-
Code Spell Checker(检查代码中单词拼写是否正确)
-
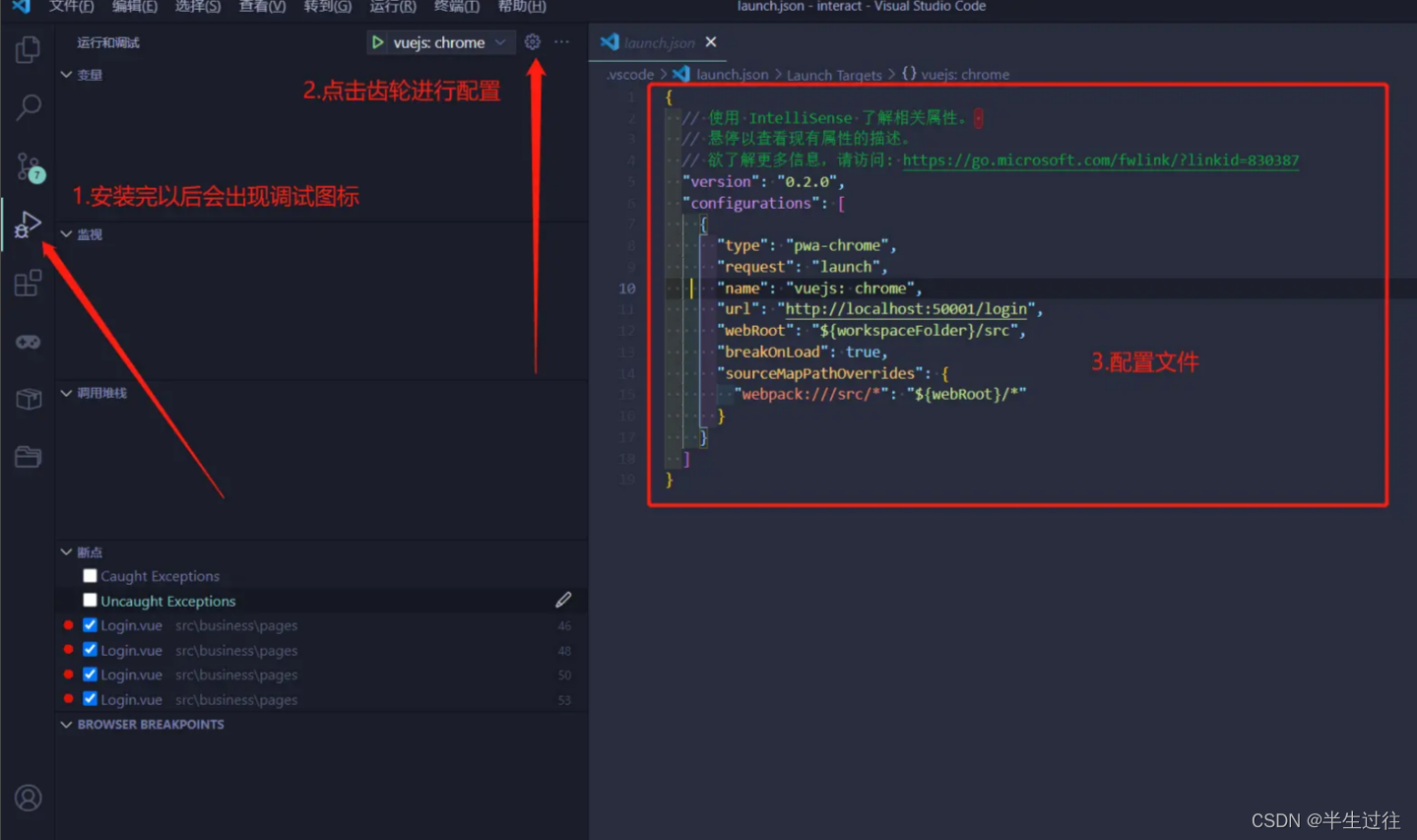
Debugger for Chrome
-
git提交历史(Git History / GitLens — Git supercharged)
-
LeetCode(刷算法题)
-
Local History(本地代码的修改记录)
-
open in browser(在浏览器中打开 html 文件)
-
Partial Diff(文件比较)
-
Postcode(在 vscode 里面使用 postman)
-
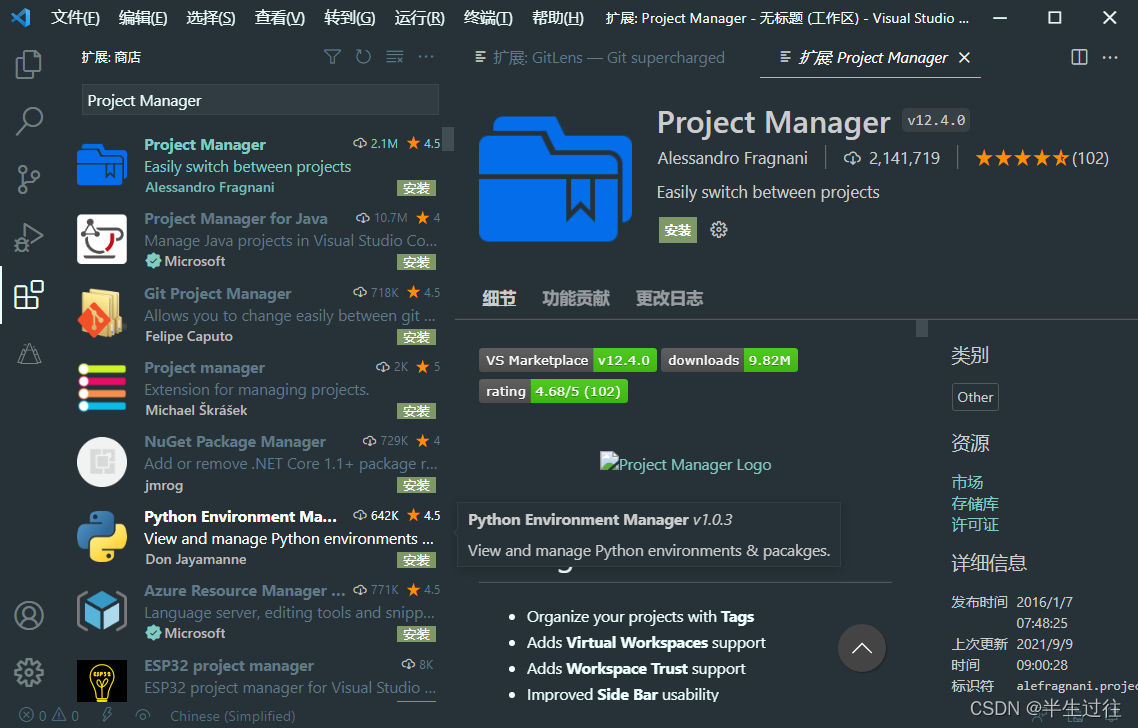
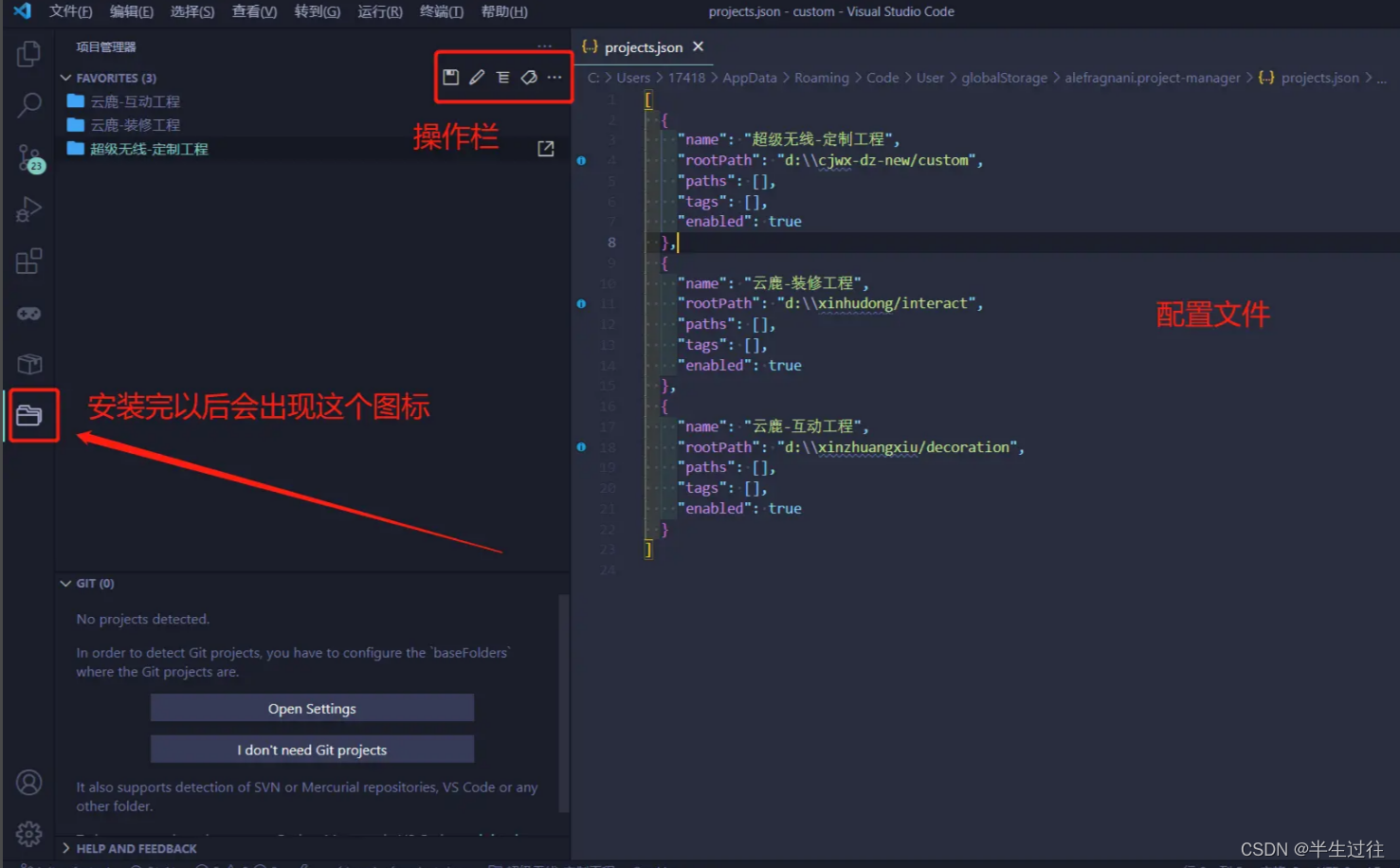
Project Manager(项目管理器)
-
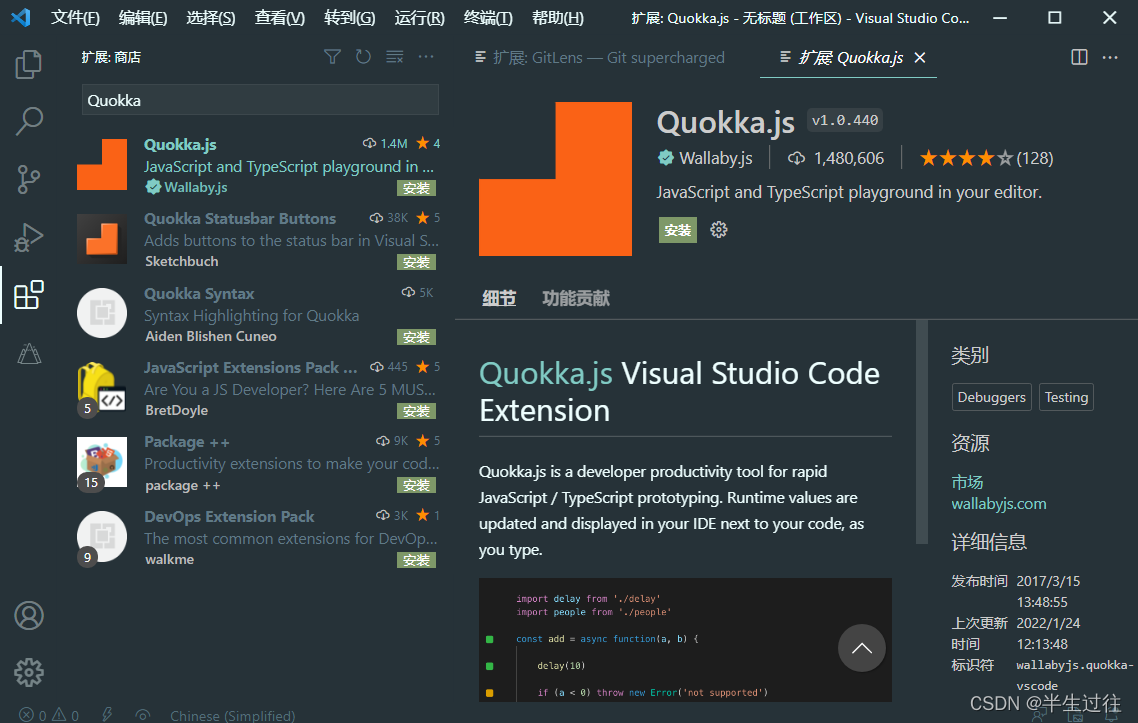
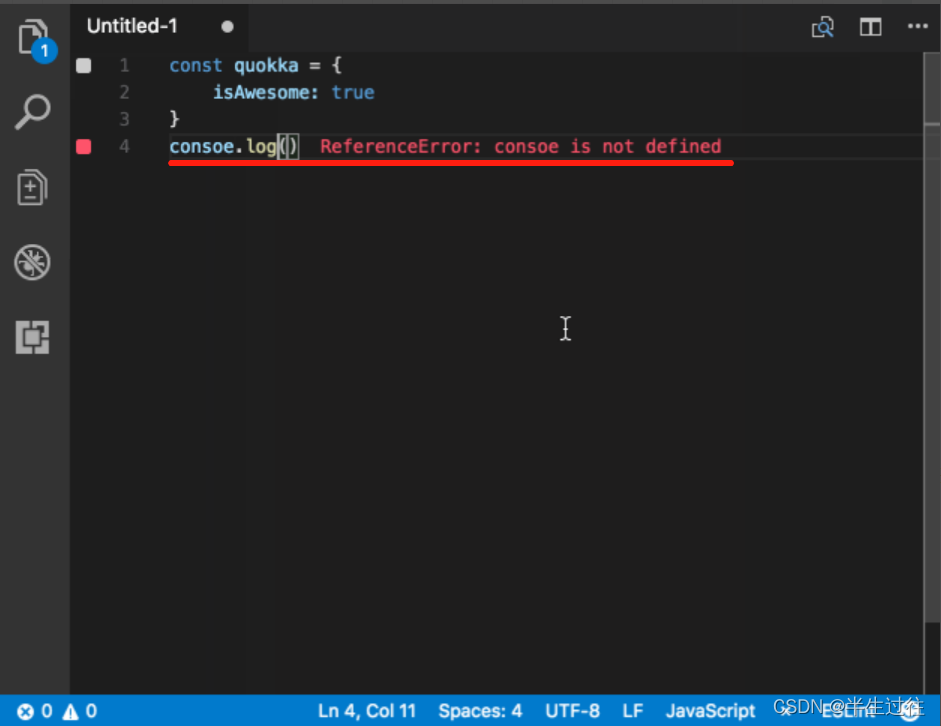
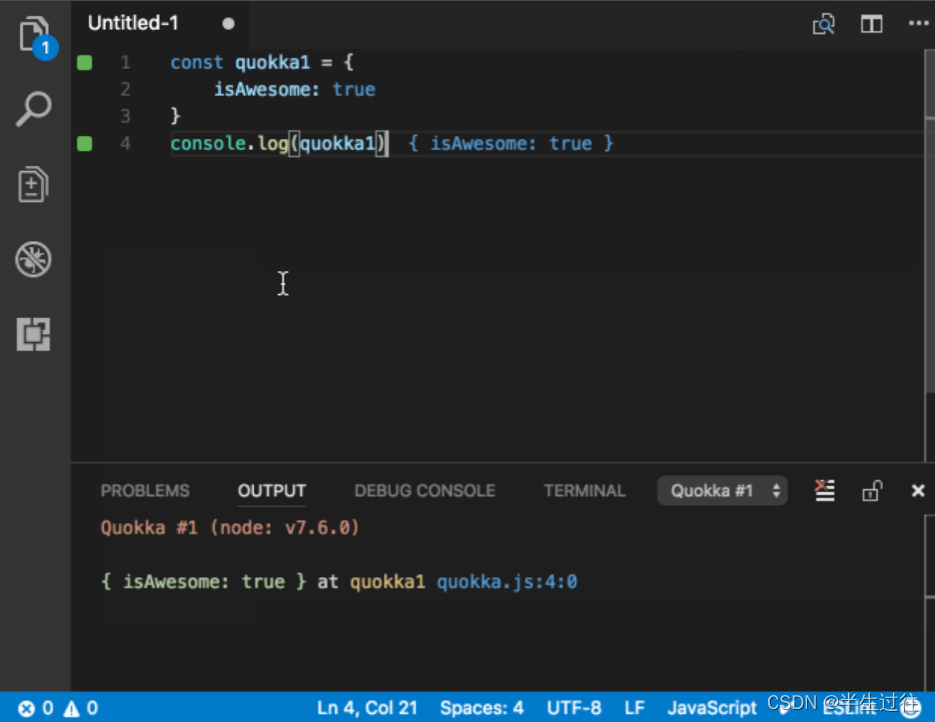
Quokka(实时显示代码的运行结果)
-
提升编码效率
-
- 中文标点符号转英文(可自定义转换)
-
Auto Rename Tag(自动修改标签名)
-
CSS Peek(点击类名迅速定位到样式)
-
change-case(快速切换变量格式)
-
Turbo Console Log(生成 console.log)
-
javascript console utils(快速生成 console.log)
-
json2ts(自动把 json 格式转成 ts 的类型)
-
Path Intellisense(引入文件的时候,路径自动补全。)
-
Npm Intellisense(导入 npm 包的时候,智能提示。)
-
px to rem & rpx (cssrem)(自动换算单位的插件。)
-
代码片段类插件
-
代码格式化
-
- Beautify
-
ESLint
-
Prettier - Code formatter
-
vetur / volar
==================================================================
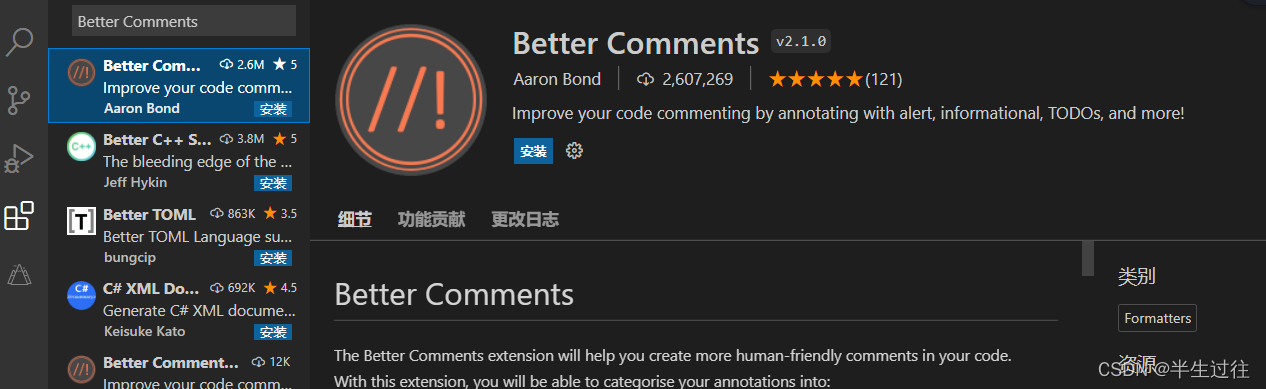
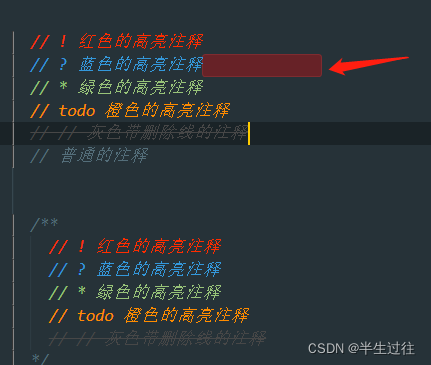
Better Comments(不同种类的注释显示不同的颜色)
美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。

正常注释,前面使用相应的前缀即可(vs code 会结合插件自动用配置的颜色去渲染,插件自带5种高亮注释)

Bracket Pair Colorizer / Bracket Pair Colorizer 2(配对的括号是相同的颜色)
找到括号的另一半。配对的括号是相同的颜色,并且选中一个括号以后,会出现一条线去找到它对应的另一半括号。

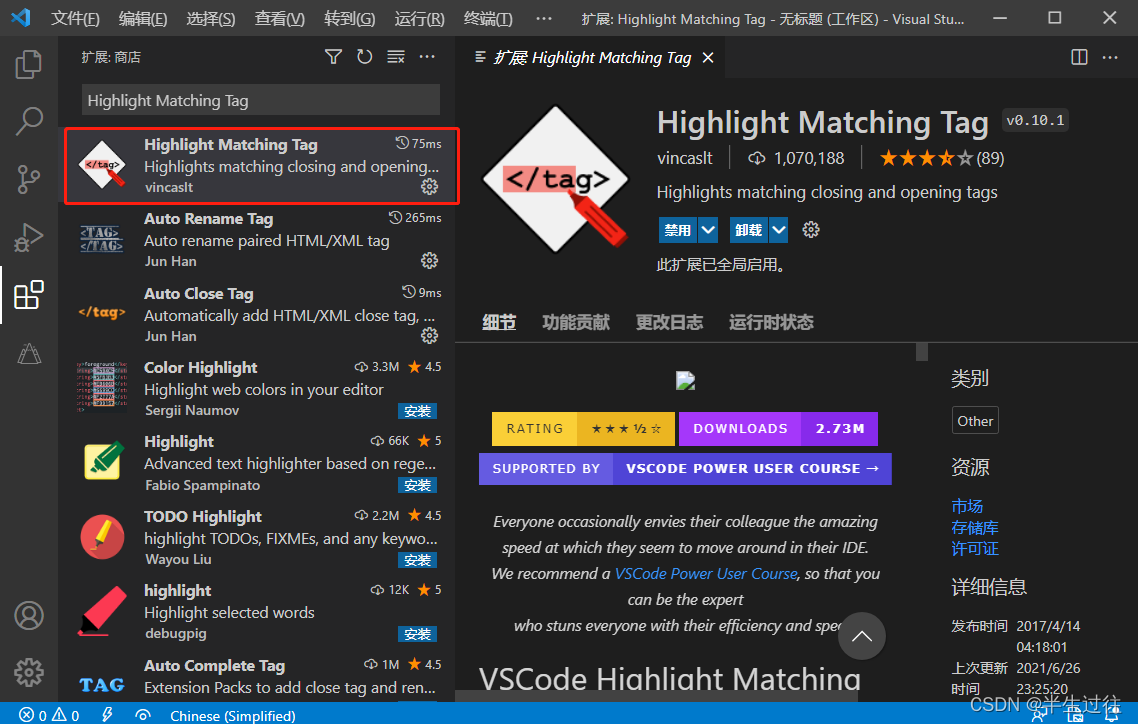
Highlight Matching Tag( html 标签配对)
点击一下 html 标签,配对的标签就会出现下划线来指示你谁和谁是一对。

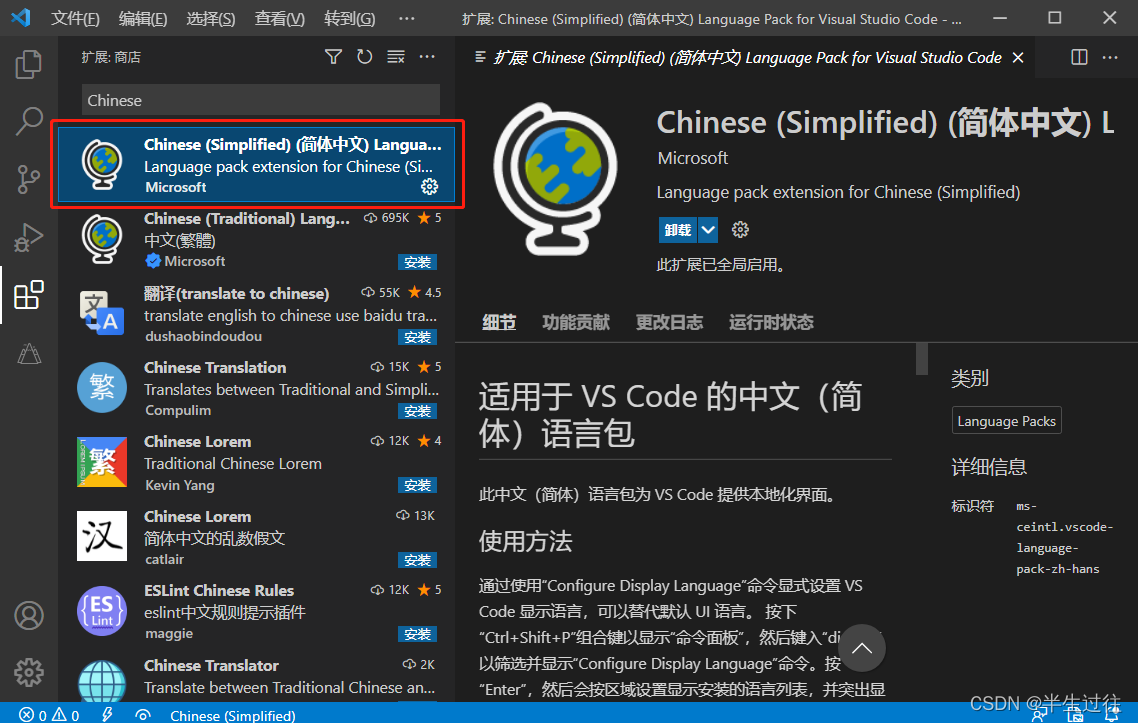
变成中文

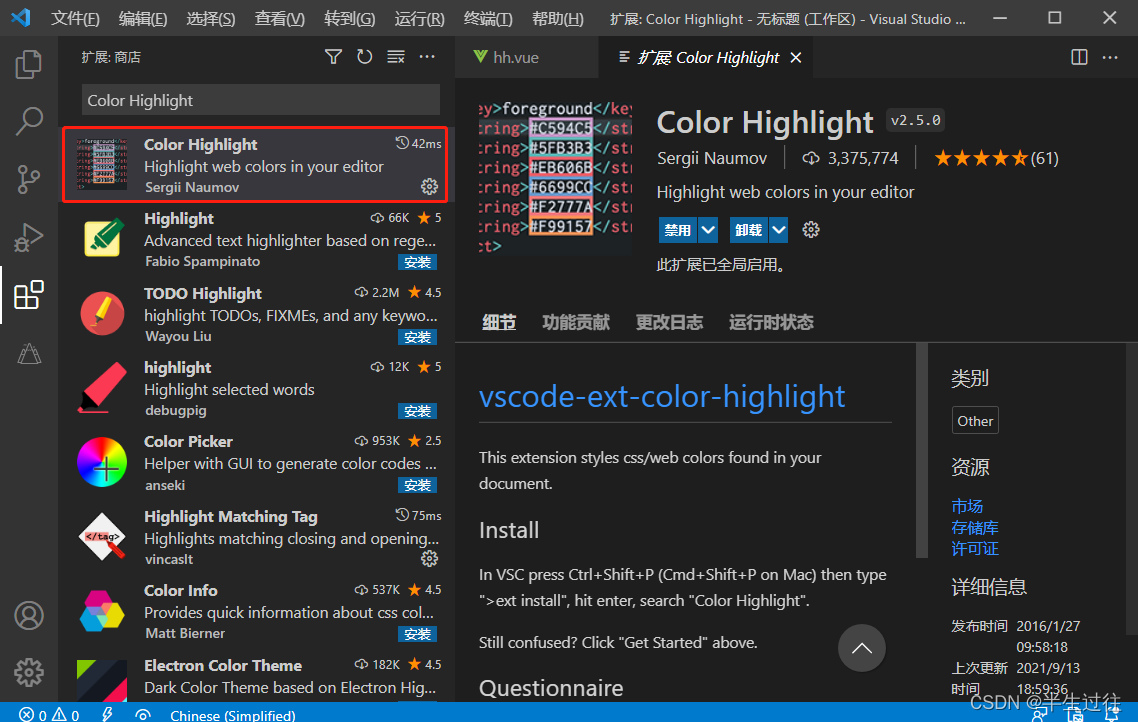
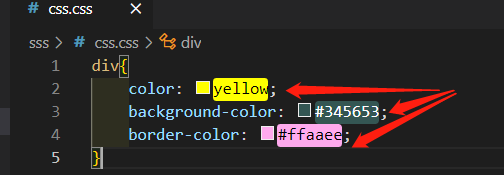
代码中的颜色进行高亮展示


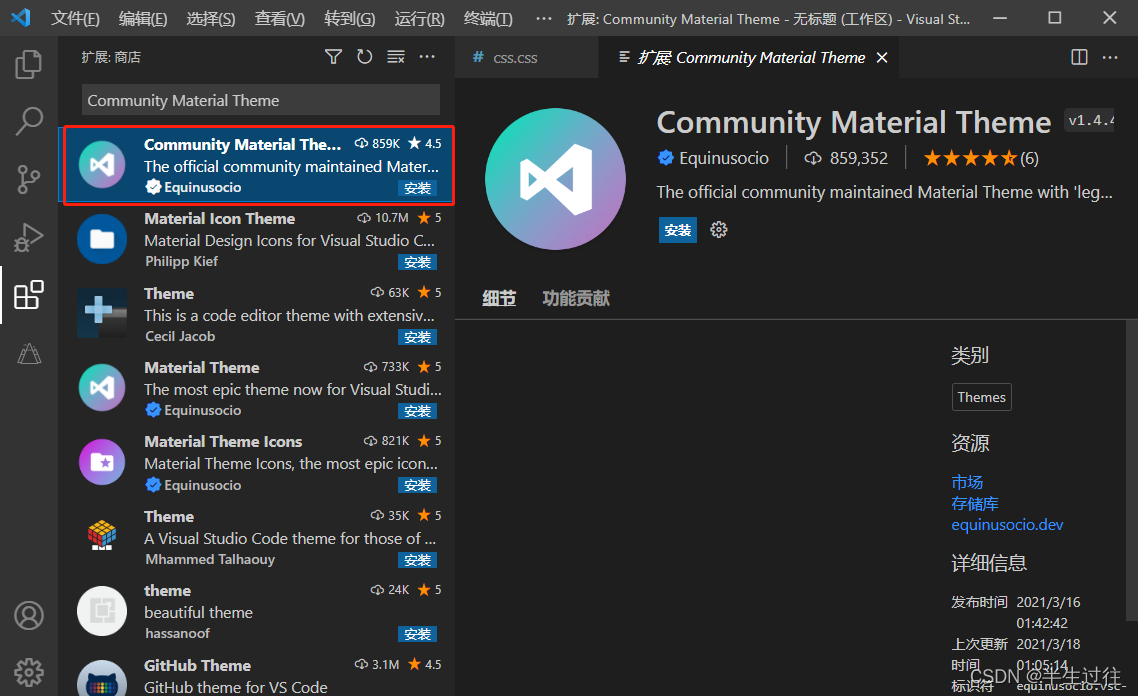
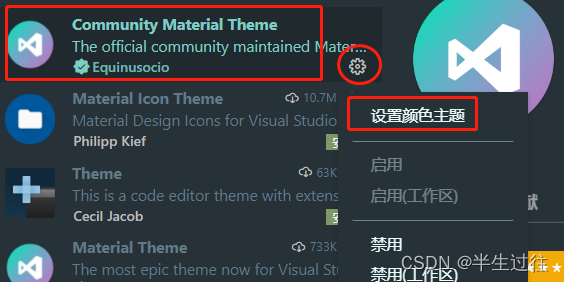
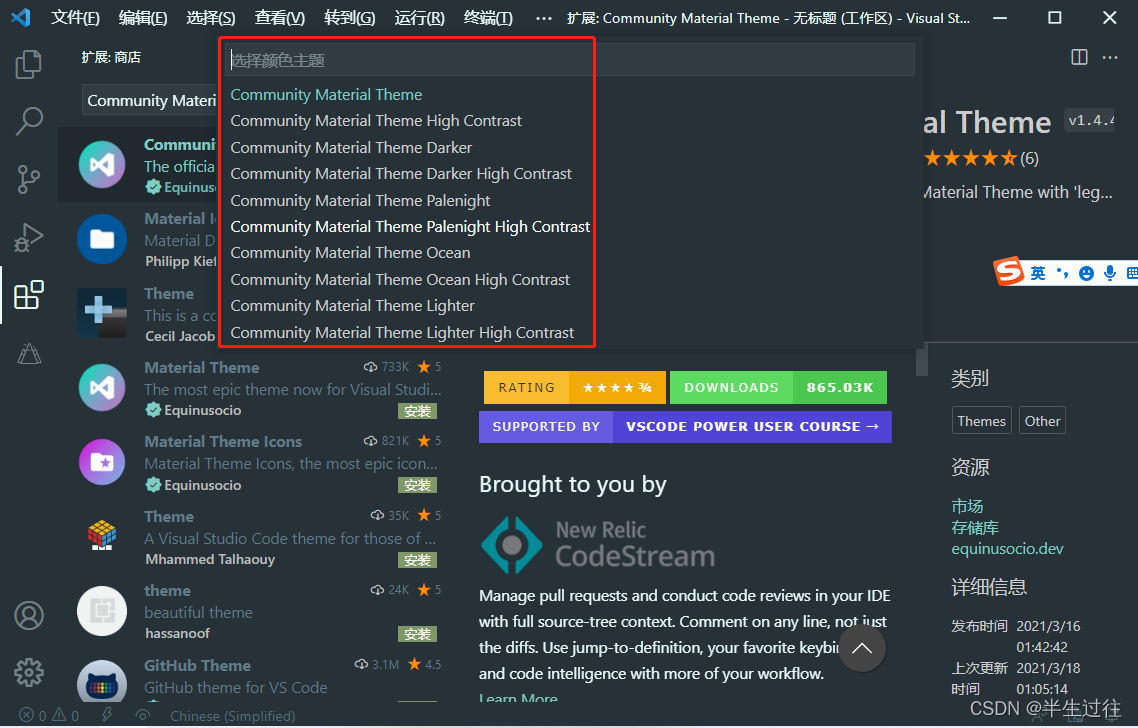
Community Material Theme / Material Theme(主题颜色)
修改编辑器的主题,内置很多种

安装完了以后点击 设置颜色主题 就可以了。

报错的地方都有大红波浪线提示,可以说是非常的直观了

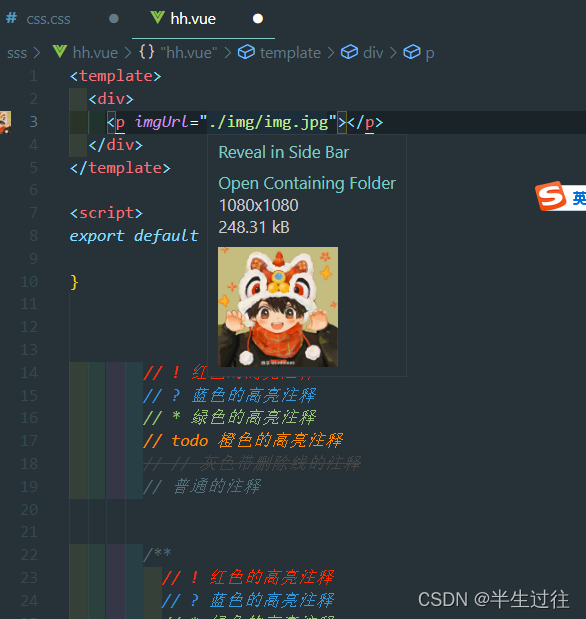
预览代码中图片的引用,鼠标移上去就会有小窗展示图片。


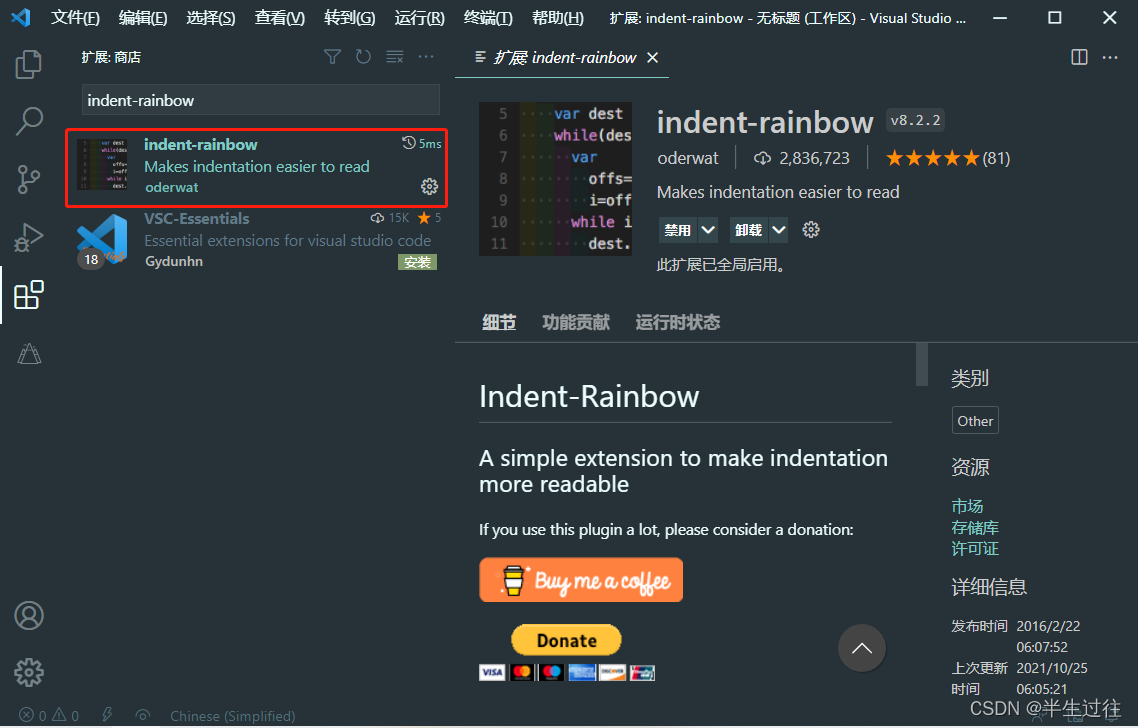
彩虹缩进,就是把代码不同的缩进展示不同的颜色。


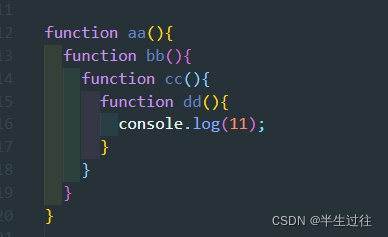
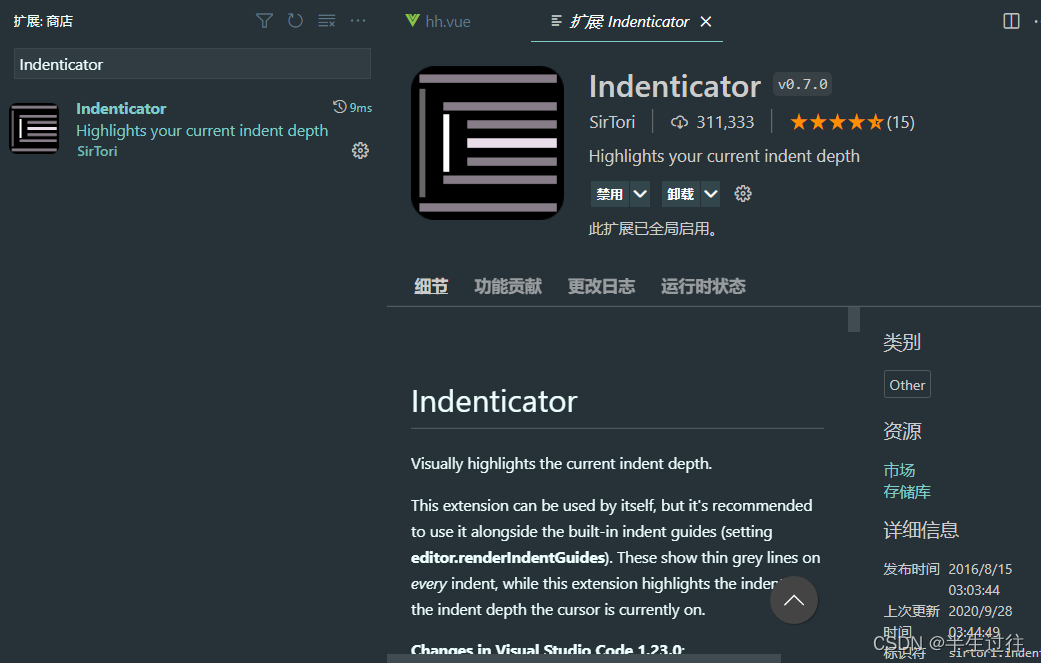
当你点击一个缩进部分的时候,会出现一条白线来告诉你当前处于的缩进层级,可以更方便的查看代码结构。(尽量不要与类似插件同时用,否则效果可能不明显)

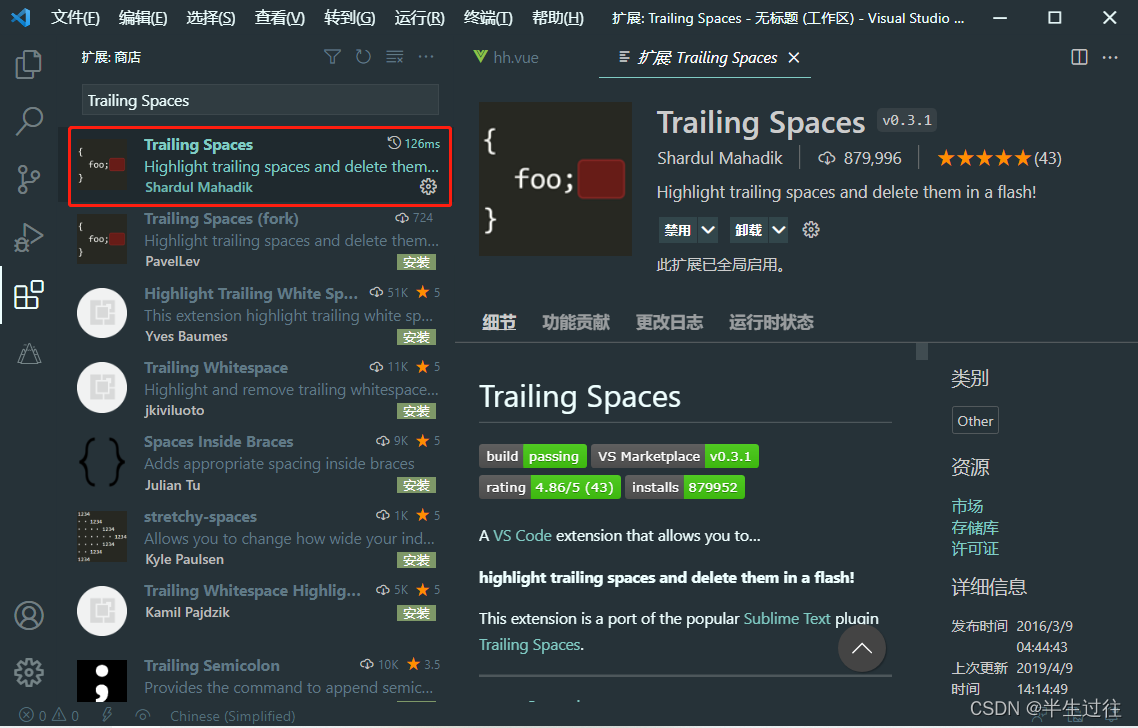
把尾随空格显示出来。

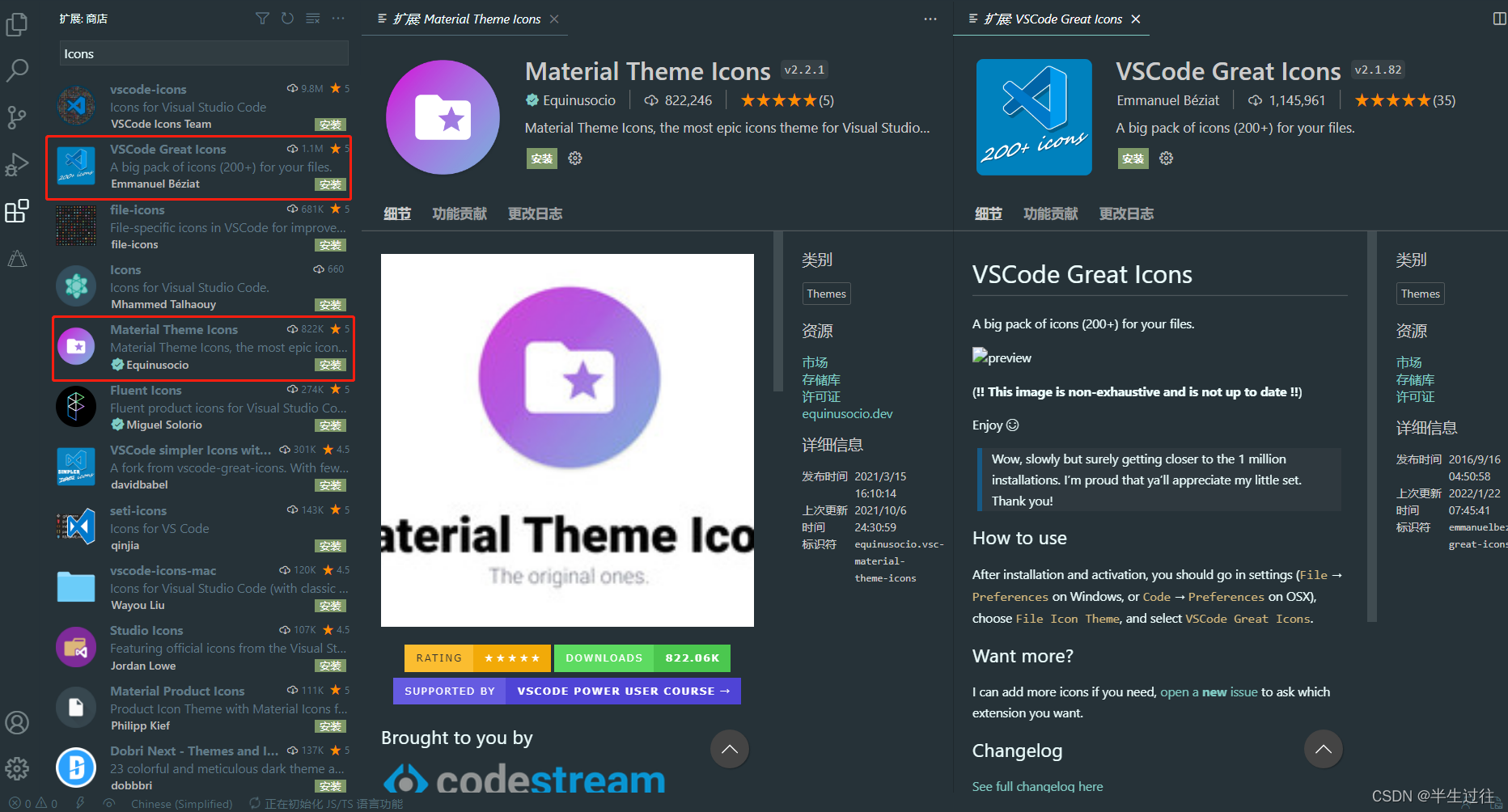
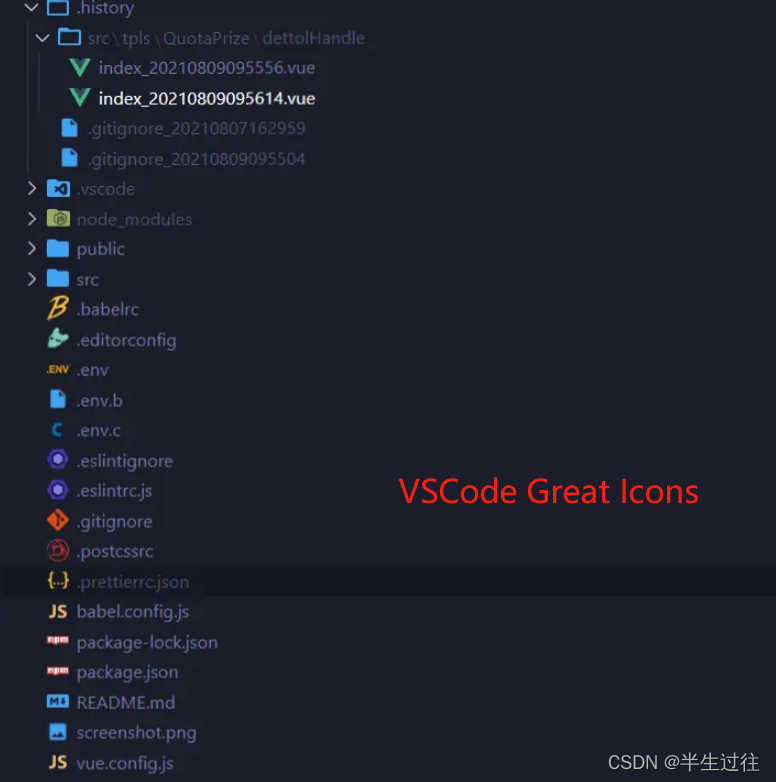
更改文件图标(VSCode Great Icons/Material Theme Icons)



==================================================================
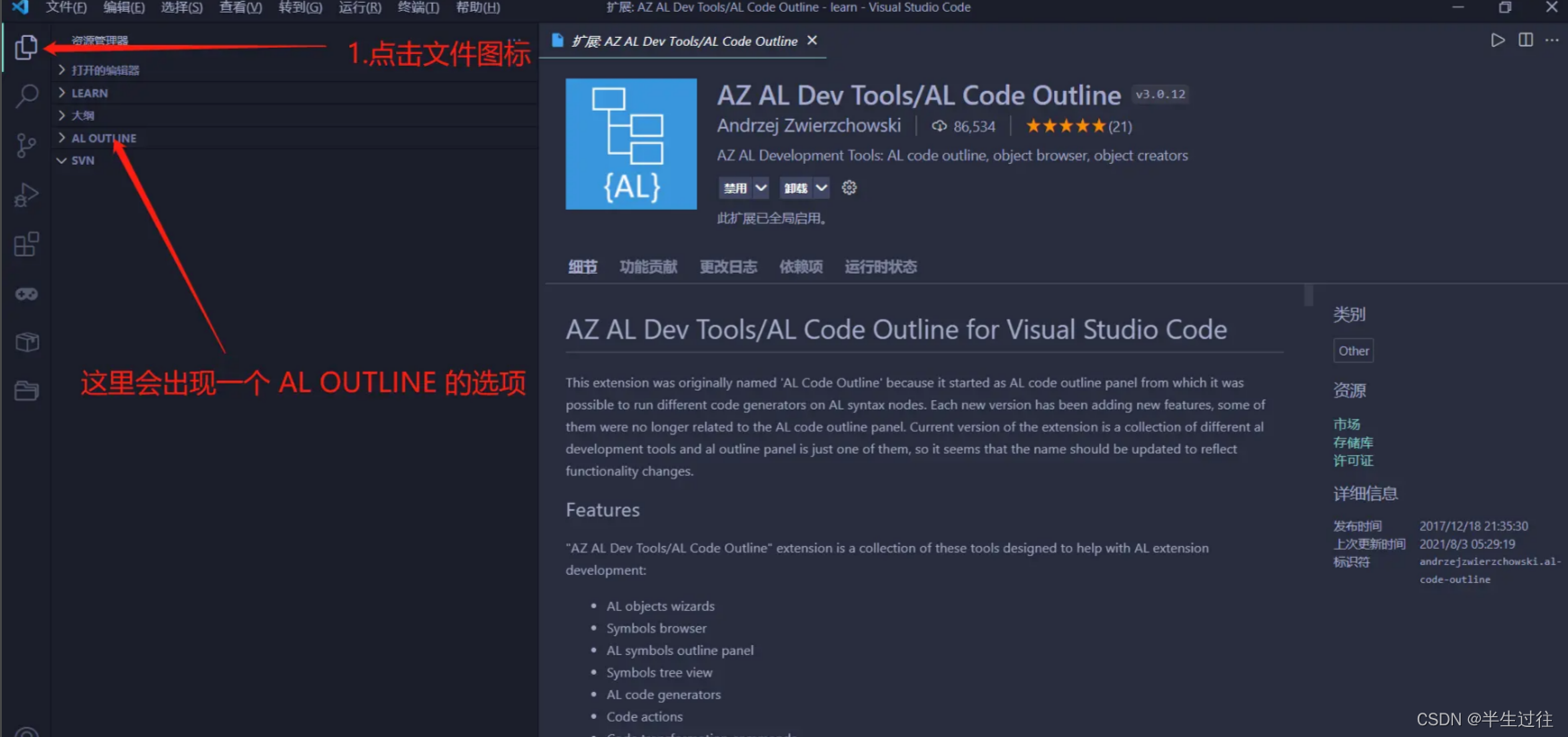
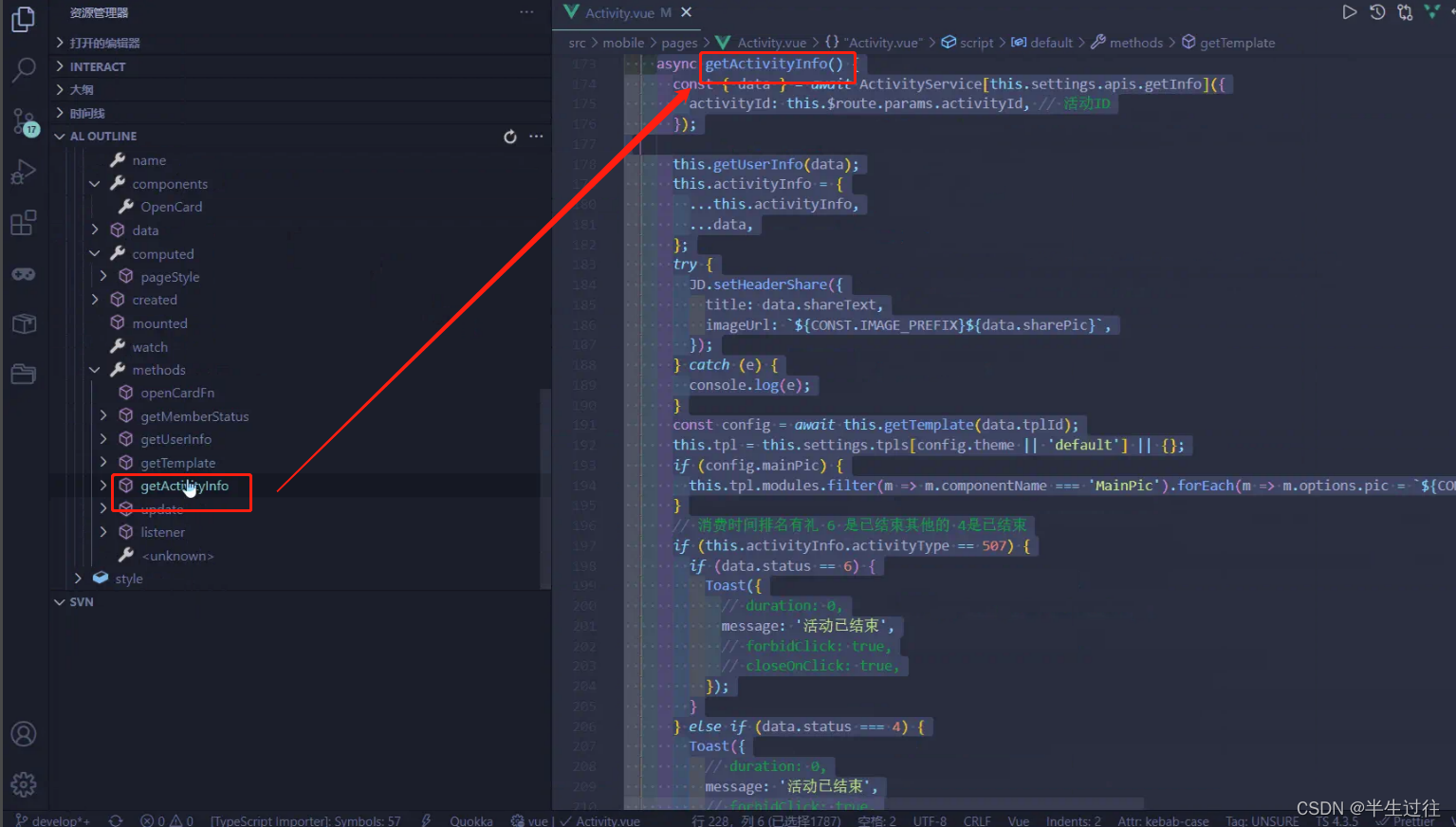
AZ AL Dev Tools/AL Code Outline(便于找节点,方法)
梳理代码结构,安装完后在文件图标里就会多出一个 AL OUTLINE的选项。

可以看到展开第一层是极具 vue 单文件组件特点的 template,script,style。逐层展开就可以看到 dom 节点, methods 里面定义的函数等,然后点击就可以快速定位到目标所在位置。

可以在控制台看 console.log
VSCode插件推荐 | Code Runner: 代码一键运行,支持超过40种语言 
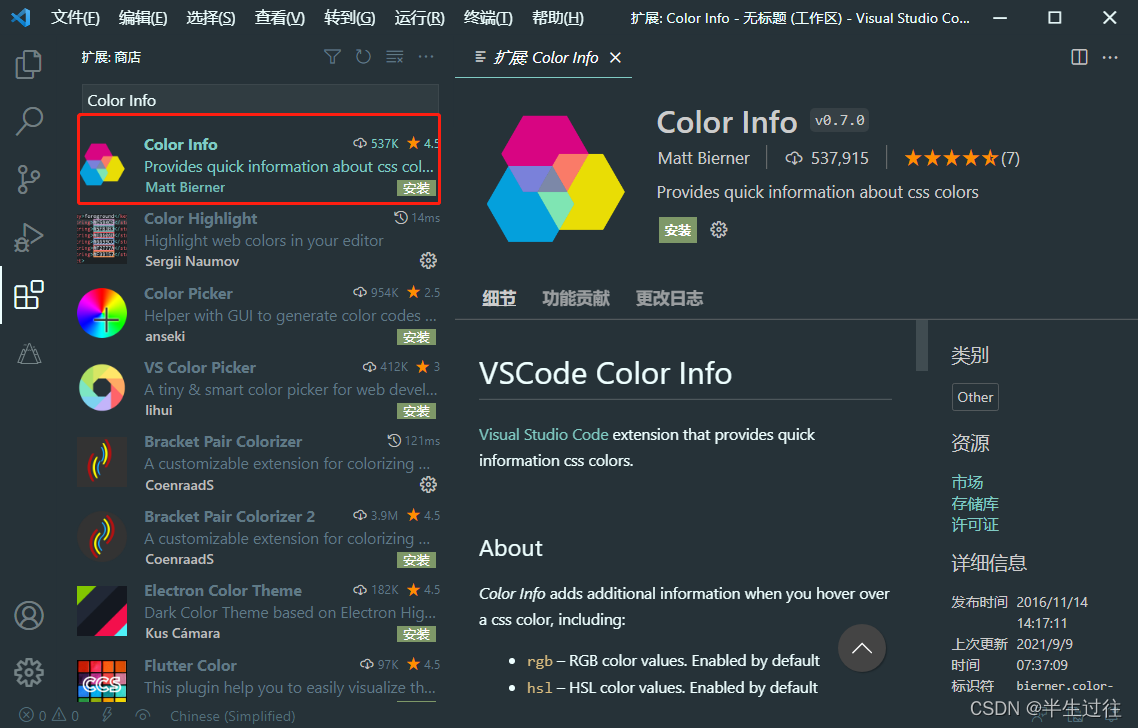
查看颜色详细信息的插件,可以小窗口显示颜色值,rgb,hsl,cmyk,hex等等,可以在配置项里添加要展示的信息类型。

Code Spell Checker(检查代码中单词拼写是否正确)

这款插件是专门为前端调试开发的,很方便调试,跟谷歌的控制台是一样的功能,安装以后,无需打开浏览器的控制台就能进行断点调试。对应的还有 Debugger for Firefox,Debugger for Microsoft Edge等。

安装完以后,左边会出现一个调试的小图标,打开以后再点击上方小齿轮进行配置。根目录下会自动新建 .vscode 文件夹以及 launch.json 文件,不用管。

VSCode配置 Debugger for Chrome插件
git提交历史(Git History / GitLens — Git supercharged)
右键单击文件选择 Git:View File History 来以列表的形式查看所有的提交记录。


通常我们写错代码了可以撤销,但是撤销完以后再修改,想要取消撤销就难了。
有了这个插件直接看代码的修改记录。还可以跟当前版本进行对比。
安装完以后,项目根目录下会自动生成 .history 的文件夹。代码的修改记录就会放在这里面。记得添加.gitignore,不然每次提交代码的时候就要遭重了。

open in browser(在浏览器中打开 html 文件)
安装完以后在目标的 html 文件上右击,选择 open in default browser 即可打开使用浏览器打开文件。

选中一代码,右键 Select Text for Compare ,选中另外一部分代码,右键Compare Text with Previous Selection即可。是中文的。

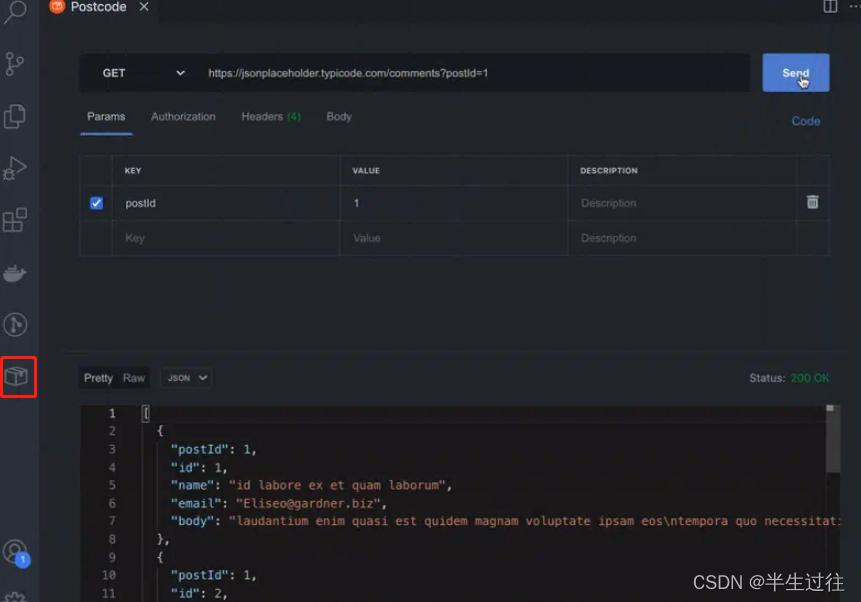
Postcode(在 vscode 里面使用 postman)
安装完以后左侧菜单会出现一个 小盒子 的图标,点开以后点击 Create Request 就可以正常使用了。


安装完以后左侧列表会出现一个 文件夹 的小图标,点开以后就可以进行项目管理了,通常都是操作projects.json 这个文件,点击项目名字就可以切换了,也可以新窗口打开。





最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
家的负担。**
[外链图片转存中…(img-SKA9jlCO-1714984994783)]
[外链图片转存中…(img-y8VJGZsm-1714984994784)]
[外链图片转存中…(img-vu5UvGmz-1714984994784)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








