之前,在使用异常捕获语句try...catch...throw语句时,一直没太留意几种用法的区别,前几天调试程序时无意中了解到几种使用方法是有区别的,网上一查,还真是,主要是区别在堆栈信息的起始点不同。
总结如下:
我们都知道,C#中使用throw和throw ex抛出异常,但二者是有区别的。
在C#中推荐使用throw;来抛出异常;throw ex;会将到现在为止的所有信息清空,认为你catch到的异常已经被处理了,只不过处理过程中又抛出新的异常,从而找不到真正的错误源。
throw的用法主要有以下几种:
第一种(不推荐使用,可惜很多人都一直这么用的,包括俺,嘻嘻),这样适用会吃掉原始异常点,重置堆栈中的异常起始点:
try
{
}
catch (Exception ex)
{
throw ex;
}第二种,可追溯到原始异常点,不过编译器会警告,定义的ex未有使用:
try
{
}
catch (Exception ex)
{
throw;
}第三种,不带异常参数的,这个同第二种其实一样,可捕获所有类型的异常,IDE不会告警:
try
{
}
catch
{
throw;
}其实第二种和第三种用法,书上也是不建议使用的,一般要从小粒度的异常捕获开始,采用多个catch语句,大家就见仁见智吧。
第四种:经过对异常重新包装,但是会保留原始异常点信息。推荐使用。
try
{
}
catch (Exception ex)
{
throw new Exception("经过进一步包装的异常", ex);
}下面用个例子来加以说明:
class Program
{
/// <summary>
/// 入口方法
/// </summary>
public static void Main()
{
ExceptionClass ec = new ExceptionClass();
try
{
ec.ExceptionThrow1();
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}
Console.WriteLine("---------------------------------------------------------------------");
try
{
ec.ExceptionThrow2();
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}
Console.WriteLine("---------------------------------------------------------------------");
try
{
ec.ExceptionThrow3();
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}
Console.WriteLine("---------------------------------------------------------------------");
try
{
ec.ExceptionThrow4();
}
catch (Exception ex)
{
Console.WriteLine(ex.ToString());
}
Console.WriteLine("---------------------------------------------------------------------");
Console.ReadKey();
}
}
/// <summary>
/// 该Class用来测试异常抛出时相关上下文栈的调用情况
/// </summary>
public class ExceptionClass
{
/// <summary>
/// 抛出异常方法
/// </summary>
public void ExceptionThrow1()
{
try
{
// 调用原始异常抛出方法来抛出异常
this.ExceptionMethod();
}
catch (Exception ex)
{
throw ex;
}
}
/// <summary>
/// 抛出异常方法1
/// </summary>
public void ExceptionThrow2()
{
try
{
this.ExceptionMethod();
}
catch (Exception ex)
{
throw;
}
}
/// <summary>
/// 抛出异常方法2
/// </summary>
public void ExceptionThrow3()
{
try
{
this.ExceptionMethod();
}
catch
{
throw;
}
}
/// <summary>
/// 抛出异常方法3
/// </summary>
public void ExceptionThrow4()
{
try
{
this.ExceptionMethod();
}
catch (Exception ex)
{
throw new Exception("经过进一步包装的异常", ex);
}
}
/// <summary>
/// 原始异常抛出方法
/// </summary>
private void ExceptionMethod()
{
throw new DivideByZeroException();
}
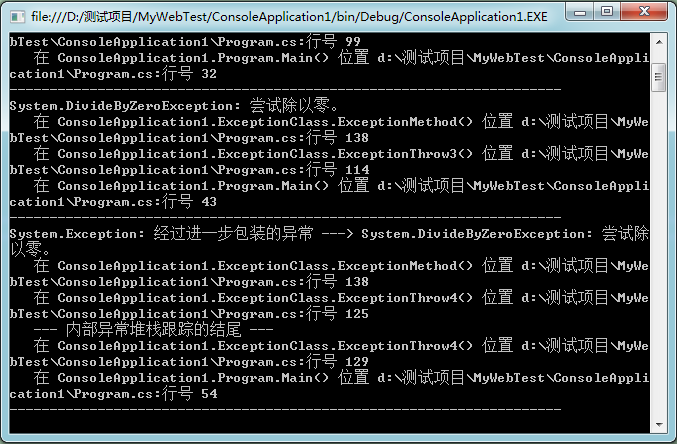
}运行结果如下:
从运行的结果可以看到,第一种用法已经吃掉了原始异常信息。而其它3种用法都可以追溯到原始异常,推荐使用第四种用法,希望大家能了解这些细微的差别,享受Coding的乐趣吧。
原文:http://www.cnblogs.com/JerryTian/archive/2012/09/24/2699459.html






















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








