一、我们先来实现TableHost
1.首先我们创建一个activity
2.然后我们创建一个布局 在布局里添加一个TableHost
这里要注意 TableHost的id可以随意 但是 它里面的 2个子元素 的id是固定的
<TabWidget
<!--这是写死的必须要这个id-->
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</TabWidget>还有一个就是与之并列的
<FrameLayout
<!--这是写死的必须要这个id-->
android:id="@android:id/tabcontent"
android:layout_width="wrap_content"
android:layout_height="fill_parent">
<!--这里是添加的内容元素的-->
</FrameLayout>
3.让我们再回到activity 我们要得到一个 tableHost实例 通过findviewbyid函数找到实例
TabHost tabHost = (TabHost) this.findViewById(R.id.table_host_main);4.加载资源的函数
tabHost.setup();这个是很重要,不然 tablehost就会报空引用 相当于他会从我们layout里根据id加载资源
5.然后就是我们对各个标签的定义
TabHost.TabSpec ptabSpec = tabHost.newTabSpec("parent");6.这是一个标签 分页 我们来设置一下 标签的标题 标题可以自带文字和一个图片 这里需要注意
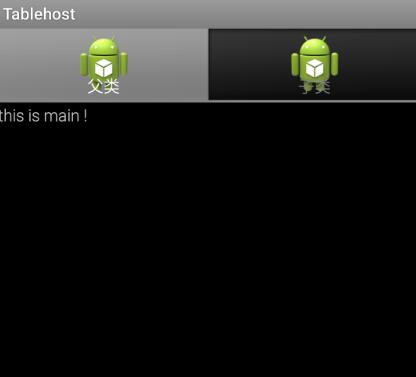
ptabSpec.setIndicator("父类",this.getResources().getDrawable(R.drawable.ic_launcher,null));相当于标题
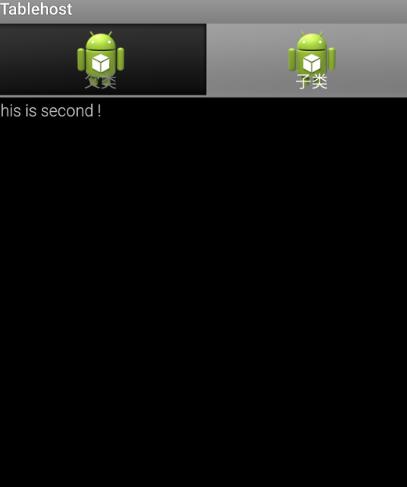
secTabSpec.setContent(R.id.tab_flyt_text_second);显然这个加载的是内容页面 加载的对象是int 的资源id
7.最后一步是吧这个TabSpec对象放入进去
tabHost.addTab(ptabSpec);他就会加入
List<TabSpec> mTabSpecs他会一个一个加载出来
8.遇到的问题
开始的时候我发现我在标题里图片没有显示 查阅一些资料之后 中出了原因是 默认的Theme是不允许图片和文字同时放在一块的 然后代码是没有问题的
我们需要在androidManifest里的application 主题改为
android:theme="@android:style/Theme.Black" 这样就可以显示图片了

二、实现了基本的功能我们来分析一下
1.首先分析的是为什么需要固定id
首先是为什么要 TabWidget需要固定@android:id/tabs
我们来看一下TabHost的源码
public void setup() {
mTabWidget = (TabWidget)findViewById(com.android.internal.R.id.tabs);
if (mTabWidget == null) {
throw new RuntimeException(
"Your TabHost must have a TabWidget whose id"
+"attribute is 'android.R.id.tabs'");
}我们可以看com.android.internal.R.id.tabs确实是固定了id
同理我们来看一下
mTabContent = (FrameLayout) findViewById(com.android.internal.R.id.tabcontent);
if (mTabContent == null) {
throw new RuntimeException(
"Your TabHost must have a FrameLayout whose id attribute is "
+ "'android.R.id.tabcontent'");
}也是固定了com.android.internal.R.id.tabcontent这个id
三、附上代码
activity
package com.example.tablehost;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TabHost;
public class MyActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo_one_layout);
TabHost tabHost = (TabHost) this.findViewById(R.id.table_host_main);
//加载TabWidget
tabHost.setup();
//创建一个TabSpec
TabHost.TabSpec ptabSpec = tabHost.newTabSpec("parent");
//初始化TabSpec
ptabSpec.setIndicator("父类",this.getResources().getDrawable(R.drawable.ic_launcher,null));
//添加内容
ptabSpec.setContent(R.id.tab_flyt_text_main);
//这里一样又是一个TabSpec
TabHost.TabSpec secTabSpec = tabHost.newTabSpec("second");
secTabSpec.setIndicator("子类",this.getResources().getDrawable(R.drawable.ic_launcher,null));
secTabSpec.setContent(R.id.tab_flyt_text_second);
//添加到List<TabSpec> mTabSpecs 里
tabHost.addTab(ptabSpec);
tabHost.addTab(secTabSpec);
}
}layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TabHost
android:id="@+id/table_host_main"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="wrap_content"
android:layout_height="fill_parent">
<TextView
android:id="@+id/tab_flyt_text_main"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/tab_host_main"/>
<TextView
android:id="@+id/tab_flyt_text_second"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/tab_host_second"/>
</FrameLayout>
</LinearLayout>
</TabHost>
</LinearLayout>






















 3476
3476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








