HTML
HTML概述
HTTTP(超文本传输协议)---->超文本(文本)
什么是超文本标记语言?
HTML: HyperText Markup Language
W3C组织,用于在浏览器中去显示,不负责进行逻辑处理
HTML编写工具及特点
1.记事本,Notepad++ EditPlus
2.专业版, DW(DreamWeaver)
3.扩展名
.html 或.htm
具体标签的介绍
排版标签
<br/>换行
<p>段落
<hr>水平线
width宽度 百分比,像素
size 粗细
noshade 阴影
algin :left center right 对齐方式
<pre>预格式化
<div>块标签(层)换行
扩展对比<span> 不换行
<center>了解 居中
demo示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
</head>
<body>
静夜思
<!-- width属性取值可以是绝对值像素 也可以是占窗口的百分比值-->
<hr size="4" noshade color="red" width="60" align="left"/>
<hr size="4" noshade color="red" width="60%" align="left"/>
<p>
床前明月光,<br/>
凝是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
</p>
地上鞋两双
<hr/>
<a href="demo5.html" target="MainFrame">链接</a>
<!--相当于自动格式化一般不用-->
<pre>
床前明月光,
凝是地上霜。
举头望明月,
低头思故乡。
</pre>
<!--换行自动-->
<div>床前明月光</div>
<div>床前明月光</div>
<!--不换行-->
<span>床前明月光</span>
<span>床前明月光</span>
<!--居中 不怎么用-->
<center>床前明月光</center>
<!--也可以居中-->
<p align="center">
床前明月光,<br/>
凝是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
</p>
</body>
</html>
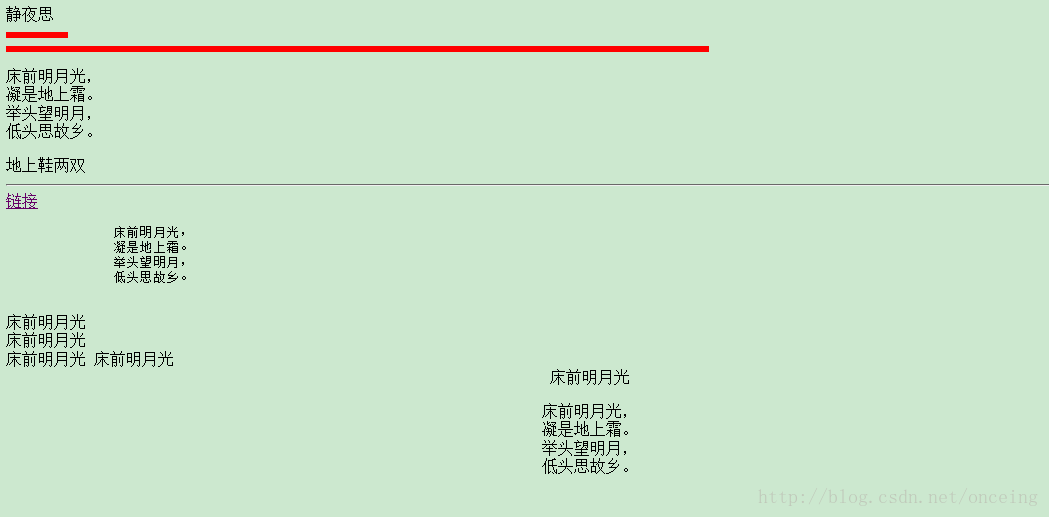
效果:
字体标记
<h1>----<h6>标题标签 由大到小
<font>字体标记
color: red(单词)/#FF0000(6位十六进制数)/rgb(255,0,0) 函数
size: 字体大小 具体数字/+2(代表在3的基础上加2,实际是5) ,取值1--7之间
face:字体类型 "黑体"
特殊字符:
< < > > 人民币 ¥ 商标 ™ 版权 ©
demo
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
</head>
<body>
<font color="rgb(0,0,255)" size="+2" face="楷体" >孙司空</font>
<h6><a href="demo6.html" target="mainFrame">冠希</a></h6>
<h5>大</h5>
<h4>大</h4>
<h3>大</h3>
<h1>芙蓉姐姐</h1>
x<sup>2</sup>+y<sup>2</sup>=r<sup>2</sup>
2H<sub>2</sub>+O<sub>2</sub>=2H<sub>2</sub>O
</body>
</html>
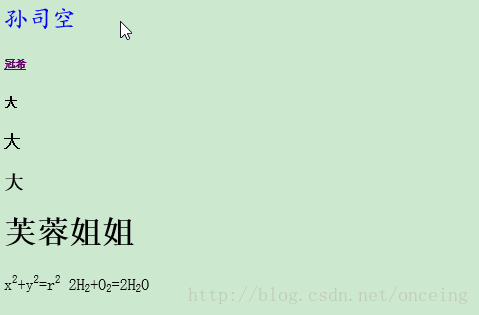
效果:
图像标记
<img >代表图片
src 图片地址,可以是绝对地址(本地的,网络的),也可以是相对地址2.jpg,
width 图片宽度
height 高度
alt 指示信息
border 边框粗细
热点了解
demo
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> 图像标签 </title>
</head>
<body>
<img src="1.jpg" alt="这个是图片" width="400" height="400" align="top" usemap="#Map"></img>好高兴,看到这样图片
</body>
</html>
可以直接加载图片。。。。
清单标记
<ol>有序列表
type:1是默认 A ,a ,I, i
start:从几开始
<ul>无序列表
type: disc 实心, circle空心圆 square
<li>列表项
它是允许嵌套的
<dl>代表自定义列表 datalist
<dt> data title
<dd> data data
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> 清单标记 </title>
</head>
<body>
<!--有序列表 order list-->
你一个月开支,排名
<ol type="I" start="2">
<li>房租</li>
<li>吃饭</li>
<li>上网</li>
<li>约会</li>
</ol>
<hr/>
<h1>HTML考试题</h1>
<ol>
<li>什么是HTML?</li>
<ol type="A">
<li>编程语言</li>
<li>脚本语言</li>
<li>超文本标记语言</li>
<li>不是语言</li>
</ol>
<li>什么是HTML?</li>
<ol type="A">
<li>编程语言</li>
<li>脚本语言</li>
<li>超文本标记语言</li>
<li>不是语言</li>
</ol>
<li>什么是HTML?</li>
<ol type="A">
<li>编程语言</li>
<li>脚本语言</li>
<li>超文本标记语言</li>
<li>不是语言</li>
</ol>
<li>什么是HTML?</li>
<ol type="A">
<li>编程语言</li>
<li>脚本语言</li>
<li>超文本标记语言</li>
<li>不是语言</li>
</ol>
</ol>
</body>
</html>
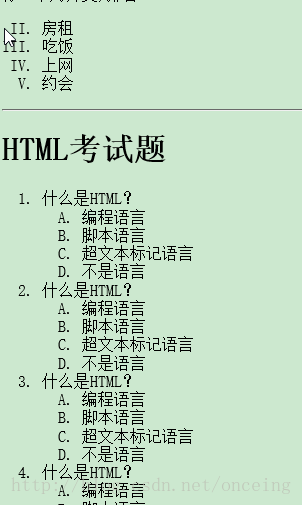
效果:
超链接
<a>
href指链接地址,可以是绝对地址,也可以是相对地址
链接到邮箱:mailto:邮箱名
target:打开的地址
_blank 打开一个新的窗口
_self 在自身打开
_top 在顶层窗口打开
框架名 在指定的框架中打开
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
</head>
<body>
<a href="E:\tool\apache-tomcat-7.0.53-windows-x64.zip"> 百度</a>
<!--锚链接
href: http://www.baidu.com
demo2.html
mailto:xxx.@163.com
xxx.js
zip文件
XSS跨站脚本攻击
-->
bbbnb<a name="myAnchor"></a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
ccccc
<a href="#myAnchor">回到头部</a>
</body>
</html>
可以直接回到顶部,运行。。。。
表格标记
<table>代表表格
属性: border 边框,bordercolor边框颜色 width表格宽度 cellspacing单元格间距 cellpadding单元格边距 align对齐方式
<caption>代表表格的主题
tr代表行
td代表单元格 th代表单元格,指标题
td属性: rowspan跨行 colspan跨列
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>表格定义 </title>
</head>
<body>
<table border="1" bordercolor="blue" cellspacing="0" cellpadding="10" width="500" align="center">
<tr>
<td>编号</td>
<td>姓名</td>
<td>电话</td>
<td>工作经验</td>
</tr>
<tr>
<td>1</td>
<td>孟勇</td>
<td>15897808362</td>
<td>5年</td>
</tr>
<tr>
<td>编号</td>
<td>姓名</td>
<td>电话</td>
<td>工作经验</td>
</tr>
</table>
<hr/>
<table border="1" bordercolor="blue" cellspacing="0" cellpadding="10" width="500" align="center">
<tr>
<td>编号</td>
<td>姓名</td>
<td>电话</td>
<td>工作经验</td>
</tr>
<tr>
<td rowspan="2">1<br/>编号</td>
<td>孟勇</td>
<td>15897808362</td>
<td>5年</td>
</tr>
<tr>
<td colspan="2">姓名 电话</td>
<td>工作经验</td>
</tr>
</table>
</body>
</html>
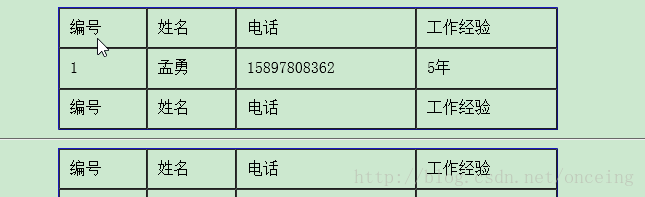
效果:
其它标记
框架标记及
<iframe>
<frameset>
<frame>
*表单标记及语义化
<form> action="提交地址" method="post/get"提交方式
表单提交的两种方式:
post 在地址栏不能看到提交的数据 安全,提交数据理论上没限制
get 在地址栏可以看到数据 ,不安全,提交数据有量的限制(不超过1KB)
<input type="">
type:Text, Radio,Checkbox, Password, Submit/Reset, Image, File, Hidden, Button。
<select> <option></option></select>列拉列表
<textarea></textarea>多行文本框
多媒体标记
src:资源位置
头标记
<meta> 可以调编码格式
可以定时刷新
<base href="基础地址" target="打开方式"/>
这些标记的使用都可以参考HTMLhelp帮助文档:下载




























 2229
2229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








