一、Linux环境下NodeJS的安装配置(HelloWorld)
最简单的环境安装,测试helloworld。
安装脚本,请仔细阅读逐行执行:
#!/bin/bash #检查是否已经安装 rpm -qa | grep python #查版本 python #最好是重新安装 Python推荐版本( >= v2.5.0 & < 3.0.0 ),否则影响nodejs运行 #进入安装目录 cd /usr/local/ #删除原有安装 rm -rf node rm -rf node-v0.10.29-linux-x64 #解压压缩包 tar -zxv -f node-v0.10.29-linux-x64.tar.gz #修改目录 mv node-v0.10.29-linux-x64 node #添加环境变量并使之生效,内容如下: export PATH=/usr/local/python/bin:/usr/local/node/bin:$PATH #测试命令 node -v #--------------------测试---------------------------- #创建nodejs项目目录 mkdir -p /usr/local/nodejs/ #创建hello.js文件 vi /usr/local/nodejs/hello.js #内容如下: var http = require("http"); http.createServer(function(request, response) { response.writeHead(200, { "Content-Type" : "text/plain" // 输出类型 }); response.write("Hello World");// 页面输出 response.end(); }).listen(8100); // 监听端口号 console.log("nodejs start listen 8102 port!"); #后台运行 node /usr/local/nodejs/hello.js & #浏览器访问 http://192.168.2.2:8100/二、swagger-editor环境搭建
提示(重要):安装swagger前先去nodejs官网下载进行nodejs的安装,打开cmd命令测试安装结果,现在版本安装nodejs后node和npm会一并安装。安装后测试,如下图(若无法访问国外网站,本文所用到的安装文件在文章结尾处会统一上传):

1.打开swagger-editor官网,如果无法访问直接使用如下链接进行下载:GitHub:Swagger-editor,若github也无法访问详见最后文件下载地址。
2.下载后解压后运行如下命令 npm install -g http-server,这是指安装http-server服务器,-g是指全局安装,在安装nodejs时可指定全局位置,具体可以去网上搜索看如何指定位置,不指定也没影响,这里不详细说明。
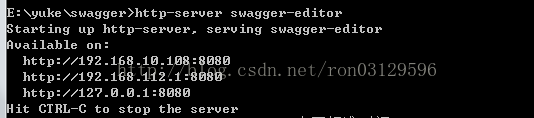
3.然后运行如下命令,启动该项目http-server swagger-editor,默认为8080端口 ,若想更换端口则使用如下命令 http-server –p 2008 swagger-editor,启动成功如下:
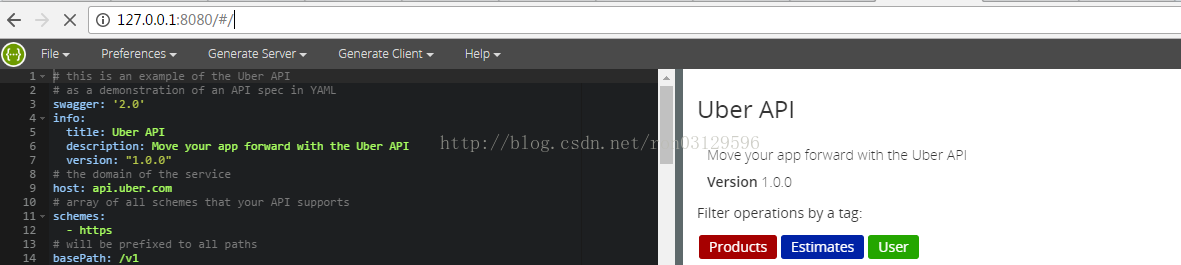
4.使用浏览器访问结果
5.swagger-editor主要是编写api接口文档,但需要配合swagger-ui来查看,里面的代码格式为yaml,不用慌,可能你需要学着看官方文档进行编写,熟练就好了,耽误不了多少时间(工欲善其事必先利其器),努力吧。
6.关于swagger-editor编写接口语法学习,请参考:https://github.com/OAI/OpenAPI-Specification/blob/master/versions/2.0.md
7.新建自己的接口文档,建议用/home/yilai/swagger-editor/spec-files下的default.yaml,这样每次请求打开就是这个文件
也可以自己新建一个yaml文件,将其放
/home/yilai/swagger-editor/spec-files目录下,然后每次访问打开此文件即可。
三、swagger-ui官方版(nodejs)环境搭建
1.同样的进入官网下载ui项目,项目在github中的位置:GitHub:Swagger-ui,若github也无法访问详见最后文件下载地址。
2.下载到本地进行解压,首先看目录结构你可能会懵逼,不要紧,主体部分都放入dist目录下,可以进入dist目录打开index.html看下界面,可以发现基本的模式还是有了,只不过是静态的文件,接下来进行nodejs配置,使其可以进行端口访问,直接使用node命令访问index.js没有反应,英语稍微好点点的同学可以看下官网的配置步骤,接下来手动配置ui环境。
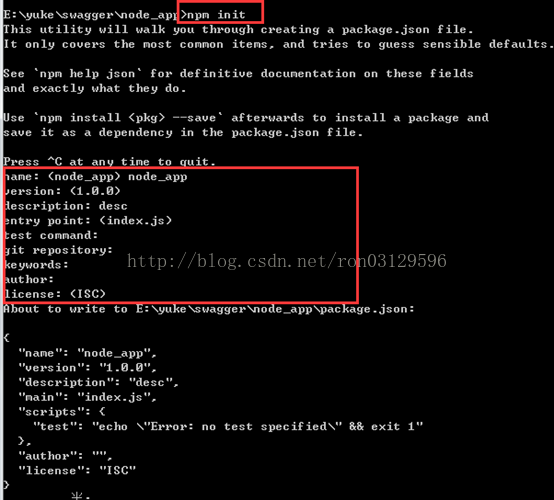
3.下面进行项目的配置,新建node_app文件夹,初始化node,输入好信息后会自动创建package.json文件,如下图:
初始化命令npm init,出现如下信息,填的地方可以随便写,也可以不写
4.将下载的swagger-ui中的dist文件夹拷贝到node_app下:
5.安装express,如果出错可以去nodejs安装目录进行安装
6.创建index.js,并将如下代码写入该js中
- var express = require('express');
- var app = express();
- app.use('/ root', express.static('dist'));
- app.get('/', function (req, res) {
- res.send('Hello World!');
- });
- app.listen(3000, function () {
- console.log('Example app listening on port 3000!');
- });
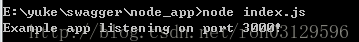
7.然后启动,并运行查看,如上代码为3000端口,如有冲突请自行修改
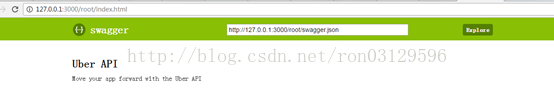
8.这个Uber API怎么来的呢?下面我再给您解释下这个Uber API的来路,编辑index.html
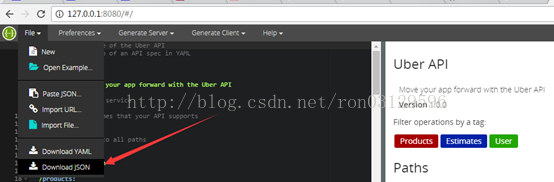
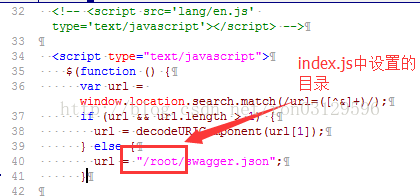
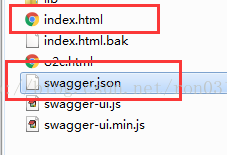
文件你会发现有一段url引用了swagger官网的jsonApi文件,这里我们将这个json文件下载下来放到和index.html平级
的目录,这里呢我直接访问我已经安装好的swagger-edtior进行文件的下载
然后存放到如下目录,并修改index.html
那么这个意思呢就是指我们在swagger-editor中编写好了api文档,我们再放到ui中去预览,那么到此swagger-editor
和swagger-ui已经部署完毕了。




































 249
249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








