1. 基本方法 :
1.1 位移 :
|
//
上移
self.img.transform = CGAffineTransformTranslate(self.img.transform,0, -20);
//
右移
self.img.transform = CGAffineTransformTranslate(self.img.transform, 20,0);
|
1.2 缩放 :
|
//
放大
1.2
倍
self.img.transform = CGAffineTransformScale(self.img.transform,1.2,1.2);
|
1.3 旋转 :
|
//
逆时针
45°
self.img.transform = CGAffineTransformRotate(self.img.transform, -M_PI_4);
|
2.问题说明 :
如果只按上下左右方向键,图片会沿着垂直水平方向移动

当左旋45°之后,上移会沿着45°方向向上移动,不会沿着垂直方向上移

3.问题详解 :
3.1 CGAffineTransform结构
|
struct
CGAffineTransform {
CGFloat a, b, c, d;
CGFloat tx, ty;
};
|
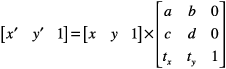
实则为一个三阶矩阵 :

矩阵最右列 [0 , 0 , 1] 是固定不变的常数值, 所以有用的信息就是前两列
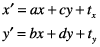
其结果因变换矩阵的变量值而改变,下面公式是之前矩阵变换的简化 :

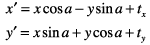
旋转后平移, iOS开放文档里总结以下公式 :

结论 :
a表示x水平方向的缩放,tx表示x水平方向的偏移
d表示y垂直方向的缩放,ty表示y垂直方向的偏移
如果b和c不为零的话,那么视图肯定发生了旋转
3.2 水平垂直移动
使用CGAffineTransform旋转后基准坐标轴已经改变 , 如果希望依照标准坐标轴来移动 , 需要改变center来修改位置
将下面代码1改为代码2
代码1 :
|
switch
(btn.
tag
) {
case 100 : self . img . transform = CGAffineTransformTranslate ( self . img . transform , 0 , - 100 ); break ; case 101 : self . img . transform = CGAffineTransformTranslate ( self . img . transform , - 100 , 0 ); break ; case 102 : self . img . transform = CGAffineTransformTranslate ( self . img . transform , 0 , 100 ); break ; case 103 : self . img . transform = CGAffineTransformTranslate ( self . img . transform , 100 , 0 ); break ; default : break ;
}
|
代码2 :
|
CGPoint
center =
self
.
img
.
center
;
switch (btn. tag ) { case 100 : center. y -= 20 ; break ; case 101 : center. x -= 20 ; break ; case 102 : center. y += 20 ; break ; case 103 : center. x += 20 ; break ; default : break ; }
self.img.center = center;
|
参考资料 :
https://developer.apple.com/library/ios/documentation/GraphicsImaging/Conceptual/drawingwithquartz2d/dq_affine/dq_affine.htmlhttp://blog.csdn.net/dyllove98/article/details/9051139





















 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








