准备工作:
Javadoc to chm官网: http://jan.baresovi.cz/dr/en/javadoc-chm -> 下载javadoc2chm.1.3.1.11.msi
HTML Help Workshop: http://www.microsoft.com/en-us/download/details.aspx?id=21138 -> 下载htmlhelp.exe
一. 将项目导出成html格式API文档
1. 选中项目 -> 菜单栏Project -> Generate Javadoc...
2. 选择visibility, 默认是Public, 可以选择Private; 点击Browse...选择输出路径 -> Next
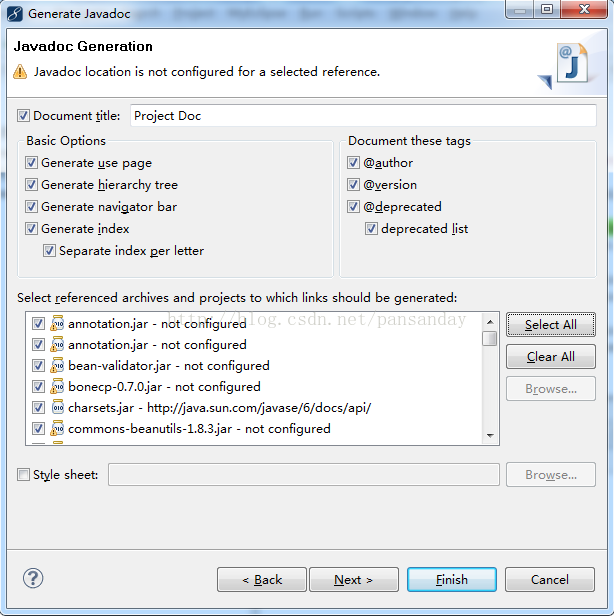
3. 为API文档起个名字, 例如: Project Doc; 为了保证生成的api过程中没有错误, 点击Select All选择所有的引用jar包(注意:如果有些jar包不在列表中, 如servlet-api.jar, 可以将这个jar包复制到项目的lib目录下, 等生成完api文档后, 再从项目的lib目录下删除掉) -> Next
4. 为保证生成过程中, 编码不统一导致错误, 这里加上一行参数: -encoding utf-8 -charset utf-8
二. 将html格式API转为chm格式
1. 安装之前下载的javadoc2chm.1.3.1.11.msi 及 htmlhelp.exe
2. 安装完成后, 在开始 -> 所有程序 -> javadoc2chm -> 点击打开”javadoc2chm”
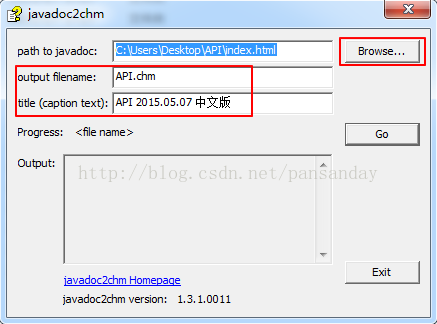
3. 点击Browse…选择index.html文件, 填写输出文件名称, 以及生成的chm文件的title
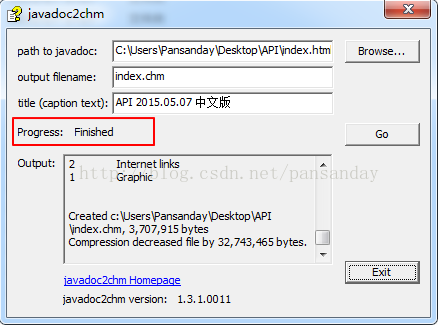
4. 点击Go按钮, 开始生成chm文件, 完成后, 进入Progress会显示Finished
5. 查看生成的文档

























 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








