
几个可选类:
.table-bordered: 为表格加上边框
.table-striped: 为表格加上斑马效果
.table-hover: 鼠标悬停在表格行上时展现不同得颜色
.table-condensed: 更为紧凑的表格样式
// 导入样式,从bootstrap官网导入CDN
// HEAD
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
// HTML
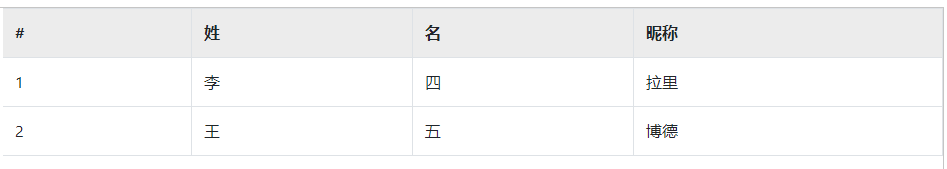
<table class="table table-bordered table-hover">
<tr class="danger">
<th>#</th>
<th>姓</th>
<th>名</th>
<th>昵称</th>
</tr>
<tr class="active">
<td>1</td>
<td>李</td>
<td>四</td>
<td>拉里</td>
</tr>
<tr>
<td>2</td>
<td>王</td>
<td>五</td>
<td>博德</td>
</tr>
</table>
// 使表格成为响应式
// 将表格包裹在一个class="table-responsive"的元素中
<div class="table-responsive">
<div class="table"> ... </table>
</div>
选项

<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body style="margin:15px;">
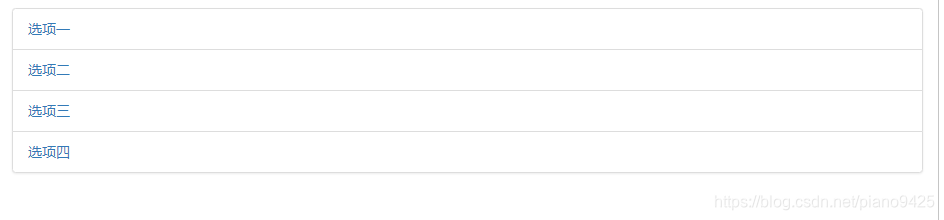
<ul class="list-group">
<li class="list-group-item"><a href="#">选项一</a></li>
<li class="list-group-item"><a href="#">选项二</a></li>
<li class="list-group-item"><a href="#">选项三</a></li>
<li class="list-group-item"><a href="#">选项四</a></li>
</ul>
</body>
</html>
将其他的元素展开成列表的样子

<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.bootcss.com/jquery/3.3.0/jquery.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body style="margin:20px;">
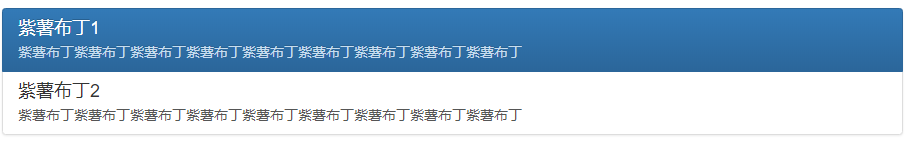
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">紫薯布丁1</h4>
<p class="list-group-item-text">紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">紫薯布丁2</h4>
<p class="list-group-item-text">紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁紫薯布丁</p>
</a>
</div>
</body>
</html>
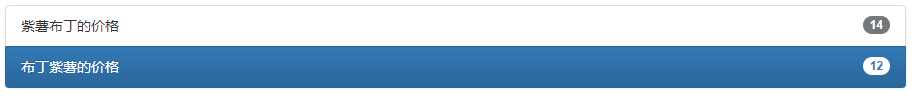
为列表组增加标记

<ul class="list-group">
<li class="list-group-item">
<span class="badge">14</span>
紫薯布丁的价格
</li>
<li class="list-group-item active">
<span class="badge">12</span>
布丁紫薯的价格
</li>
</ul>
参考《CSS高效开发实战》 P155~P157 、 P173~P174





















 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








