所有的图层都是从Layer类型继承而来的,可以参考下载的API中的对象模型图。
Layer
|--TiledMapServiceLayer
| |--ArcGISTiledMapServiceLayer
|--DynamicLayer
| |--DynamicMapServiceLayer
| |--ArcGISDynamicMapServiceLayer
| |--ArcGISImageServiceLayer
| |--GPResultImageLayer
|--GraphicsLayer
| |--FeatureLayer
|--ElementLayer
下面就按顺序认识一下这些图层吧,也包括Silverlight API中独有的FeatureLayer。
1、Layer:
继承自Silverlight中的DependencyObject,并实现了INotifyPropertyChanged接口,是Silverlight API中其他图层的基类。可以把它看成麦子,再好吃的凉皮,泡馍都是由它做出来的;
2、TiledMapServiceLayer:
继承自Layer,是所有使用了缓存的地图服务的基类。通过它可以在程序中加入经过缓存的,来自不同数据源的地图服务。比如ArcGIS Server的地图服务,Google Map的地图,Virtual Earth的地图等;
3、ArcGISTiledMapServiceLayer:
继承自TiledMapServiceLayer。像上面说的一样,这个图层扩展了TiledMapServiceLayer,于是支持由ArcGISServer 9.3版本发布的经过缓存的地图服务;又比如ArcGIS Server9.2版本发布的缓存地图服务不支持REST方式连接,如果要在93的客户端API中使用的话,就可以通过TiledMapServiceLayer扩展一个比如ArcGISTiledMapServiceLayer92,来支持92Server发布的缓存地图服务;
4、DynamicLayer:
继承自Layer,是动态地图服务的基类;
5、DynamicMapServiceLayer:
继承自DynamicLayer,对应于TiledMapServiceLayer,要使用未经过缓存的动态地图服务,就得通过扩展这个图层来实现;
6、ArcGISDynamicMapServiceLayer:
继承自DynamicMapServiceLayer,针对ArcGIS Server9.3版本发布的动态地图服务。同理,如果要在客户端API中使用其他动态地图服务,比如OGC的WMS服务,则也需要像这个图层一样,扩展上面的DynamicMapServiceLayer来实现;
7、ArcGISImageServiceLayer:
继承自DynamicMapServiceLayer,针对ArcGIS Server 9.3版本发布的ImageService,因为影像服务也属于动态的地图服务。在客户端API中,可以通过ArcGISImageServiceLayer的一些属性,方便通过浏览器来展示服务器端的影像数据,比如通过BandIds属性,可以快速调整影像数据显示波段的组合(RGB通道),提供不同结果供用户查看。 点击这里,查看一个实例;
8、GPResultImageLayer:
继承自DynamicMapServiceLayer,针对Geoprocessing服务所产生的结果。可以请求服务器端的GP服务将结果动态生成一张图片,将此图片作为GPResultImageLayer图层直接添加到Map控件中;
9、GraphicsLayer:
继承自Layer,是图形数据集中展现的地方,在第四讲中已经详细讨论过了;
10、FeatureLayer:
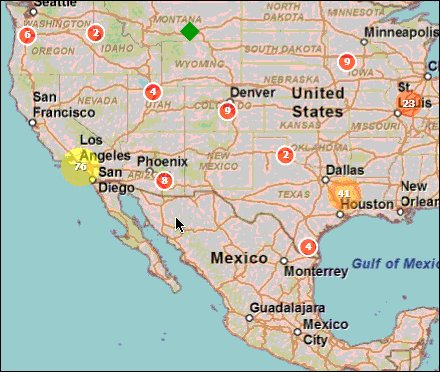
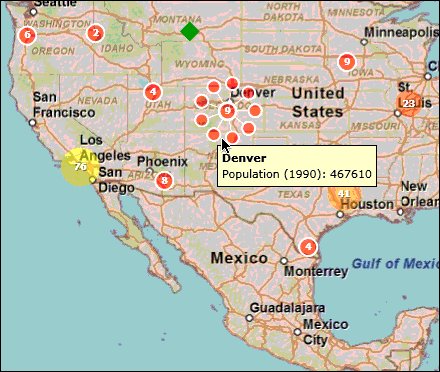
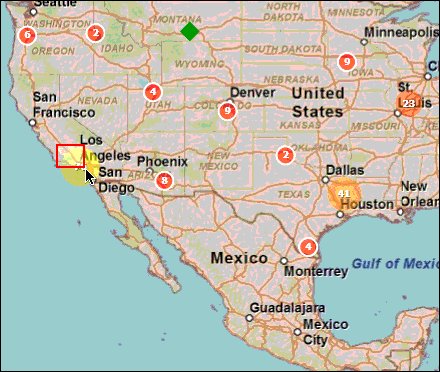
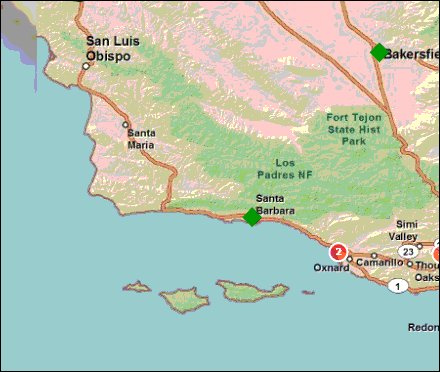
继承自GraphicsLayer,这也是Silverlight API中的亮点之一,通过它可以完成一个比较炫的功能:

整个过程在xaml中就可以实现,只需要在Map的Layers中插入以下代码即可:
- <esri:ArcGISTiledMapServiceLayer ID="StreetMapLayer" Url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"/>
- <esri:FeatureLayer ID="featurelayer"
- Url="http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/0"
- Where="POP1990 > 75000" ClusterFeatures="True" FlareBackground="#99FF0000" FlareForeground="White" MaximumFlareCount="9"
- FeatureSymbol="{StaticResource markersymbol}">
- <esri:FeatureLayer.OutFields>
- <sys:String>CITY_NAME</sys:String>
- <sys:String>POP1990</sys:String>
- </esri:FeatureLayer.OutFields>
- <esri:FeatureLayer.MapTip>
- <Grid Background="LightYellow">
- <StackPanel Margin="5">
- <TextBlock Text="{Binding Converter={StaticResource MyDictionaryConverter},
- ConverterParameter=CITY_NAME, Mode=OneWay}" FontWeight="Bold" />
- <StackPanel Orientation="Horizontal">
- <TextBlock Text="Population (1990): " />
- <TextBlock Text="{Binding Converter={StaticResource MyDictionaryConverter},
- ConverterParameter=POP1990, Mode=OneWay}" />
- </StackPanel>
- </StackPanel>
- <Border BorderBrush="Black" BorderThickness="1" />
- </Grid>
- </esri:FeatureLayer.MapTip>
- </esri:FeatureLayer>

不用FeatureLayer行吗?
说到FeatureLayer,还有两个Renderer不得不提一下:UniqueValueRenderer和ClassBreakerRenderer。它们都是依托FeatureLayer的,用于单值专题图的渲染。具体的用法都比较简单,可以查看API中的Concepts。但Samples中的ThematicRendering例子并没有采用这两种Renderer,而是人为地为每个Graphic设置了不同的Symbol。目前看来虽然这两个Renderer有点鸡肋,但毕竟是现在3种客户端API中提供的唯一现成的Renderer,可以猜想也许下个版本的SilverlightAPI中会有更加成熟的专题图Renderer直接供我们使用;
11、ElementLayer:
继承自Layer,它可以用来专门呈现Silverlight中原生的FrameworkElement,比如视频,音频等。虽然在FillSymbol的Fill属性中也能利用Brush类来展现一段视频,但毕竟有些“小气”,在ElementLayer中可以大大方方的放置Silverlight元素。你可能会问,在Map控件之外,Grid等布局元素中不是也能放置Silverlight的东西吗,为什么要放在ElementLayer里呢?其实有个问题经常困扰GIS开发人员,就是想让一些非地理数据元素随着地图范围的变化(放大,缩小,平移)而变化,而无须自己在Extent变化后重新计算客户端坐标,手工改变这些元素的位置。瞧,ElementLayer正解决了这个问题。
目前Beta版的API中暂时有这么多图层类型,以后也许会继续增加。但万变不离其宗,无非就是从那几个基类中派生出来的。所以,下一节我们就通过一个实例来看看如何扩展基类的MapServiceLayer,来达到使用非ArcGIS Server数据源的目的。
























 120
120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








