{
"breadcrumbs.enabled": true,
"editor.tabSize": 2,
"editor.renderWhitespace": "boundary",
"editor.cursorBlinking": "smooth",
"editor.minimap.renderCharacters": false,
"editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'Courier New', monospace, 'Droid Sans Fallback'",
"editor.fontLigatures": true,
"explorer.confirmDragAndDrop": false,
"extensions.autoUpdate": false,
"files.insertFinalNewline": true,
"git.autofetch": true,
"git.path": "F:\\Program Files\\Git\\cmd\\git.exe",
"search.exclude": {
"**/node_modules": true,
"**/dist": true
},
"typescript.locale": "en",
"window.titleBarStyle": "custom",
"window.title": "${dirty}${activeEditorMedium}${separator}${rootName}",
"window.zoomLevel": 1,
"workbench.activityBar.visible": true,
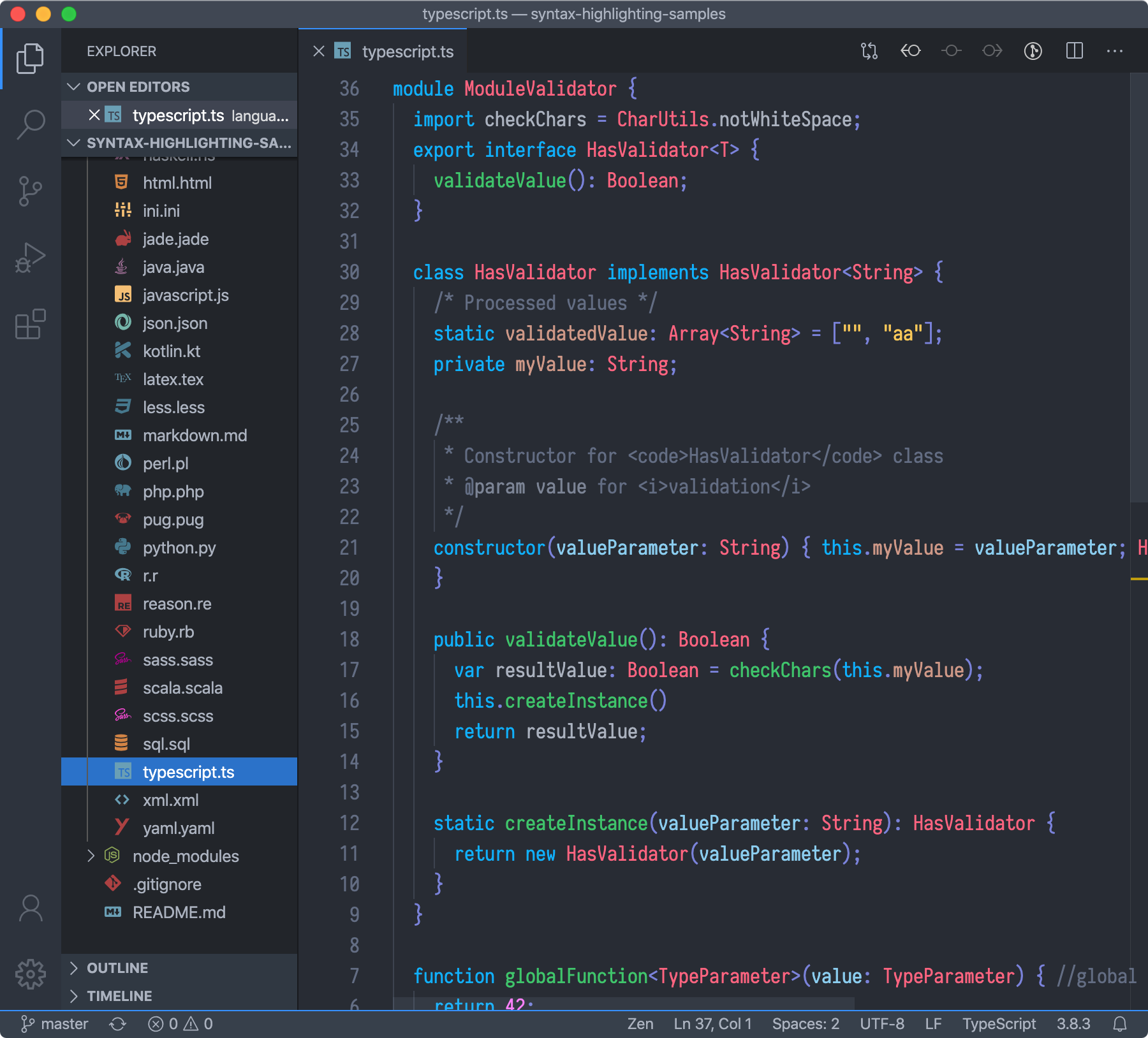
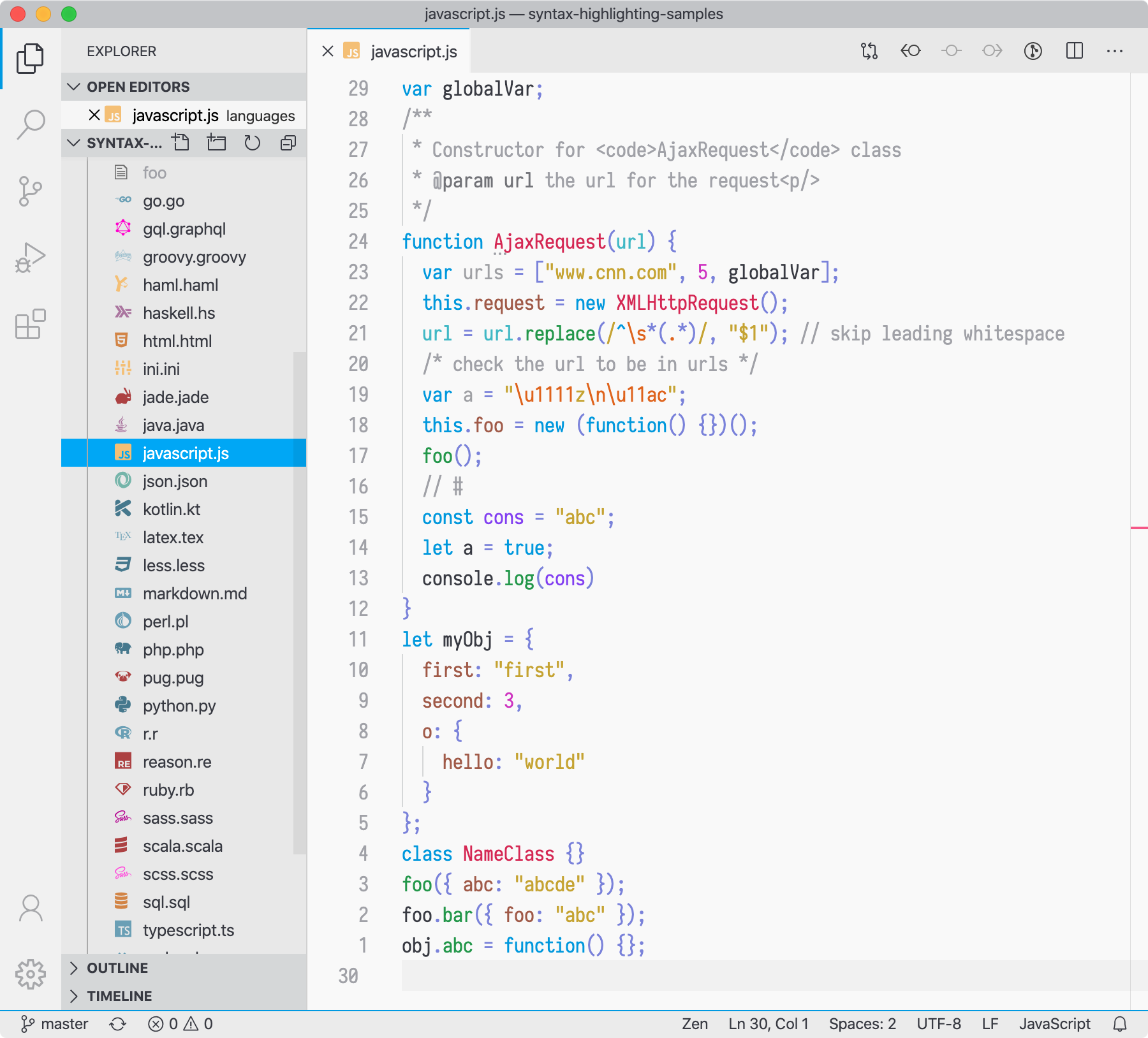
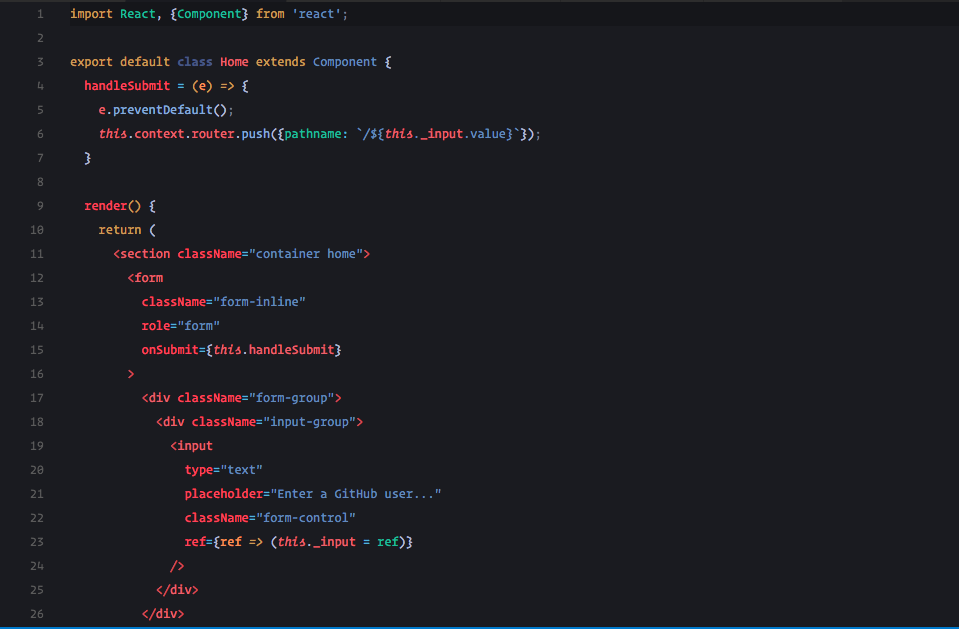
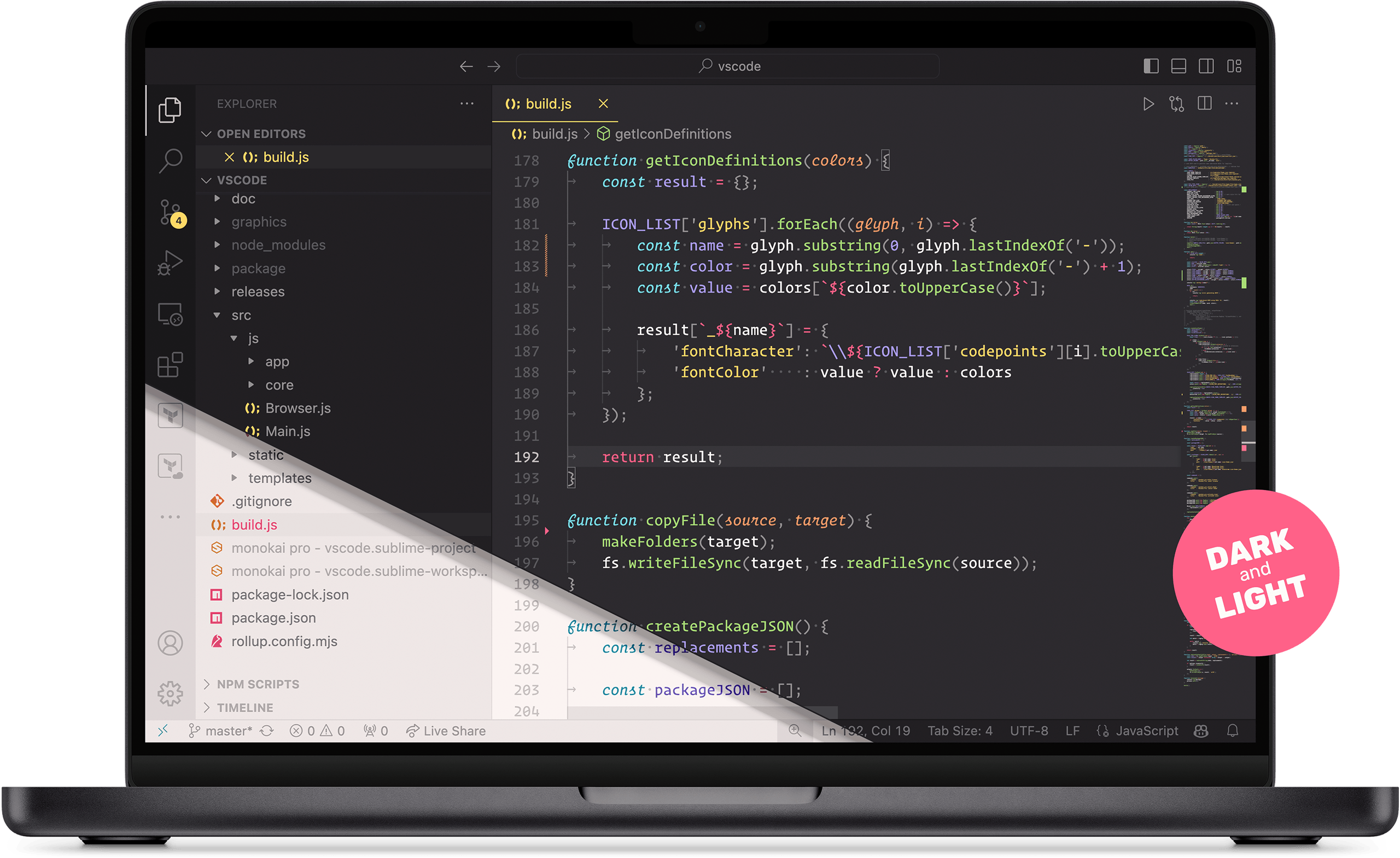
"workbench.colorTheme": "Plastic - deprioritised punctuation",
"workbench.iconTheme": "vscode-great-icons",
"workbench.startupEditor": "newUntitledFile",
"eslint.autoFixOnSave": true,
"eslint.validate": ["javascript", "javascriptreact", "vue"],
"vsicons.projectDetection.autoReload": true,
"vsicons.dontShowNewVersionMessage": true,
"tslint.autoFixOnSave": true,
"debugwrapper.wrappers": {
"default": "console.log('$eSEL', $SEL)"
},
"prettier.tslintIntegration": true,
"cSpell.userWords": [
"Unmount"
],
"jest.autoEnable": false,
}





































 59万+
59万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








