DrawerLayout + Toolbar
实现DrawerLayout + Toolbar 步骤(android5.0以上):
- 1、style文件的编写
- 2、清单文件里引用style
- 3、布局文件
- 4、Activity代码编写
1、values文件夹下style文件的编写
<style name="AppThemeDrawer" parent="Theme.AppCompat.Light.NoActionBar">
//顶部标题栏颜色
<item name="android:colorPrimaryDark">#333333</item>
//Toolbar的NavigationIcon图标的颜色和"更多"选项里的文字颜色
//控件的预设颜色(基本不需要)
<item name="android:colorControlNormal">#009988ff</item>
//页面颜色(基本不需要,基本都在布局文件里自己设)
<item name="android:windowBackground">#00fafafa</item>
//谷歌亲儿子手机底部栏的颜色
<item name="android:navigationBarColor">#333333</item>
</style>2、清单文件里的Activity的引用上文定义的style 的AppThemeDrawer
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppThemeDrawer" >
......
</application>3、布局文件
//要添加DrawerLayout + Toolbar 的activity 的布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" tools:context="com.example.administrator.drawer.MainActivity">
//<include/>标签可以引用其他的布局文件,并且查找控件时候可以直接findViewById();
<include layout="@layout/drawer_layout"/>
</RelativeLayout>//上文<include/>标签引用的drawer_layout布局文件,注意根节点是v4包里边的DrawerLayout,并且设置了id,因为需要在代码中使用
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
//注意这里有两个Layout,第一个Layout是DrawerLayout的显示内容用的layout,第二个是侧滑菜单内容放置的layout
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
//这个引用的Toolbar布局文件
<include layout="@layout/toolbar"/>
//这个引用的是Toolbar下边的正常放置内容的布局文件
<include layout="@layout/content"/>
</LinearLayout>
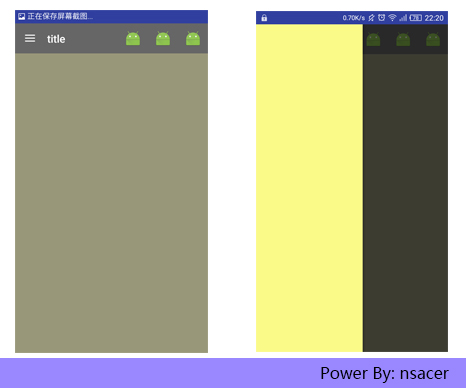
//这个是侧滑菜单放置内容的Layout,这里只是设置了背景色(1)这里的layout_width="200dp"位菜单的宽度,也可以设置为"wrap_content"后在代码里根据得到的手机屏幕宽度灵活设置。(2)layout_gravity="start"强调是自己写的【layout_gravity】,默认提示的是【gravity】,很重要!“start”从左侧滑出,可设置右侧滑出,自己试。
<RelativeLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#fafa88">
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
//上一处引用的toolbar的Layout布局文件,强调:(1)引用xmlns:app="http://schemas.android.com/apk/res-auto" (2)设置id在代码中用 (3)app:theme="@style/ThemeOverlay.AppCompat.ActionBar" (4)高度设置56dp(官方规范),Toolbar颜色可自己设置
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="#666666"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar">
</android.support.v7.widget.Toolbar>4、代码里边的编写
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
//查找Toolbar并且进行设置
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("title");
toolbar.setTitleTextColor(Color.WHITE);
//注意下句所在位置
setSupportActionBar(toolbar);
//说明注意ActionBarDrawerToggle()里边的参数
//====问题:怎么让Toolbar在DrawerLayout展开菜单之上?===
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,
drawerLayout, toolbar, R.string.app_name, R.string.app_name){
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
}
};
//这里很重要!!!!
toggle.syncState();
drawerLayout.setDrawerListener(toggle);
//下边设置的为Toolbar右边的图标(应该最多放三个,再多的话就只会显示文字)
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_one:
Toast.makeText(MainActivity.this, "one", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_two:
Toast.makeText(MainActivity.this, "two", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_three:
Toast.makeText(MainActivity.this, "three", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return super.onCreateOptionsMenu(menu);
}
//从上个注释到此为止是Toolbar右边的icon图标设置,这里缺少menu布局文件,在下部分说明!!!!
}上部分缺少的menu布局文件的编写,在res文件夹下创建menu文件夹,然后创建名字为menu_main的文件,内容如下
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity">
//注意上部分添加了xmlns:tools="http://schemas.android.com/tools" 和 xmlns:app="http://schemas.android.com/apk/res-auto" 还有 tools:context=".MainActivity"
//<item/>标签里边属性说明(1) id:在代码里设置点击事件的时候用 (2)title:相当于解释说明按钮的 (3)icon:Toolbar上显示的图标 (3)orderInCategory:按照数值大小在Toolbar上的显示顺序,如“1,2,3”显示为“左,中,右” (4)注意:是【app:showAsAction="always"】是“app:”不是“android:”
<item
android:id="@+id/menu_one"
android:title="one"
android:icon="@mipmap/ic_launcher"
android:orderInCategory="20"
app:showAsAction="always"/>
<item
android:id="@+id/menu_two"
android:title="two"
android:icon="@mipmap/ic_launcher"
android:orderInCategory="100"
app:showAsAction="always"/>
<item
android:id="@+id/menu_three"
android:title="three"
android:icon="@mipmap/ic_launcher"
android:orderInCategory="80"
app:showAsAction="always"/>
</menu>中间问题解答:如何让Toobar位于DrawerLayout之上:
在第一个布局文件里将Toolbar布局文件的引用放在DrawerLayout布局文件引用之上,就可以将Toobar放在DrawerLayout之上。
注意: 分享请注明来源,谢谢观看,如有意见请下方评论。























 30
30

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








