最近在用thinkPHP和Angular开发一个小系统。后台已经解决跨域问题了,但是前端这边还没有搞定这个问题。一直报错,错误是:Request header field Access-Control-Allow-Headers is not allowed by Access-Control-Allow-Headers。
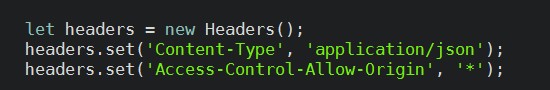
当我在前端(Angular4)设置header,这个问题就会消失。
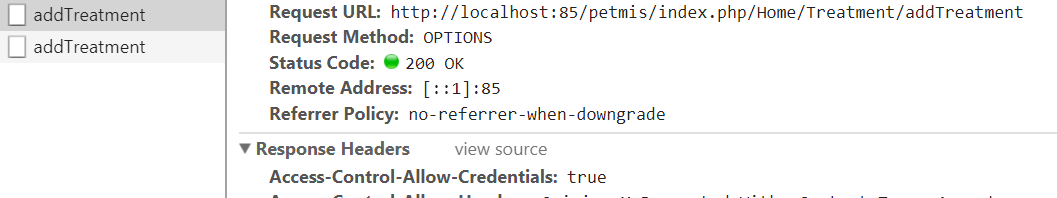
但是,却发现另外一个问题。每次我发送一次请求,请求会执行两次。
根据网上资料显示,OPTIONS请求可以说是一个“预请求”,用于探测发起请求的一方是否可以访问服务器,这就是跨域问题的表现之一。感觉前后端都已经解决跨域了,还是没解决这个问题。后来到stackoverflow找答案,终于找到了解决的办法。就是把header的'Content-Type'的值改为
headers.set('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
根据stackoverflow的答案的说法是:Angular发起请求的header的'Content-Type'的值默认为'application/json',每次发送请求,会尝试先发送一次OPTIONS请求,所以我们要重写Content-Type的值。
stackoverflow 问题的链接:https://stackoverflow.com/questions/25727306/request-header-field-access-control-allow-headers-is-not-allowed-by-access-contr























 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








