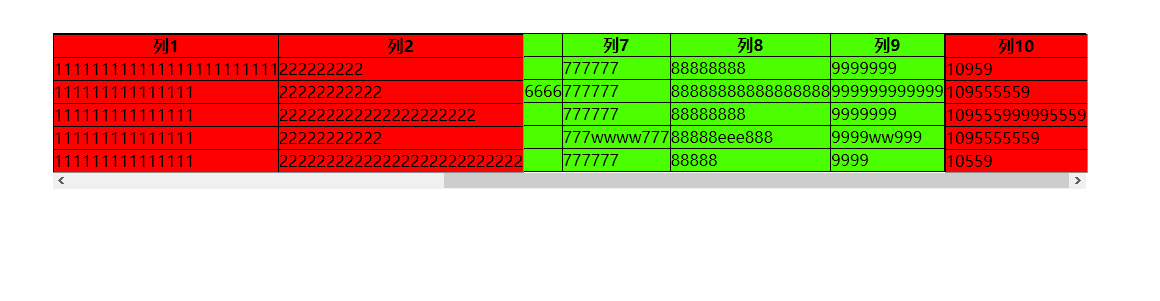
网上搜的基本都是4个table做的,数据处理比较麻烦,写了个一个table的,此示例只固定了前两列和最后一列,和网上的不太一样。
网上搜的基本都是4个table做的,数据处理比较麻烦,写了个一个table的,此示例只固定了前两列和最后一列,和网上的不太一样。
网上搜的基本都是4个table做的,数据处理比较麻烦,写了个一个table的,此示例只固定了前两列和最后一列,和网上的不太一样。


<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#table {
position: relative;
}
#table th:first-child, #table th:nth-child(2), #table th:last-child, #table tr > td:first-child, #table tr > td:nth-child(2), #table tr > td:last-child {
background-color: #ff0000;
position: fixed;
z-index: 2;
}
</style>
<script src="../Scripts/jq/jquery-2.1.4/jquery-2.1.4.js"></script>
<script type="text/javascript">
$(function () {
if ($("#table>thead>tr>th").length > 5) {
//设置固定列的th和td的with都为最长的那个td的长度
var tdWith = 0;
$("#table tr>td:first-child").each(function (index, item) {
if ($(item).width() > tdWith) {
tdWith = $(item).width();
}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1244
1244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








