ImageView ScaleType
ImageView的Android:scaleType属性,是用来告诉android:src=设置的图片,如何调整去匹配ImgeView。此属性对android:background设置的背景图无效,android:background设置的图片是平铺整个ImageView。效果同android:scaleType="fitXY"
scaleType可选项:
| Constant | Value | Description |
|---|---|---|
| matrix | 0 | 左上角对齐,不缩放,显示原始大小图像 |
| fitXY | 1 | 让高度和宽度都与边界对齐,会改变图像的高宽比(拉伸) |
| fitStart | 2 | 左上角对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内 |
| fitCenter | 3 | 居中对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内 |
| fitEnd | 4 | 右下角对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内 |
| center | 5 | 居中对齐,不缩放,显示原始图像 |
| centerCrop | 6 | 居中对齐,然后等比缩放,一条边与边界对齐,另一条边在边界外 |
| centerInside | 7 | 居中对齐,大于边界尺寸的图像会等比缩小,让一边与边界对齐,另一边在边界内。小于边界尺寸的图像直接显示 |
总结
| Constant | 不变形 | 居中 | 不超边界 | 缩小对齐边界 | 放大对齐边界 |
|---|---|---|---|---|---|
| matrix | √ | ||||
| fitXY | √ | √ | √ | √ | |
| fitStart | √ | √ | √ | √ | |
| fitCenter | √ | √ | √ | √ | √ |
| fitEnd | √ | √ | √ | √ | |
| center | √ | √ | |||
| centerCrop | √ | √ | √ | √ | |
| centerInside | √ | √ | √ | √ |
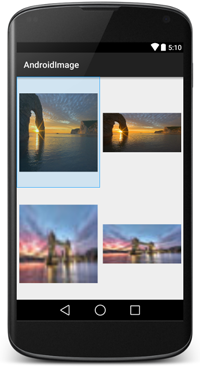
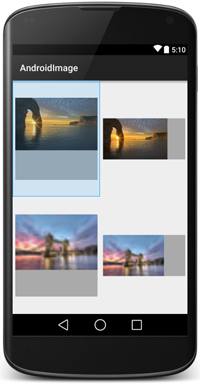
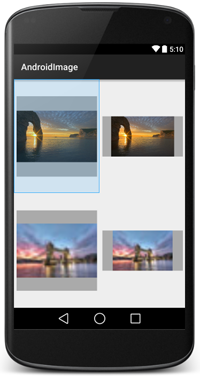
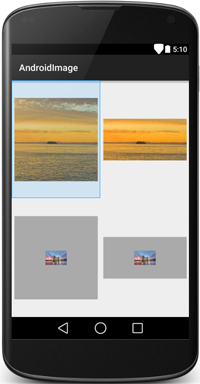
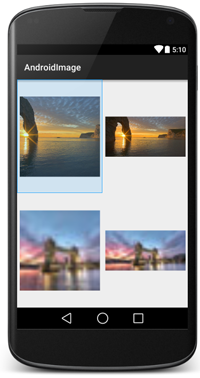
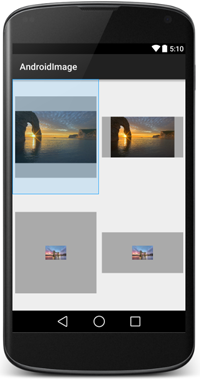
上效果图
matrix:左上角对齐,不缩放,显示原始大小图像

fitXY: 拉伸

fitStart : 左上角对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内

fitCenter: 居中对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内

fitEnd : 右下角对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内

center : 居中对齐,不缩放,显示原始图像

centerCrop : 居中对齐,然后等比缩放,让一条边与边界对齐,另一条边在边界外

centerInside :居中对齐,大于边界尺寸的图像会等比缩小,让一边与边界对齐,另一边在边界内。小于边界尺寸的图像直接显示
附布局文件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
附主题文件
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
附图片文件
bgsmall.jpg

bgbig.ipg
转载地址:http://blog.csdn.net/u013185164/article/details/48091483
























 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








