一、上传测试代码到腾讯云

如何使用微信开发者工具上传测试代码到腾讯云?可通过以下设置实现。
(1)登录小程序后台
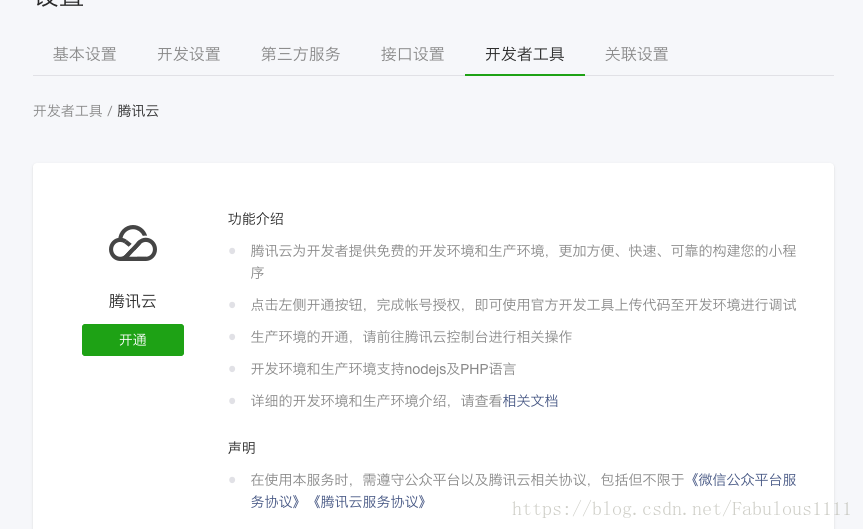
进入https://mp.weixin.qq.com/使用注册小程序时的邮箱登录(勿使用公众号的邮箱登录),点击开发者工具如下,点击开通。
(2)下载nodejs demo
随后会进去腾讯云,绑定账号后,点击下载nodejs demo。

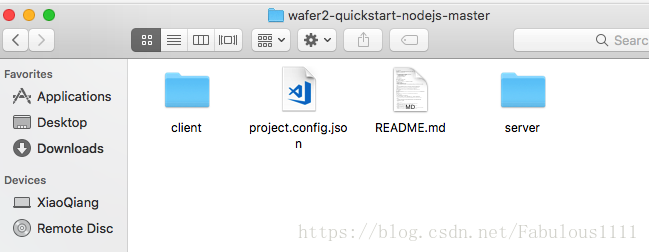
解压缩后看到文件目录结构如下:
(3) 复制server到已经使用mpvue初始化的工程
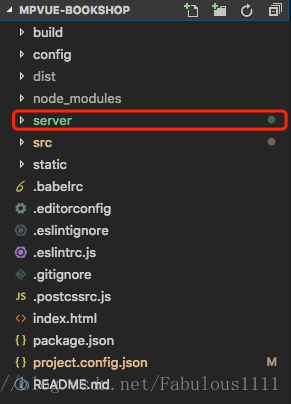
图为本人复制server到工程后的目录结构:
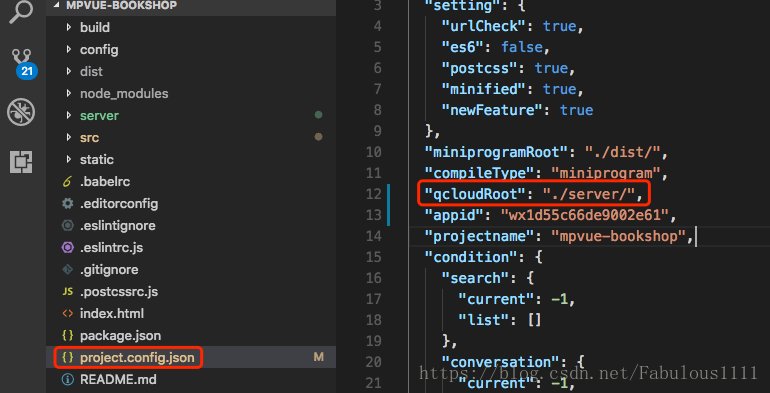
(4) 修改project.config.json
右侧画圈处为添加内容,配置服务端目录。
(5)配置完毕,开始上传
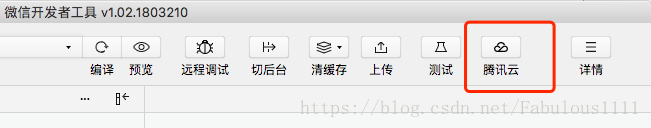
点击微信开发者工具中的腾讯云,选择上传测试代码,会出现以下界面,第一次上传勾选如下:

点击确定,代码开始上传,一段时间后上传成功。
二、腾讯云后台本地开发环境的搭建
为什么要搭建本地环境?当代码做了一些与后端相关的修改后,想查看结果,需要重新提交测试代码到腾讯云,等待一段时间以后才能看到结果,这样效率不高,搭建本地开发环境能有效地解决这个问题。
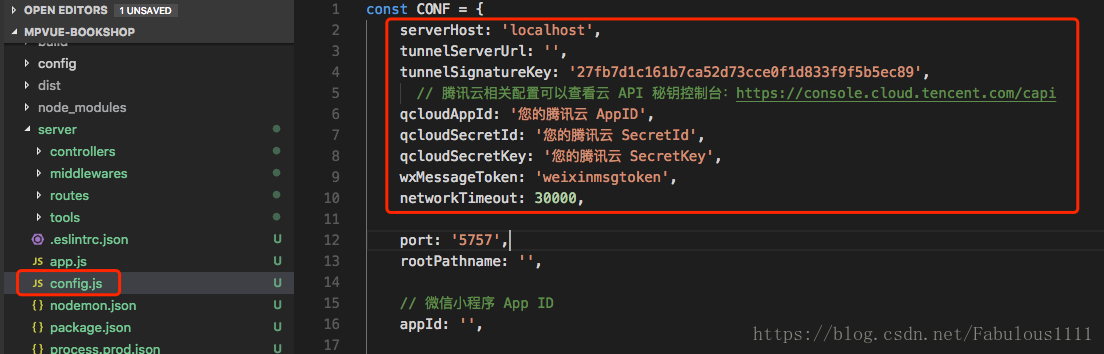
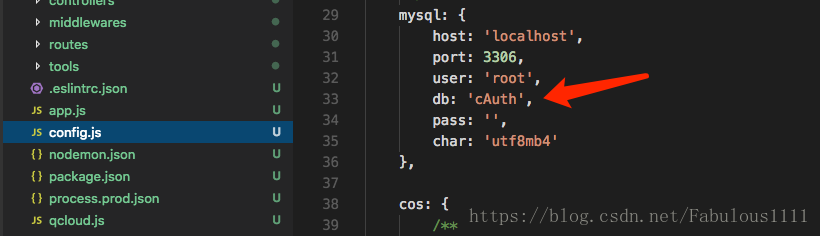
(1)修改server/config.js
打开之前拉进项目的server中的config.js,在CONF中添加以下配置,需将其中的配置项换成你的信息,比如APPID:
serverHost: 'localhost',
tunnelServerUrl: '',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '您的腾讯云 AppID',
qcloudSecretId: '您的腾讯云 SecretId',
qcloudSecretKey: '您的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

填入其中需要你自己填写的以下三项信息:
- 腾讯云 APPID 位于:
- https://console.qcloud.com/developer
- 腾讯云SecretID以及SecretKey位于:
- https://console.qcloud.com/cam/capi
(1)mysql配置
以下是本人在mac下的操作,Windows相关指令可能有些差异,mysql安装mac下很容易,只需要输入指令brew install mysql即可,由于本人之前已经安装,因此不再演示。
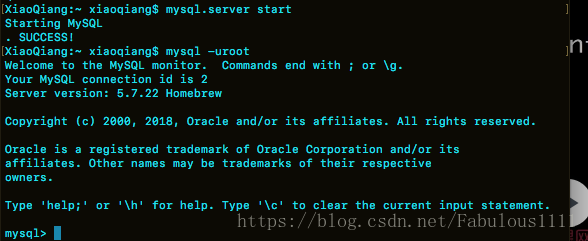
①:启动、登录mysql

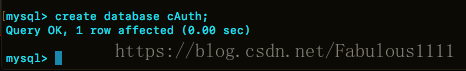
②:创建数据库

数据库名必需是cAuth,这是与server/config.js中的配置对应的。
(2)初始化环境
① :安装服务端依赖
进入server, 输入cnpm install回车等待安装完成

②: 安装全局依赖
①安装完成后,继续输入cnpm install nodemon -g回车,等待安装完成

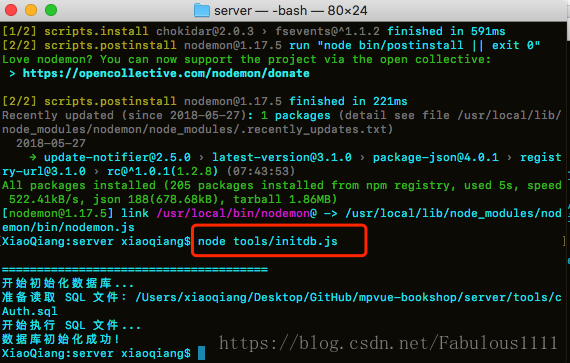
③:初始化数据库
输入node tools/initdb.js回车,初始化数据库:
(3)测试是否成功
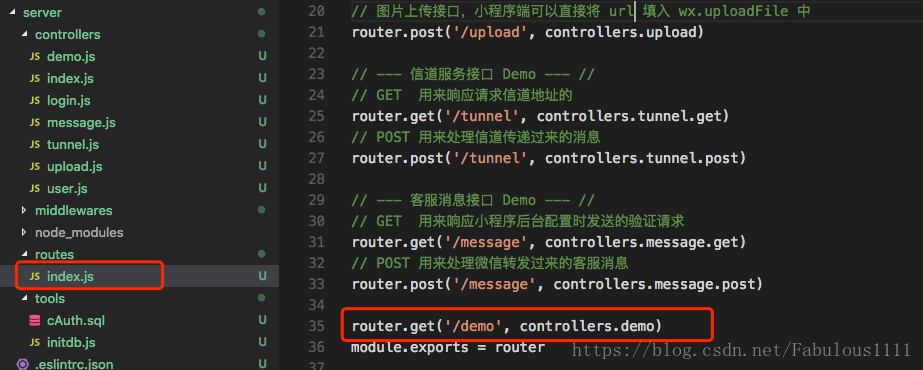
①:修改routes/index.js,用于测试,如下:

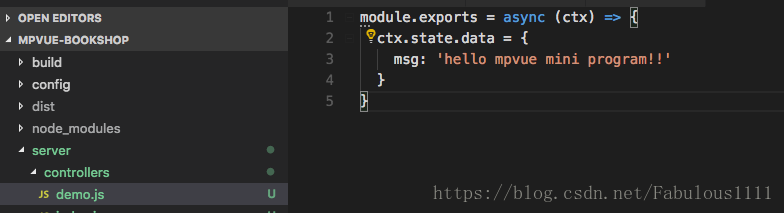
②:在controllers中添加demo.js,内容自定,可如下:

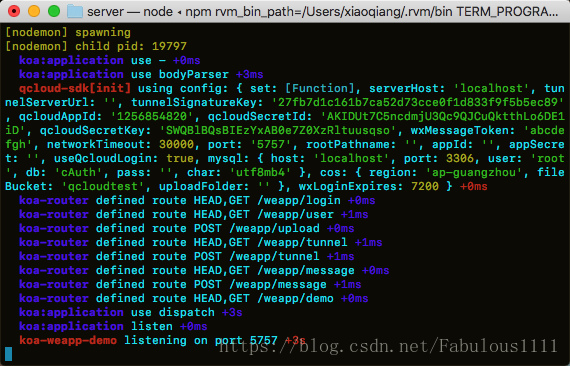
③:启动debug模式
在server目录下,输入npm run dev,若成功,可得到以下信息:
④:此时打开浏览器,输入localhost:5757/weapp/demo(端口为server/config指定),可看到:
至此,使用mpvue+koa开发小程序时,上传测试代码到腾讯云以及腾讯云后台本地开发环境的搭建的方法均介绍完毕。
有错误欢迎指出,周末愉快,晚安!
</article>






























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








