vue+element实现自动刷新
现在有个需求前台页面不刷新,但是数据需要实时返回,那就是调用接口外加定时器:
data中定义空数组用来接收存储数据
tableData: []
添加请求和刷新
methods: {
async getdata() {
//用来请求你的接口吧
const { data: res } = await this.$http.get("static/home.json");
console.log("结果");
console.log(res.result);
this.tableData = res.result;
},
//定时刷新
initSetTimeout(today) {
setInterval(() => {
this.getdata(today);
}, 10000);
},
}
页面打开执行
created() {
//页面打开就执行
this.getdata();
const date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
myDate = date.getDate();
(this.today = `${year}/${month < 10 ? "0" + month : month}/${
myDate < 10 ? "0" + myDate : myDate
}`),
this.getdata(this.today);
this.initSetTimeout(this.today); //调用每隔10秒刷新数据
},
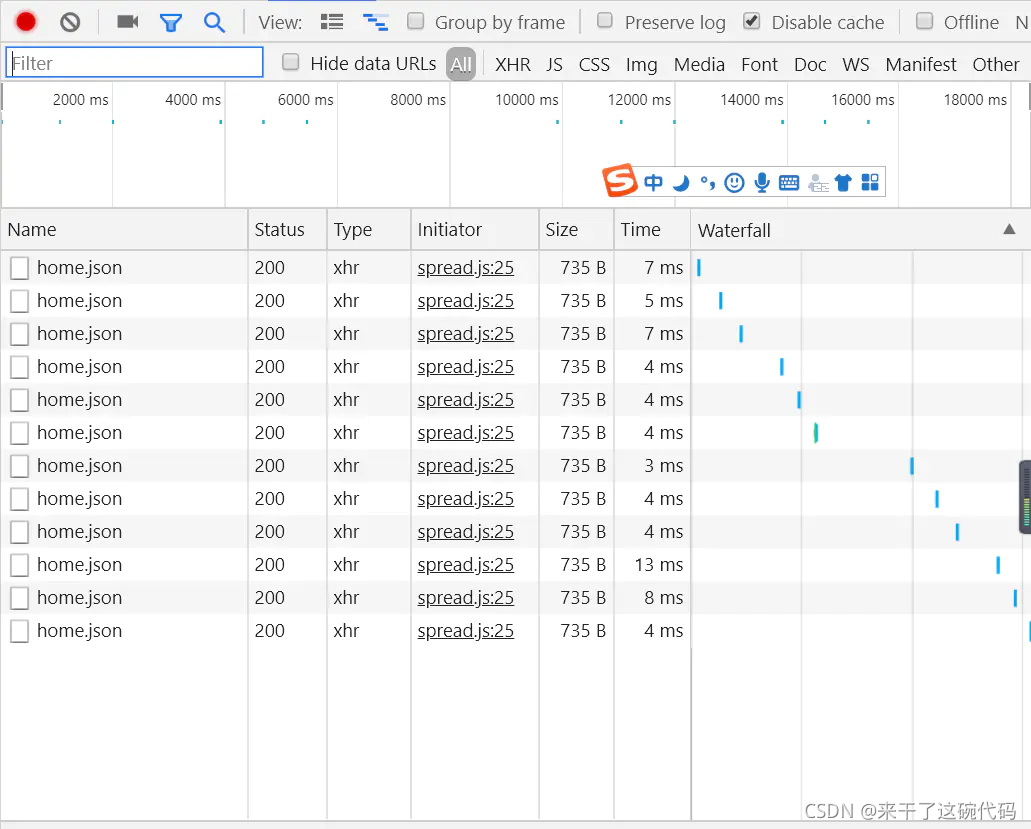
效果:

全部代码:
//导入vuex
export default {
data() {
return {
//设置当前的菜单是否折叠:
tableData: []
};
},
created() {
//页面打开就执行
this.getMenu();
this.getdata();
const date = new Date(),
year = date.getFullYear(),
month = date.getMonth() + 1,
myDate = date.getDate();
(this.today = `${year}/${month < 10 ? "0" + month : month}/${
myDate < 10 ? "0" + myDate : myDate
}`),
this.getdata(this.today); //input显示当前时间
this.initSetTimeout(this.today); //调用每隔10秒刷新数据
},
//方法,空格
methods: {
async getdata() {
const { data: res } = await this.$http.get("http://localhost:3000/all");
console.log("结果11");
console.log(res.date);
this.tableData = res.date
},
initSetTimeout(today) {
setInterval(() => {
this.getdata(today);
}, 10000);
},
};





















 5596
5596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








