我们先来看关键的屏蔽代码
具体就是页面加载后执行s();判断是不是有调试工具
和按f12后触发window.onresize判断,和按键key判断
具体破解方法:
以以下方式启动chrome
C:\Users\wangcb\AppData\Local\Google\Chrome\Application\chrome.exe --remote-debugging-port=9222
访问http://localhost:9222
选择一个tab页调试
然后再按f12
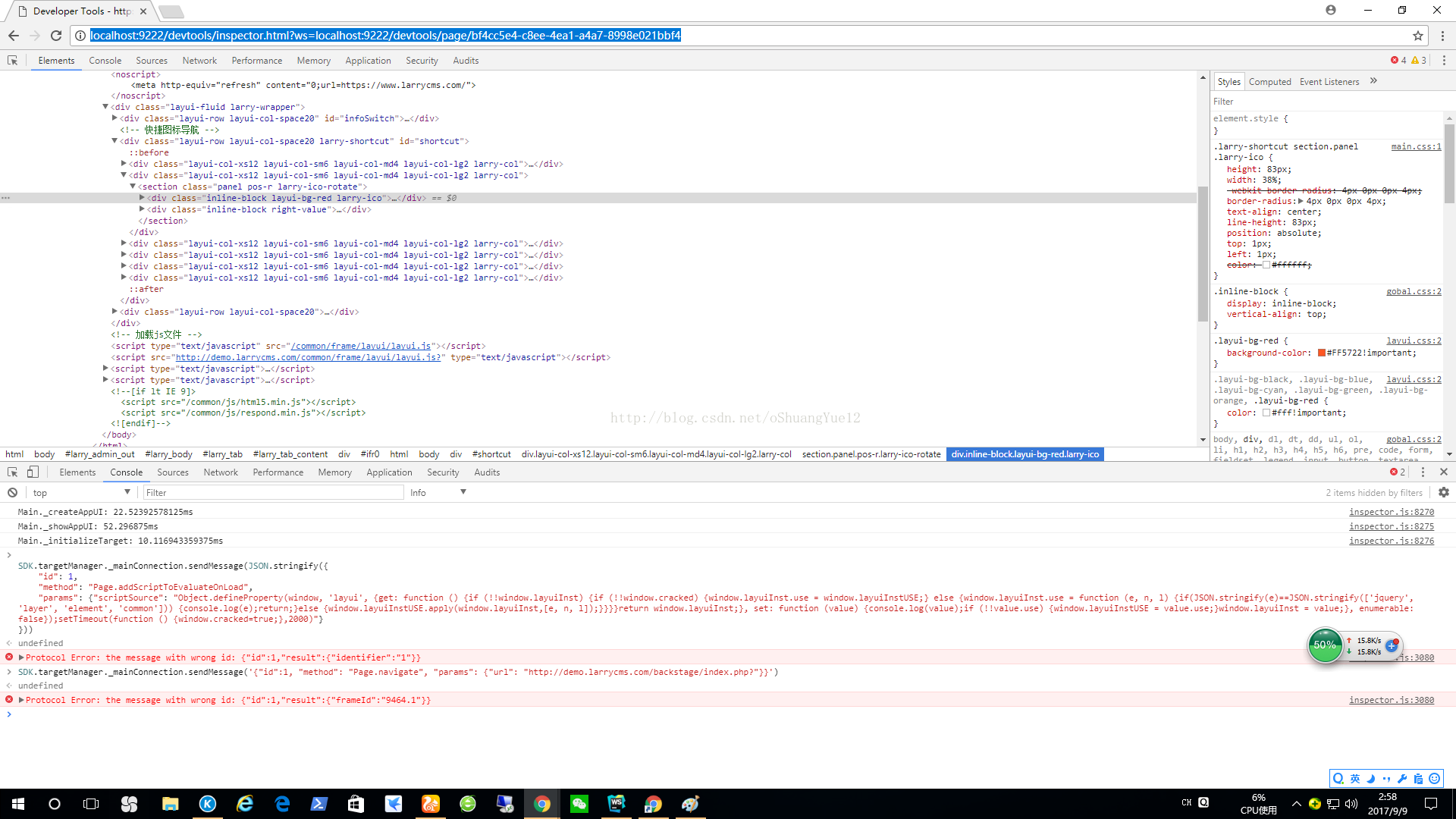
注意这样就会出现2个f12,如图2
在下面那个f12运行以下代码
其中 if(JSON.stringify(e)==JSON.stringify(['jquery', 'layer', 'element', 'common']))需要自己修改判断
然后第二布
SDK.targetManager._mainConnection.sendMessage('{"id":1, "method": "Page.navigate", "params": {"url": "http://demo.larrycms.com/backstage/index.php?"}}')
或者直接打地址栏url
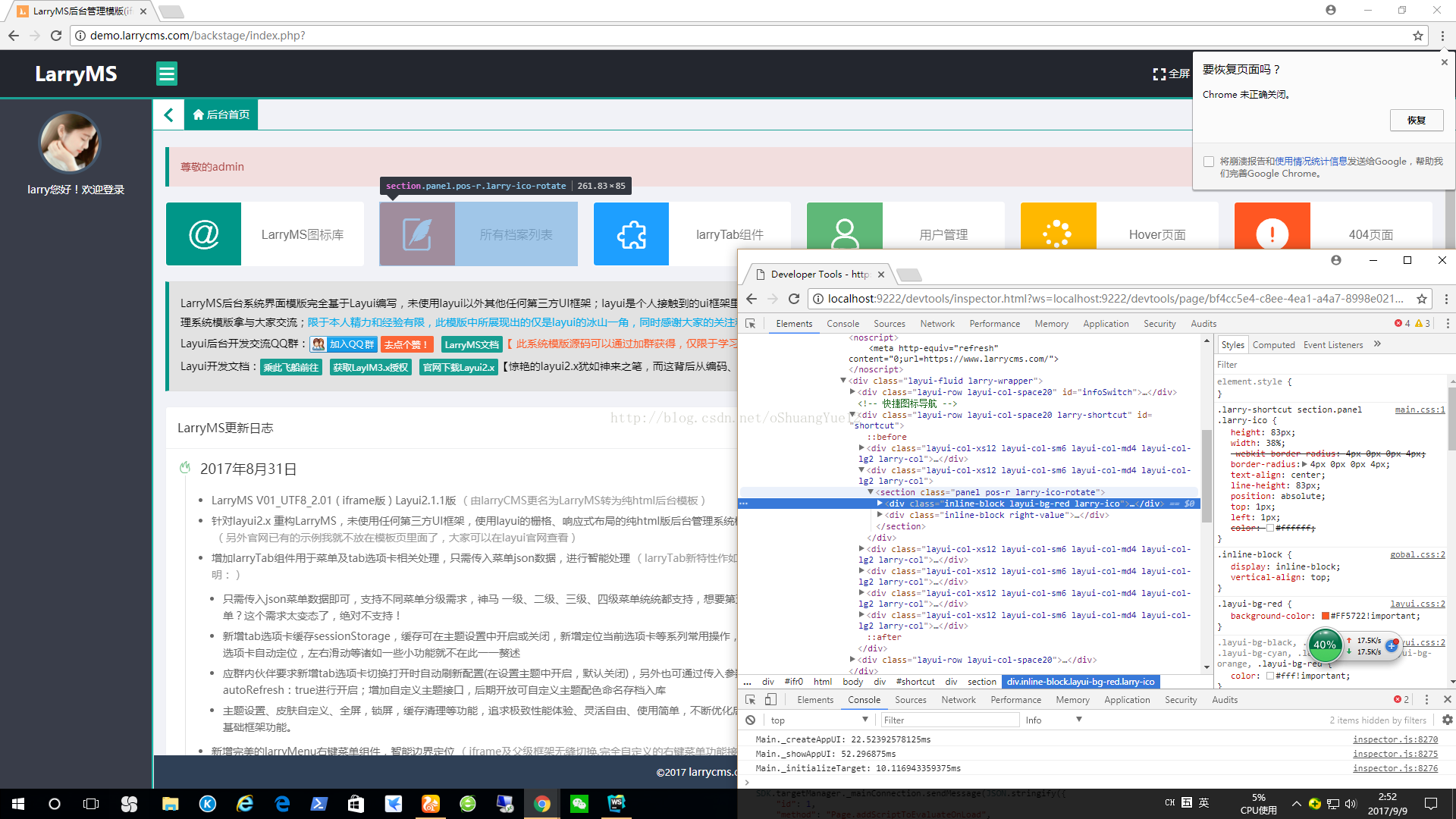
然后就可以在f12调试了,页面不会跳转,效果图图1
function a() {
window.location.href = "https://www.larrycms.com/";
return false
}
if (top.window.outerHeight - top.window.innerHeight > 150) {
a()
}
if (top.window.outerWidth - top.window.innerWidth > 150) {
a()
}
};
r(document).keydown(function() {
return y(arguments[0])
});
function y(r) {
var o;
if (window.event) {
o = r.keyCode
} else if (r.which) {
o = r.which
}
if (o == 123) {
e.larryCmsError("说好的demo版本只演示 不允许F12哦!加QQ群493153642免费下载最新版源码", e.larryCore.tit);
return false
}
if (r.ctrlKey) {
if (r.shiftKey && o == 73) {
e.larryCmsError("说好的demo版本只演示 不允许ctrl+shift+I哦!加QQ群493153642免费下载最新版源码", e.larryCore.tit);
return false
}
}
if (r.ctrlKey && o == 83) {
e.larryCmsError("说好的demo版本只演示 不允许ctrl+s保存哦!加QQ群493153642免费下载最新版源码", e.larryCore.tit);
return false
}
}
具体就是页面加载后执行s();判断是不是有调试工具
和按f12后触发window.onresize判断,和按键key判断
具体破解方法:
以以下方式启动chrome
C:\Users\wangcb\AppData\Local\Google\Chrome\Application\chrome.exe --remote-debugging-port=9222
访问http://localhost:9222
选择一个tab页调试
然后再按f12
注意这样就会出现2个f12,如图2
在下面那个f12运行以下代码
第一步:
SDK.targetManager._mainConnection.sendMessage(JSON.stringify({
"id": 1,
"method": "Page.addScriptToEvaluateOnLoad",
"params": {"scriptSource": "Object.defineProperty(window, 'layui', {get: function () {if (!!window.layuiInst) {if (!!window.cracked) {window.layuiInst.use = window.layuiInstUSE;} else {window.layuiInst.use = function (e, n, l) {if(JSON.stringify(e)==JSON.stringify(['jquery', 'layer', 'element', 'common'])) {console.log(e);return;}else {window.layuiInstUSE.apply(window.layuiInst,[e, n, l]);}}}}return window.layuiInst;}, set: function (value) {console.log(value);if (!!value.use) {window.layuiInstUSE = value.use;}window.layuiInst = value;}, enumerable: false});setTimeout(function () {window.cracked=true;},2000)"}
}))
其中 if(JSON.stringify(e)==JSON.stringify(['jquery', 'layer', 'element', 'common']))需要自己修改判断
然后第二布
SDK.targetManager._mainConnection.sendMessage('{"id":1, "method": "Page.navigate", "params": {"url": "http://demo.larrycms.com/backstage/index.php?"}}')
或者直接打地址栏url
然后就可以在f12调试了,页面不会跳转,效果图图1
注意每个页面不同
其中 if(JSON.stringify(e)==JSON.stringify(['jquery', 'layer', 'element', 'common']))需要自己修改判断






















 3125
3125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








