XUL 是经过测试的真正的应用程序框架。事实上,最近发布的 Firefox 3.0 不仅仅是由 XUL 构建的,但它提供了一个 XUL 运行时环境,允许任何 Firefox 用户运行其他 XUL 应用程序。在本教程,您开始使用 XUL 进行编程,并学习一些帮助您开发 XUL 应用程序的工具。当您的 Web 开发技术得到提高时,您可以构建一个基于 XUL 的博客编辑器,并通过它使用 XUL 构建桌面应用程序。
开始之前
本教程适用于对桌面开发感兴趣又不想学习太多新技术的有经验的 Web 开发人员。XUL(发音与 cool 类似)使运用 Web 开发技能构建桌面应用程序变得很容易。它提供了丰富的 UI 部件集,这些工具使用的是所有 Web 开发人员都很熟悉的语法。使用 XUL,可以直接与 HTML 混合使用并可大量使用 JavaScript。
|
XUL 是一种基于 XML 的语言,因此需要对 XML(特别是 XML 名称空间)很熟悉。XUL 建立在我们熟悉和喜欢的 Web 技术之上:HTML、JavaScript 和 CSS。如果想有效地使用 XUL,需要对这些技术非常熟悉。使用 XPCOM 可以在很大程度上提高 XUL 应用程序的功能。这是一种跟分布式计算技术(例如 CORBA/IDL 和 COM)类似的技术。如果熟悉这些技术,在学习 XPCOM 时将会有所帮助,但并不做硬性要求。
在本教程中,您将了解以下内容:
- 了解 XUL 的起源和它在 Mozilla 项目中的应用。
- 了解 XUL 的主要优点及其架构设计,以及如何使用现有的 Web 应用程序技术构建桌面应用程序。
- 发现 Firefox 3.0 向 XUL 开发人员呈现的机会。
- 深入了解 XUL 并编写一个简单的应用程序来创建、保存和发布博客条目。这个基于 XUL 的博客编辑器提供了大量基础的文本编辑功能,并允许您在本地保存草稿以便随后重新加载并进行编辑。这个编辑器还加入了 XUL 的绘制功能,它允许用户使用博客电子签名。
XUL 是什么?
XUL 表示 XML 用户界面语言(XML User Interface Language)。因为是 XML,所以 XUL 是一种声明性语言。XUL 提供了丰富的 UI 部件集合,这些部件可以加速开发进程。它是一种跨平台的语言,可以在 Linux™ 上构建自己的 XUL 应用程序,然后在 Windows® 上运行该程序。XUL 大量使用了 Web 技术,例如 JavaScript 和 Cascading StyleSheets(CSS)。甚至可以将 HTML 直接集成到 XUL 应用程序中。深入了解 XUL 以及它为何成为备受关注的开发平台。
XUL 与 Netscape 和 Mozilla Foundation 是同义词。Netscape 浏览器最初的意图是作为一个跨平台浏览器。这需要将 UI 框架从特定于操作系统的布局和控制部件中分离出来。还需要一种方法让这些分离出的元素和本地进程(用于网络连接、文件 I/O 等)进行通信。要构建跨平台且能够和 HTML 和 Web 元素协作的应用程序,所有这些元素都非常必要。这个框架被叫做 XPFE(跨平台前端),用于构建 Netscape Communicator 以及该系列的其他产品,如它的电子邮件和聊天客户端。
您可能对 Netscape 公司的发展历程比较熟悉。该公司在 1995 年的 IPO 标志着 dot-com 辉煌的开始。直到 1998 年,公司虽然在财政上不太顺利,但是取得了一些重要的技术成就。这些成就的核心就是 Mozilla 项目。这是从 Netscape Communicator 4.0 的代码在获得开源许可之后公开发行开始的。事实证明这个代码库难于开发和维护,但是幸运的是,在他们的计划中也有好的方面。Netscape 不但让现有的 Communicator 开放源代码,他们的下一代布局引擎代码也是开源的。这个布局引擎将会成为 Gecko。它的一个重要功能是支持声明性的、基于 XML 的 UI 语言,也就是 XUL。
XUL 是为 Gecko 引擎构建的私有 UI 语言。它受到基于 Gecko 的 Web 浏览器开发人员的青睐。这是因为它是构建在标准技术(例如 XML、JavaScript 和 CSS)之上的。
XUL 是一种 XML 语言。这使得它的语法很简单,并且容易阅读(和解析)!XUL 跟 HTML 有很多相似之处,因此 Web 开发人员对它很熟悉。它甚至允许 XHTML 元素与 XUL 部件混合使用。XUL 通过许多方式证明了 XML 非常适合于创建 UI 语言,由一些类似语言的出现也能看出这一点。例如,来自 Adobe™ 的 MXML(Adobe Flex 框架中的 UI 语言)和来自 Microsoft® 的 XAML(.NET 3.0 和 Windows Presentation Foundation 中的 UI 语言)。
当然,声明性编程存在固有的局限性。它不可避免地需要一些强制性编程。XUL 直接支持 JavaScript,而不是发明一种新语言或者创建一些基于 XML 的语法。现在 JavaScript 作为一种编程语言经常受到负面的评价。JavaScript 被认为是一种适合于非编程人员的语言,并且充满了特定于浏览器的扩展和特性。然而,JavaScript 是一种强大的语言,它是 Web 应用程序开发的中坚力量。毕竟,JavaScript 是 Ajax 中的 “J”。它是一种函数性编程语言,但很容易以过程或面向对象的方式使用它。XUL 把 JavaScript 当作一种桌面编程语言,并将其放在最前面的位置。XUL 也非常依赖 JavaScript 中的 DOM 实现 — 毕竟,XUL 是基于 XML 的。
XUL 中用于 Web 开发的另一个重要方面是 CSS。CSS 已经成为向 Web 页面添加样式的事实标准。它的层叠特性具有强大的功能和灵活性,这种特性允许将样式应用于对象和子对象,同时也允许这些子对象根据需要重写样式。XUL 将这种功能和灵活性应用到桌面应用程序中。
JavaScript 和 CSS 的另一个共同之处是,其行为都会根据浏览器的不同而变化。浏览器嗅探在 JavaScript 中非常常见,因此程序员可以在基于用户使用的浏览器类型和版本的多个实现中编写相同的函数。在 CSS 中条件样式的使用也具有相同的特性。如果做过许多 Web 开发,就可能遭遇过这些浏览器怪僻。如果属于这种情况,您将会喜欢上使用 XUL 编程。为什么呢?因为使用 XUL 时只需要考虑一个浏览器。就像在全世界都使用 Firefox 的情况下开发 Web 应用程序。
如果已经熟悉了 XUL,但可能又忘记了 XUL 的两个重要功能:XPCOM 和 XBL。别担心,现在将介绍这些技术,而且本教程稍后还显示它的功能。您将会看到如何使用这些技术来增强所开发的应用程序的功能。首先介绍 XPCOM。
XPCOM(即跨平台组件模块)与 CORBA 和 Microsoft COM 类似。XPCOM 允许用一个 IDL 模块(就像 Java™ 或者 C# 代码中的接口或者 Web 服务的 WSDL)表示代码库。用其他语言编写的应用程序可以通过 XPConnect 解释程序来引用这个代码库。例如,Gecko 引擎的几乎所有功能在 XPCOM 中都是公开的。这个引擎是用 C++ 编写的,但是,有了 XPCOM,您就可以使用任何具备 XPCOM 支持的语言来利用库中的任何资源,例如 JavaScript、C++、Perl 和 Python。例如,Gecko 的网络库是一个 XPCOM 组件,因此可以从 JavaScript 访问它。
XPCOM 可以使您利用来自许多库的功能。这是 XUL 中重复出现的一个主题:为开发人员提供他们需要的所有构建块,并让他们专注于构建自己的应用程序。并且,XUL 提供了一个大型的 UI 部件库。它也提供了一种方法,此方法使用 XML 绑定语言(XML Binding Language,XBL)来更改这些部件的行为和功能。使用 XBL 可以为部件创建自己的行为,然后将这种行为绑定到部件。如何绑定呢?这是 XBL 一个很聪明的部分。使用一个 CSS 选择器来进行绑定。使用选择器选择一个或多个部件,然后用特定的 CSS 特性 -moz-binding 来指定到包含此行为的 XUL 文件的 URL。
从纯技术的立场上看,XUL 是一个用于跨平台应用程序开发的有趣框架。也许仅仅是一个有趣的技术框架。但是另一个产品证明它不仅仅是一个技术框架,那就是 Firefox。XUL 是通过重写 Netscape 发展起来的,这种重写是通过让 Netscape 更加模块化来实现的。相同的思想也应用在了 Mozilla Firefox Web 浏览器开发中。
创建 Firefox 的动机是构建使用 Gecko 引擎支持的精简浏览器。这只有使用 Gecko 的模块化结构才可能实现。结果被证明是成功的。至 2008 年 9 月,Firefox 已占到了 19% 的全球市场份额,拥有 1.4 亿用户。它还获得了主流媒体(例如,Forbes 和 PC World)的好评。
Firefox 最初的成功很大程度上来自于它的快速呈现引擎(Gecko)以及它在安全方面的优越性。Firefox 持续获得成功和采用的一个原因在于它的扩展系统。该扩展系统使开发人员能够轻松地在 Firefox 之上构建专有功能。针对 Firefox 的扩展已变得非常流行。在编写此教程时,Mozilla 的官方扩展列表上已有超过 1800 种扩展。而且,许多其他的扩展没有收录到 Mozilla 的官方列表中。
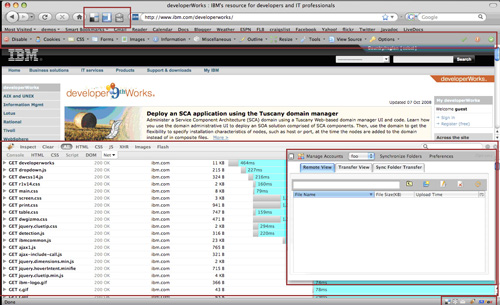
Firefox 扩展的关键在于,创建拥有强大功能的扩展非常简单。这很简单:可以用 XUL 编写 Firefox 扩展,就像 Firefox UI 一样。它们可以利用 XUL 强大的覆盖特性。有了覆盖,就可以定位一部分现有的 UI 组件,并插入自己制作的新的 UI 组件。图 1 显示安装了一些扩展的 Firefox。
5 个红色的矩形表示来自扩展的 UI 元素。导航工具栏内包含一个大工具栏和 3 个按钮。此外,状态栏上还有几个图标。单击这些图标将打开大的对话框,每个对话框都将用户界面和菜单、选项卡等关联起来。这表明 Firefox 扩展本身就是强大的应用程序,因为它们使用 Firefox,所以就使用了 XUL 作为开发平台。
Firefox 将 XUL 奉献给了数百万用户。但 XUL 并不仅仅是一个创建 Firefox 及其扩展的技术。Firefox 的用于电子邮件的姊妹应用程序是 Mozilla Thunderbird。这个程序也是用 XUL 编写的,并且拥有一个活跃的扩展库,通过 XUL 覆盖实现。尽管它没有 Firefox 那么流行,但是它拥有 5 百万活动用户。机会在于您的 ISP 提供了一些指令,如果他们为您提供了电子邮件帐户,那么这些指令可用来将 Thunderbird 设置为该帐户的一个 IMAP 或者 POP 客户机。XUL 并不局限于 Mozilla 项目。它也被设计为一个框架,用于跨平台桌面应用程序的开发。然而,像 Firefox 和 Thunderbird 这样的应用程序是围绕 Gecko 引擎构建的。它们需要 Gecko 引擎来呈现 HTML 页面和 HTML 电子邮件,但是 Gecko 引擎也呈现了它们的 UI。一般而言,大多数桌面应用程序不需要呈现 HTML,因此它们也不需要 Gecko 引擎。但是没有 Gecko,它们如何使用 XUL 呢?答案就在于 XULRunner。XULRunner 在 Gecko 引擎之外提供纯 XUL 运行时环境,从而延续了 Gecko 的模块化特性。这允许您构建应用程序代码中直接包含 XULRunner 的应用程序。
构建运行在 XULRunner 上的应用程序时,一个不足之处是需要在应用程序中包含 XULRunner。这导致应用程序大概增加了 12MB。这对于像 Songbird 这样的媒体播放器来说不算什么。毕竟现在大多数媒体播放器都比较大。对于像 Joost 这样的流视频应用程序来说也不算什么。毕竟,流视频需要快速连接,因此对大多数 Joost 用户来说,额外的 12MB 可能很快就能下载下来。但是对于许多应用程序来说,XULRunner 运行时跟应用程序本身一样大,或者更大。这使得 XULRunner 不再那么有吸引力。
然而,您不再需要将 XUL 应用程序和 XULRunner 捆绑在一起。因为 Firefox 3.0 已经构建在 XULRunner 之上。Firefox 和 XULRunner 使用相同的核心库和 libxul,这允许任何 XUL 应用程序使用 Firefox 作为 XUL 运行时,而不是 XULRunner。到 2008 年 9 月份为止,全世界一共有 1.4 亿 Firefox 用户。在这些用户当中,有 68% 已经更新到 Firefox 3.0。这相当于超过 9500 万用户已经安装了 XUL 运行时。即您的 XUL 的潜在使用者多达 9500 万。这个事实也适用于 Firefox 开发人员。在本教程后面的详细论述中,您将看到,只需添加 -app 命令行参数,就可以将 Firefox 3 作为任何 XUL 应用程序的 XUL 运行时。























 2379
2379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








