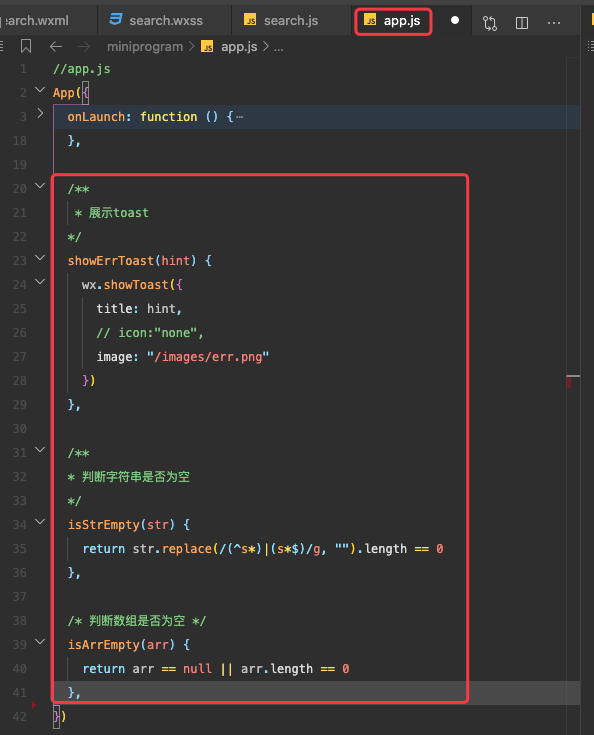
在 app.js 文件中定义方法或者变量,然后在其他页面的 js 文件中引用。如下:
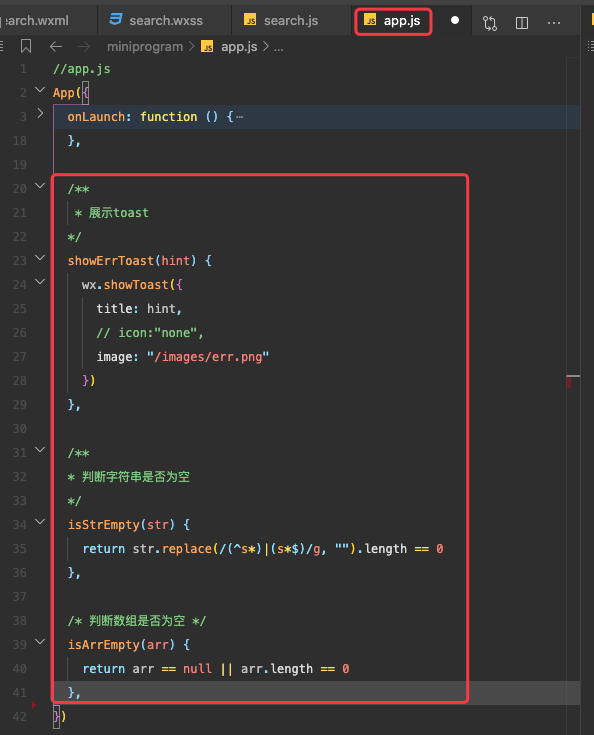
- 在 app.js 中定义方法

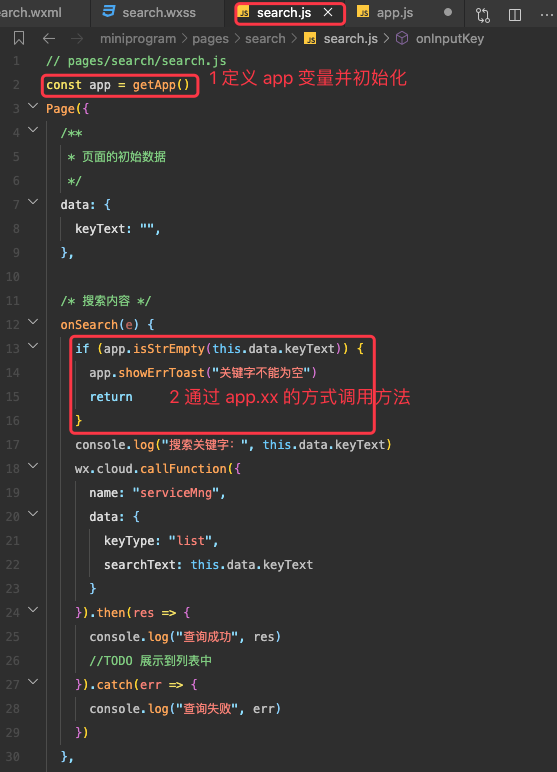
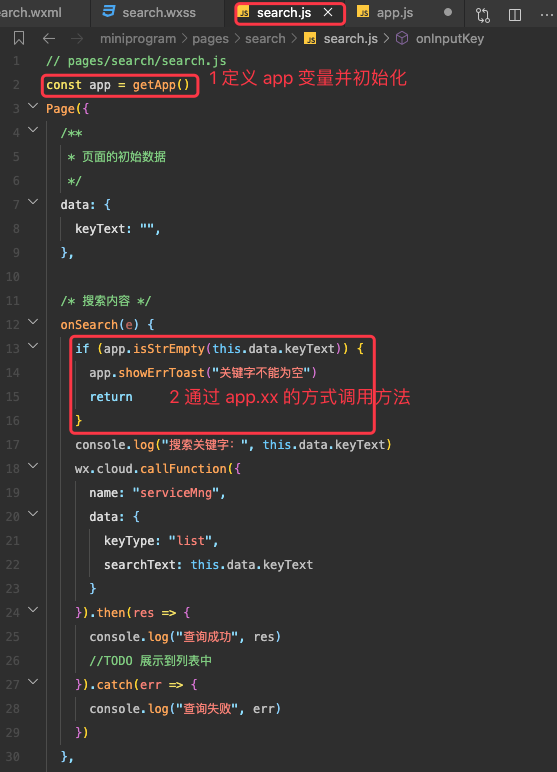
- 其他页面的 js 文件中引用


在 app.js 文件中定义方法或者变量,然后在其他页面的 js 文件中引用。如下:














 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


