Vue 指令系列文章:
《Vue插值:双大括号标签、v-text、v-html、v-bind 指令》
《Vue指令:v-cloak、v-once、v-pre 指令》
1、v-model 指令
在 Web 应用中,通过表单可以实现输入文本、选择选项和提交数据等功能。在 Vue.js 中,通过 v-model 指令可以对象表单元素进行双向数据绑定,在修改表单值的同时,Vue 实例中对应的属性值也会随之更新,反之亦然。
1.1 文本框的绑定
v-model 指令会根据控件类型自动选取正确的方法来更新元素。在表单中,最基本的表单控件类型是文本框。应用 v-model 指令将文本框和定义的数据进行绑定。
<!-- 绑定:文本框 -->
<input type="text" v-model="userModel.userName"/>1.2 单选按钮的绑定
单选按钮和定义的数据进行绑定,当某个单选按钮选中是,v-model 指令绑定的属性值会被赋值为该单选按钮的 value 属性值。
<!-- 绑定:单选按钮 -->
<input id="male" type="radio" value="1" v-model="userModel.sex" />
<label for="male">男</label>
<input id="female" type="radio" value="2" v-model="userModel.sex" />
<label for="female">女</label>
<input id="secrecy" type="radio" value="3" v-model="userModel.sex" />
<label for="secrecy">保密</label>1.3 下拉列表框的绑定
在只提供单选的下拉列表框中,当选择某个选项时,如果为该选项设置了 value 值,则 v-model 绑定的属性值会被赋值为显示在该选项中的文本。
<!-- 绑定:下拉列表框 -->
<select name="departmentCode" v-model="userModel.departmentCode">
<option value="">请选择</option>
<option value="1001">研发部</option>
<option value="1002">财务部</option>
<option value="1003">人事部</option>
</select>1.4 复选框的绑定
复选框和定义的数据进行绑定,数据类型为数组。v-model 指令会自动根据数组里的值与复选框进行绑定。
<!-- 绑定:复选框 -->
<input type="checkbox" id="2001" value="2001" v-model="userModel.roleCode">
<label for="2001">系统管理员 </label>
<input type="checkbox" id="2002" value="2002" v-model="userModel.roleCode">
<label for="2002">人事管理员 </label>
<input type="checkbox" id="2003" value="2003" v-model="userModel.roleCode">
<label for="2003">财务管理员 </label></td>1.5 综合实例
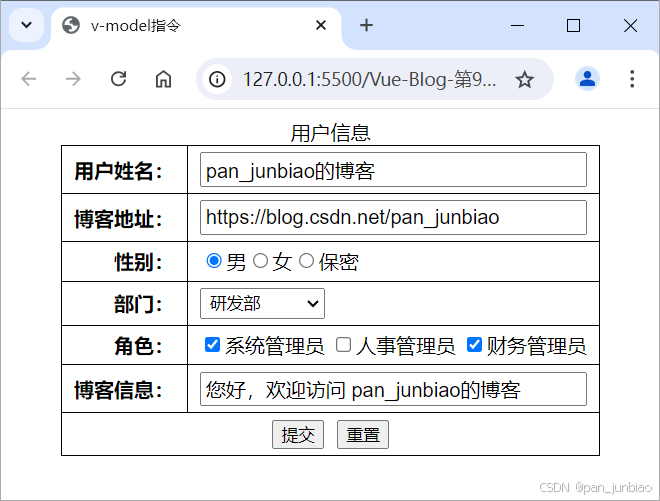
【实例】使用 v-model 指令,绑定表单元素:文本框、单选按钮、下拉列表框、复选框。执行结果如下图:

创建 index.html 文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="pan_junbiao的博客">
<title>v-model指令</title>
<!-- 设置CSS样式 -->
<style type="text/css">
table {
/*设置单元格的边框合并为1*/
border-collapse: collapse;
}
th {
text-align: right;
}
th,
td {
border: 1px solid #000000;
padding: 5px 10px;
}
.b_text {
width: 300px;
padding: 3px;
font-size: 16px;
}
select {
width: 100px;
padding: 3px;
}
</style>
</head>
<body>
<div id="app">
<form action="" method="post" name="myForm">
<table align="center">
<caption>用户信息</caption>
<!-- 绑定:文本框 -->
<tr>
<th>用户姓名:</th>
<td>
<input type="text" v-model="userModel.userName" class="b_text" />
</td>
</tr>
<tr>
<th>博客地址:</th>
<td>
<input type="text" v-model="userModel.blogUrl" class="b_text" />
</td>
</tr>
<!-- 绑定:单选按钮 -->
<tr>
<th>性别:</th>
<td>
<input id="male" type="radio" value="1" v-model="userModel.sex" />
<label for="male">男</label>
<input id="female" type="radio" value="2" v-model="userModel.sex" />
<label for="female">女</label>
<input id="secrecy" type="radio" value="3" v-model="userModel.sex" />
<label for="secrecy">保密</label>
</td>
</tr>
<!-- 绑定:下拉列表框 -->
<tr>
<th>部门:</th>
<td>
<select name="departmentCode" v-model="userModel.departmentCode">
<option value="">请选择</option>
<option v-for="(item, index) in departmentList" :key="index" :value="item.departmentCode">{{
item.departmentName }}</option>
</select>
</td>
</tr>
<!-- 绑定:复选框 -->
<tr>
<th>角色:</th>
<td>
<template v-for="(role, index) in roleList" :key="index">
<input type="checkbox" :id="role.roleCode" :value="role.roleCode"
v-model="userModel.roleCode" />
<label :for="role.roleCode">{{ role.roleName + " " }}</label>
</template>
</td>
</tr>
<tr>
<th>博客信息:</th>
<td>
<input type="text" v-model="userModel.blogName" class="b_text" />
</td>
</tr>
<!-- 以下是提交、取消按钮 -->
<tr>
<td colspan="2" style="text-align: center; padding: 5px;">
<input type="submit" value="提交" style="margin-right: 10px;" />
<input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
</div>
</body>
<!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script>
<script type="text/javascript">
// 使用 Vue.createApp 函数创建一个应用程序实例
const vueApp = Vue.createApp({
//数据
data() {
return {
userModel: {}, //用户对象
departmentList: [], //部门列表
roleList: [] //角色列表
}
},
//初始化入口
created() {
this.getUserInfo(); //获取用户信息
this.getDepartmentList(); //获取部门列表
this.getRoleList(); //获取角色列表
},
//方法
methods: {
//获取用户信息
getUserInfo: function () {
this.userModel = {
userName: "pan_junbiao的博客",
blogName: "您好,欢迎访问 pan_junbiao的博客",
blogUrl: "https://blog.csdn.net/pan_junbiao",
sex: 1,
departmentCode: "1001",
roleCode: ["2001", "2003"]
}
},
//获取部门列表
getDepartmentList: function () {
this.departmentList = [
{ departmentCode: "1001", departmentName: "研发部" },
{ departmentCode: "1002", departmentName: "财务部" },
{ departmentCode: "1003", departmentName: "人事部" }
]
},
//获取角色列表
getRoleList: function () {
this.roleList = [
{ roleCode: "2001", roleName: "系统管理员" },
{ roleCode: "2002", roleName: "人事管理员" },
{ roleCode: "2003", roleName: "财务管理员" }
]
}
}
//使用 mount() 方法,装载应用程序实例的根组件
}).mount('#app');
</script>
</html>2、修饰符的使用
Vue.js 为 v-model 指令提供了一些修饰符,通过这些修饰符可以处理某些常规操作。这些修饰符的说明如下:
2.1 lazy
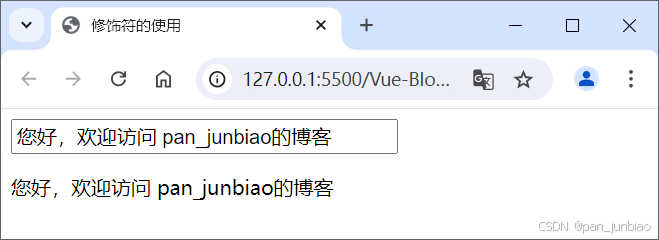
默认情况下,应用 v-model 指令将文本框的值与数据进行同步时使用的是 input 事件。如果添加了 lazy 修饰符,就可以转变为使用 change 事件进行同步。示例代码如下:
<body>
<div id="app">
<input v-model.lazy="message" class="b_text" placeholder="请输入内容">
<p>{{message}}</p>
</div>
</body>
<!-- 引入 Vue 框架 -->
<script src="../js/vue.global.js"></script>
<script type="text/javascript">
// 使用 Vue.createApp 函数创建一个应用程序实例
const vueApp = Vue.createApp({
//数据
data() {
return {
message:""
}
}
//使用 mount() 方法,装载应用程序实例的根组件
}).mount('#app');
</script>执行结果:

2.2 number
通过在 v-model 指令中使用 number 修饰符,可以自动将用户输入的内容转换为数值类型。如果转换结果为 NaN,则返回用户输入的原始值。
<input v-model.number="message" placeholder="请输入内容">2.3 trim
通过 v-model 指令添加 trim 修饰符可以自动过滤用户输入的字符串的收尾空格。
<input v-model.trim="message" placeholder="请输入内容">
























 8710
8710

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










