GridView的一些特殊属性:
1.android:numColumns=”auto_fit” //GridView的列数设置为自动
2.android:columnWidth=”90dp " //每列的宽度,也就是Item的宽度
3.android:stretchMode=”columnWidth"//缩放与列宽大小同步
4.android:verticalSpacing=”10dp” //两行之间的边距
5.android:horizontalSpacing=”10dp” //两列之间的边距
6.android:cacheColorHint="#00000000" //去除拖动时默认的黑色背景
7.android:listSelector="#00000000" //去除选中时的黄色底色
8.android:scrollbars="none" //隐藏GridView的滚动条
9.android:fadeScrollbars="true" //设置为true就可以实现滚动条的自动隐藏和显示
10.android:fastScrollEnabled="true" //GridView出现快速滚动的按钮(至少滚动4页才会显示)
11.android:fadingEdge="none" //GridView衰落(褪去)边缘颜色为空,缺省值是vertical。(可以理解为上下边缘的提示色)
12.android:fadingEdgeLength="10dip" //定义的衰落(褪去)边缘的长度
13.android:stackFromBottom="true" //设置为true时,你做好的列表就会显示你列表的最下面
14.android:transcriptMode="alwaysScroll" //当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内
15.android:drawSelectorOnTop="false" //点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false)
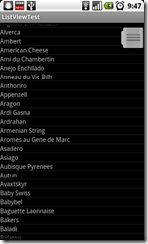
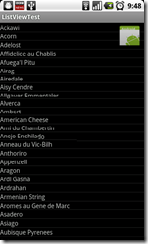
使用ListView FastScroller,默认滑块和自定义滑块图片的样子如下两图:
设置快速滚动属性很容易,只需在布局的xml文件里设置属性即可:
<ListView android:id="@+id/listView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fastScrollEnabled="true"
android:focusable="true" />
但是有时候会发现设置属性无效,滚动ListView并未出现滑块。原因是该属性生效有最小记录限制。当ListView记录能够在4屏以内显示(也就是说滚动4页)就不会出现滑块。可能是api设计者认为这么少的记录不需要快速滚动。
依据是android源代码,见FastScroller的常量声明:
// Minimum number of pages to justify showing a fast scroll thumb
private static int MIN_PAGES = 4;
以及:
// Are there enough pages to require fast scroll? Recompute only if total count changes
if (mItemCount != totalItemCount && visibleItemCount > 0) {
mItemCount = totalItemCount;
mLongList = mItemCount / visibleItemCount >= MIN_PAGES;
}
通篇查看了ListView及其超累AbsListView,都未找到自定义图片的设置接口。看来是没打算让开发者更改了。但是用户要求我们自定义这个图片。那只能用非常手段了。
经过分析发现,该图片是ListView超类AbsListView的一个成员mFastScroller对象的成员mThumbDrawable。这里mThumbDrawable是Drawable类型的。mFastScroller是FastScroller类型,这个类型比较麻烦,类的声明没有modifier,也就是default(package),只能供包内的类调用。
因此反射代码写的稍微麻烦一些:
try {
Field f = AbsListView.class.getDeclaredField("mFastScroller");
f.setAccessible(true);
Object o=f.get(listView);
f=f.getType().getDeclaredField("mThumbDrawable");
f.setAccessible(true);
Drawable drawable=(Drawable) f.get(o);
drawable=getResources().getDrawable(R.drawable.icon);
f.set(o,drawable);
Toast.makeText(this, f.getType().getName(), 1000).show();
} catch (Exception e) {
throw new RuntimeException(e);
}
























 2218
2218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








