这一篇主要讲一下Android的布局动画。
所谓布局动画是指作用在ViewGroup上,给ViewGroup增加view时添加一个动画过渡效果。
先看一下没有任何过渡效果的demo图

感觉效果很突兀,下面介绍一下过渡动画的实现。
1、默认的过渡动画
1)最简单的布局动画是在ViewGroup的xml中添加:
android:animateLayoutChanges="true"通过以上代码设置,当ViewGroup添加view时,子View会呈现逐渐显示的过渡效果,不过这个效果是Android默认的,且无法自定义动画。
2)若要实现自定义动画,就应该在代码中注册,xml中删去刚刚那句话,而代码中添加:
mTransition = new LayoutTransition();
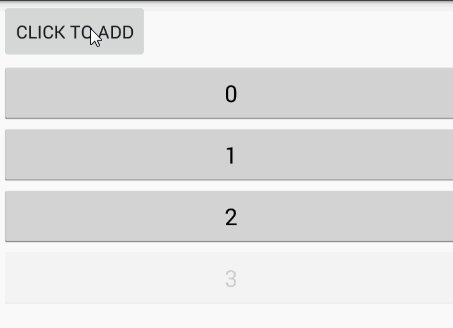
mViewGroup.setLayoutTransition(mTransition);先看一下效果图:

可见,默认的添加和删除效果已经出来了。
这里贴一下代码,这里的代码用的是第二种默认的方式:
activity_layout_ani.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.cntvuser.myapplication.LayoutAni">
<Button
android:id="@+id/add_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="click to add"
android:onClick="addLayout"/>
</LinearLayout>LayoutAni .java
public class LayoutAni extends AppCompatActivity {
private ViewGroup mViewGroup;
private int num;
private LayoutTransition mTransition;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_layout_ani);
mViewGroup = (ViewGroup) findViewById(R.id.id_container);
//默认动画全部开启
mTransition = new LayoutTransition();
mViewGroup.setLayoutTransition(mTransition);
num=0;
}
public void addLayout(View view) {
final Button button = new Button(this);
button.setText((num++)+"");
mViewGroup.addView(button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mViewGroup.removeView(button);
}
});
}
}2、过渡的类型
过渡的类型一共有四种:
LayoutTransition.APPEARING 当一个View在ViewGroup中出现时,对此View设置的动画
LayoutTransition.CHANGE_APPEARING 当一个View在ViewGroup中出现时,对此View对其他View位置造成影响,对其他View设置的动画
LayoutTransition.DISAPPEARING 当一个View在ViewGroup中消失时,对此View设置的动画
LayoutTransition.CHANGE_DISAPPEARING 当一个View在ViewGroup中消失时,对此View对其他View位置造成影响,对其他View设置的动画
LayoutTransition.CHANGE 不是由于View出现或消失造成对其他View位置造成影响,然后对其他View设置的动画。
代码只需要加一句话
mTransition = new LayoutTransition();
mTransition.setAnimator(LayoutTransition.CHANGE_APPEARING,mTransition.getAnimator(LayoutTransition.CHANGE_APPEARING));
mViewGroup.setLayoutTransition(mTransition);3、自定义动画
实现自定义动画其实很简单,只要修改setAnimator的动画
//出现时的动画
mTransition.setAnimator(LayoutTransition.APPEARING, (ObjectAnimator.ofFloat(this, "scaleX", 0, 1)));
//消失时的动画
mTransition.setAnimator(LayoutTransition.DISAPPEARING, (ObjectAnimator.ofFloat(this, "scaleY", 1, 0)));
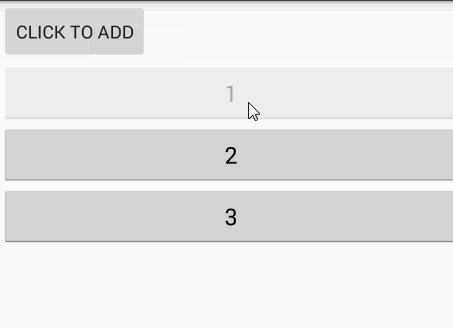
效果如图:
不知道大家会不会问这样的问题,为什么加到第三个按钮就从中间开始添加了,这是因为这句话的原因:
mViewGroup.addView(button,Math.min(2, num));addView的第二个参数是添加view的位置,我们取最小值为2,即从第三个button开始,都是加在第二个位置。






















 3345
3345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








