JSON
简介
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(网络传输速率)。
JSON 语法规则
JSON 语法是 JavaScript 对象表示语法的子集。
1. 数据在名称/值对中
2. 数据由逗号分隔
3. 花括号保存对象
4. 方括号保存数组
与XML比较
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
用JSON表示如下:
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
编码的可读性,xml有明显的优势,毕竟人类的语言更贴近这样的说明结构。json读起来更像一个数据块,读起来就比较费解了。不过,我们读起来费解的语言,恰恰是适合机器阅读,所以通过json的索引.province[0].name就能够读取“黑龙江”这个值。
编码的手写难度来说,xml还是舒服一些,好读当然就好写。不过写出来的字符JSON就明显少很多。去掉空白制表以及换行的话,JSON就是密密麻麻的有用数据,而xml却包含很多重复的标记字符。
代码示例
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
public class JsonTest {
public static void main(String[] args) {
String s=creatJson();
if(s!=null){
JSONObject clazz=JSONObject.fromObject(s);
System.out.println("班级:"+clazz.getString("班级"));
System.out.println("班级人数:"+clazz.getString("班级人数"));
JSONArray array=clazz.getJSONArray("学生");
for (int i = 0; i < array.size(); i++) {
JSONObject obj =array.getJSONObject(i);
System.out.print("学生姓名:"+obj.getString("姓名")+"\t");
System.out.println("学生年龄:"+obj.getString("年龄"));
}
}
}
private static String creatJson() {
JSONObject obj1 = new JSONObject();
obj1.put("姓名", "张三");
obj1.put("年龄", "18");
JSONObject obj2 = new JSONObject();
obj2.put("姓名", "李四");
obj2.put("年龄", "19");
JSONObject obj3 = new JSONObject();
obj3.put("姓名", "王五");
obj3.put("年龄", "20");
JSONArray array = new JSONArray();
array.add(obj1);
array.add(obj2);
array.add(obj3);
JSONObject clazz = new JSONObject();
clazz.put("班级", "2012163");
clazz.put("班级人数", "27");
clazz.put("学生", array);
System.out.println(clazz.toString());
return clazz.toString();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
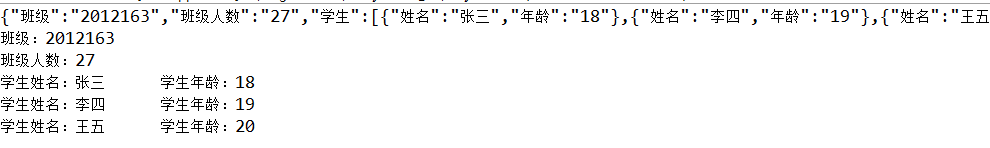
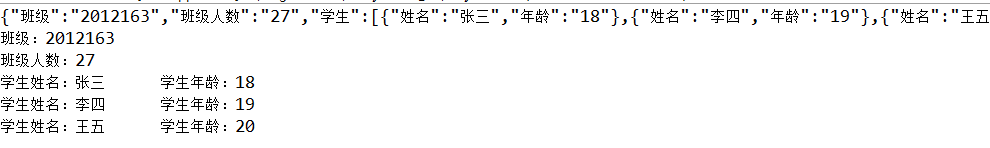
运行结果:

另一种生成JSON文本的方法
public class Student {
private String name;
private int age;
public Student(String name,int age){
this.name=name;
this.age=age;
}
public int getage() {
return age;
}
public void setage(int age) {
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
创建JsonTest类
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
public class JsonTest {
public static void main(String[] args) {
Student zhangsan = new Student("张三", 12);
Student lisi = new Student("李四", 12);
Student wangwu = new Student("王五", 12);
Student zhaoliu = new Student("赵六", 12);
JSONObject obj= new JSONObject();
JSONArray array = new JSONArray();
array.add(zhangsan);
array.add(lisi);
array.add(wangwu);
array.add(zhaoliu);
obj.put("学生", array);
System.out.println(obj.toString());
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
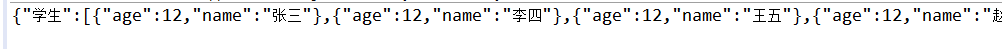
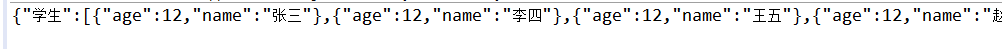
运行结果:
























 7609
7609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








