('clock');
</script>demo.css插件代码:
* {
/*outline: 1px dashed red;*/
}
body {
margin: 0;
padding: 0;
}
.clearfix::before,
.clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
.wrapper {
width: 100%;
}
.show {
width: 800px;
margin: 0 auto;
}
.clock {
position: relative;
float: left;
margin: 10px;
padding: 10px;
border: 1px dashed #dbd0a7;
}
.code {
padding: 5px 10px;
border: 1px solid #d8d8d8;
background: #d8d8d8;
color: #988f81;
}clock-1.1.0.min.js插件代码:
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('!z(a){v b=z(){v b=W;b.o={H:26,G:27,16:"1a",11:I L},b.T={1a:["#28","#2a","#29","#24","#23"],1Y:["#1X","#20","#22","#21","#2c"],2m:["#2q","#2r","#2o","#2e","#2h"]},b.1E=z(c,d){d&&a.2j(b.o,d),b.14=c,b.o.16 1l b.T?b.t=b.T[b.o.16]:b.t=b.T.1a,b.o.G<19*b.o.H/O?b.w=O*b.o.G/19:b.w=b.o.H,b.h=19*b.w/O,b.r=b.w/2,b.c={f:{B:a("<B>")},p:{B:a("<B>")}};v e=b.c;1e e.f.s=e.f.B[0].1q("2d"),e.p.s=e.p.B[0].1q("2d"),e.f.B.1i({H:b.w,G:b.w}),e.p.B.1i({H:b.w,G:b.h}),e.f.B.Y("1u","1s"),e.p.B.Y("1u","1s"),b.14.Y({H:b.o.H,G:b.o.G}),b.14.1N(e.f.B,e.p.B),b.d=d&&"11"1l d&&(I L).M()-d.11.M()||0,b.1m(),b.X=I L,b.1k(),b},b.1m=z(){b.1o(b.c.f.s),b.U(b.c.p.s)},b.1o=z(a){v c={s:a,F:"K",u:b.t[0],x:b.r,y:b.r,r:b.r-1,N:0,V:2*8.C,1b:!0};e(c),c.F="S",c.u=b.t[3],e(c),c.r=.9*b.r,c.u=b.t[0],e(c),c.r=.5*b.r,c.u=b.t[3],e(c);1d(v d={s:a,F:"K",u:b.t[1],A:[]},g=0,h=.1B*b.r,i=.1K*b.r,j=0;Z>j;++j)d.A=[{x:b.r+h*8.E(g),y:b.r+h*8.D(g)},{x:b.r+i*8.E(g),y:b.r+i*8.D(g)}],f(d),g+=8.C/O;a.1A=2,a.1t="1h",a.1g="1f",a.17=.15*b.r+"18 1Q",g=0,h=.1B*b.r,i=.1L*b.r;1d(v j=0,k=3;12>j;++j,++k<13?0:k=1)d.u=b.t[1],d.A=[{x:b.r+h*8.E(g),y:b.r+h*8.D(g)},{x:b.r+i*8.E(g),y:b.r+i*8.D(g)}],f(d),d.u=b.t[3],d.A[0]=d.A[1],d.A[2]={x:b.r,y:b.r},f(d),a.Q=b.t[1],a.P(k,b.r+.1v*b.r*8.E(g),b.r+.1v*b.r*8.D(g)),g+=8.C/6;c.r=.2*b.r,c.u=b.t[1],e(c),c.r=.1M*b.r,c.u=b.t[4],e(c)},b.1z=.1S,b.1y=.7,b.1C=.1I,b.U=z(a){a.1T(0,0,b.o.H,b.o.G);v f=I L;f.1D(f.M()-b.d);v g=f.1P(),h=f.1O(),i=f.1R(),j=i*8.C/O,k=h+i/Z,l=k*8.C/O,m=g%12+k/Z,n=m*8.C/6;a.1t="1h",a.1g="1f",a.17=.1*b.r+"18 1F",a.Q=b.t[2],a.P(g>=12?"1U":"1H",1.1J*b.r,b.r),d(a,j,b.1C),d(a,l,b.1y),d(a,n,b.1z);v o={s:a,F:"S",u:b.t[4],x:b.r,y:b.r,r:.R*b.r,N:0,V:2*8.C,1b:!0};e(o),b.J=b.w/3,a.17=.4*b.J+"18 1F",a.Q="#2k",a.1A=.13*b.J;v p=1.1*b.w+.5*b.J,q=.5*b.J;o.y=p,o.r=.3*b.J,o.F="K",o.V=-.5*8.C,a.P(c(g),q,p),o.x=q,o.u=b.t[2],o.N=n-.5*8.C,e(o),q+=b.J,a.P(c(h),q,p),o.x=q,o.u=b.t[1],o.N=l-.5*8.C,e(o),q+=b.J,a.P(c(i),q,p),o.x=q,o.u=b.t[0],o.N=j-.5*8.C,e(o)},b.1k=z(){b.d+=(I L).M()-b.X.M(),b.U(b.c.p.s),b.1c=2g(z(){b.U(b.c.p.s)},2f)},b.1V=z(){b.X=I L,b.1c=2l(b.1c)},b.1D=z(a){b.d=(I L).M()-a.M()};v c=z(a){1e 10>a?"0"+a:a},d=z(a,c,d){v e={s:a,F:"S",u:b.t[2],A:[{x:b.r*(1+d*8.D(c)),y:b.r*(1-d*8.E(c))},{x:b.r*(1+.R*8.E(c)),y:b.r*(1+.R*8.D(c))},{x:b.r*(1-.15*d*8.D(c)),y:b.r*(1+.15*d*8.E(c))},{x:b.r*(1-.R*8.E(c)),y:b.r*(1-.R*8.D(c))}]};f(e)},e=z(a){a.s.1G(),a.s.2p(a.x,a.y,a.r,a.N,a.V,a.1b),"K"===a.F?(a.s.1j=a.u,a.s.K()):(a.s.Q=a.u,a.s.S()),a.s.1w()},f=z(a){v b=a.A.1n;2n(!(2>b)){a.s.1G(),a.s.2b(a.A[0].x,a.A[0].y);1d(v c=1;b>c;++c)a.s.1p(a.A[c].x,a.A[c].y);"K"===a.F?(a.s.1j=a.u,a.s.K()):(a.s.1p(a.A[0].x,a.A[0].y),a.s.Q=a.u,a.s.S()),a.s.1w()}}};a.1Z.1x=z(c){v d=W.1n;1e W.1W(z(e){v f=a(W),g="1x"+(d>1?"-"+ ++e:""),h=(I b).1E(f,c);f.1r(g,h).1r("25",g)})}}(2i);',62,152,'||||||||Math||||||||||||||||||||context||style|var||||function|points|canvas|PI|sin|cos|type|height|width|new|iw|stroke|Date|getTime|sAngle|30|fillText|fillStyle|02|fill|ts|paintPs|eAngle|this|lt|css|60||date|||el||theme|font|px|43|t1|counterclockwise|tm|for|return|center|textAlign|middle|attr|strokeStyle|start|in|paintClock|length|paintF|lineTo|getContext|data|absolute|textBaseline|position|81|closePath|clock|mc|hc|lineWidth|99|sc|setTime|init|YaHei|beginPath|AM|85|35|92|88|04|append|getMinutes|getHours|Calibri|getSeconds|55|clearRect|PM|pause|each|adc3c0|t2|fn|576069|f3f4f6|b9e3d9|666|fff|key|300|450|e0e0e0|fc9a13|46a0ff|moveTo|f74461||e1eed2|1e3|setInterval|e69b03|jQuery|extend|000|clearInterval|t3|if|d1494e|arc|dbd0a7|123555'.split('|'),0,{}));jquery-2.1.4.min.js插件代码可以自己创建的vs自带的js插件就可以























 2609
2609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








