XML文件
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_x="100px"
android:layout_y="10px"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="拖动图片演示" />
<Gallery
android:layout_y="100px"
android:id="@+id/myGallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="bottom" />
</AbsoluteLayout>java文件
package com.wenming;
import android.R.anim;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageButton;
import android.widget.ImageView;
public class GalleryActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery=(Gallery) findViewById(R.id.myGallery1);
gallery.setAdapter(new Image(this));
}
public class Image extends BaseAdapter{
private Context mycontext;
/* 使用android.R.drawable里的图标作为资源*/
private int[] mypic={
android.R.drawable.btn_minus,
android.R.drawable.bottom_bar,
android.R.drawable.btn_radio,
android.R.drawable.btn_star
};
/*构造只有一个参数的函数*/
public Image(Context c) {
super();
// TODO Auto-generated constructor stub
this.mycontext=c;
}
/*返回已经定义了的图片数量*/
public int getCount() {
// TODO Auto-generated method stub
return mypic.length;
}
/*利用getItem方法取得目前容器的图片的数组id*/
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
/*取得目前欲显示的图片的View,传入数组id值使之读取成像*/
public View getView(int position, View convertView, ViewGroup parent) {
/*创建一个ImageView对象*/
ImageView imageView=new ImageView(this.mycontext);
imageView.setImageResource(this.mypic[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
/*设置ImageView对象的宽高,单位是dip*/
imageView.setLayoutParams(new Gallery.LayoutParams(120, 120));
return imageView;
}
}
}
=================================================================================================
java代码
package com.wenming;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.Gallery.LayoutParams;
import android.widget.ImageView;
import android.widget.Toast;
public class GalleryandAdapterActivity extends Activity {
/** Called when the activity is first created. */
private Gallery gallery;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gallery=(Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new imageadpter(this));
gallery.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
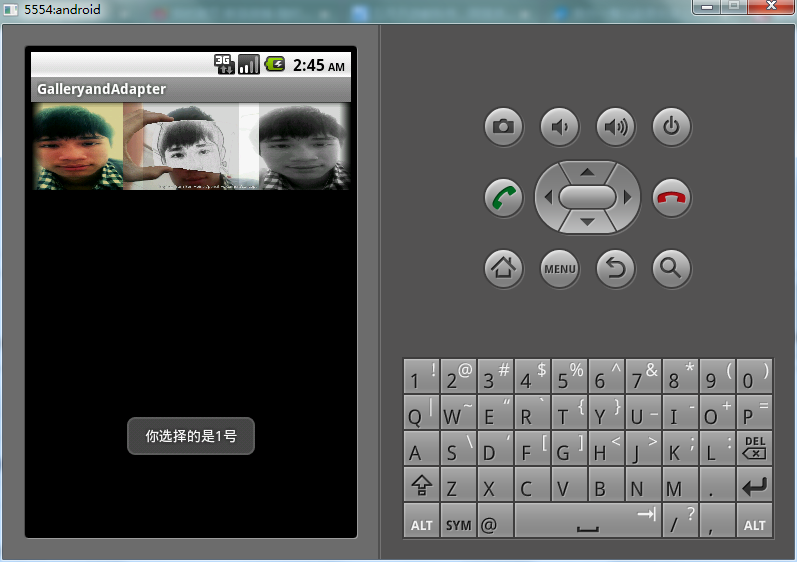
Toast.makeText(GalleryandAdapterActivity.this, "你选择的是"+arg2+"号", Toast.LENGTH_SHORT).show();
}
});
}
public class imageadpter extends BaseAdapter{
private Context context;
private int[] imageid={
R.drawable.img1,
R.drawable.img2,
R.drawable.img3
};
public imageadpter(Context c) {
// TODO Auto-generated constructor stub
context=c;
}
public int getCount() {
// TODO Auto-generated method stub
return imageid.length;
}
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return arg0;
}
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView=new ImageView(context);
/*设置图片给imageView对象*/
imageView.setImageResource(imageid[position]);
/*设置图片的宽高*/
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
/*设置layout的宽高*/
imageView.setLayoutParams(new LayoutParams(136, 88));
return imageView;
}
}
}效果如下























 1478
1478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








