对于创业公司的产品经理来说,一般身兼交互设计,所以输出的原型图一方面要给研发作为需求说明,一方面是为了让UI更有效率的输出。
画原型的工具我一直使用的是axure,因为用习惯了,上手比较顺,而我对于原型的理解也经历了三个阶段。
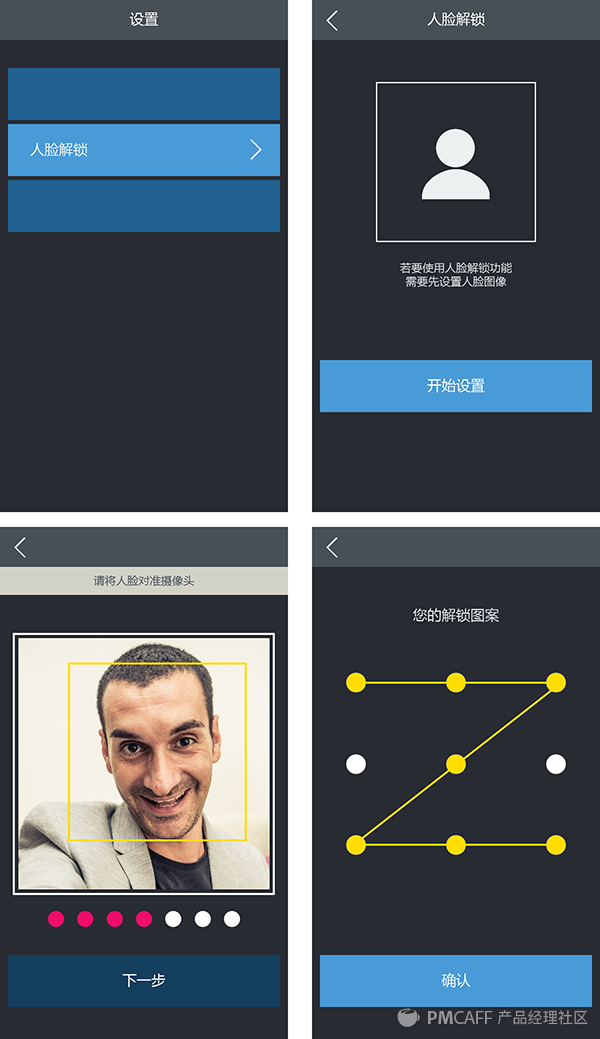
第一阶段:追求接近UI的高保真效果
这个时期,我做的原型是这样的
无论是从部件的布局,颜色的选择和搭配,字号的大小,图标的使用,我都会投入很多精力,当时的成就感来自于把axure用的像ps一样。
但是后来会发现,研发在需求开发时,会直接拿着我的原型图参考做,而UI设计师给到的效果图和切图跟我的原型图是有差异的,出现了好几次沟通误解。
而另一方面,UI设计师对于我的这种越俎代庖的行为一直非常不爽,甚至有一次在UI给到了四个首页视觉方案时,老板竟然直接说用我的原型图效果最好。
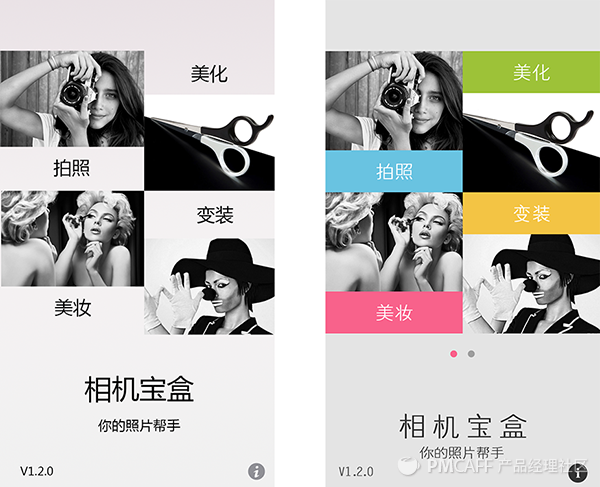
左图是我的原型,右图是最终的UI效果图,几乎是90%的还原。
那时UI设计师几乎是抓狂了,我才突然意识到自己好像确实做过了。
一方面花了很多的时间追求原型的效果,一方面限制了UI设计师的发挥,反而拖延了项目的进度和效率。
于是,我开始了第二阶段。
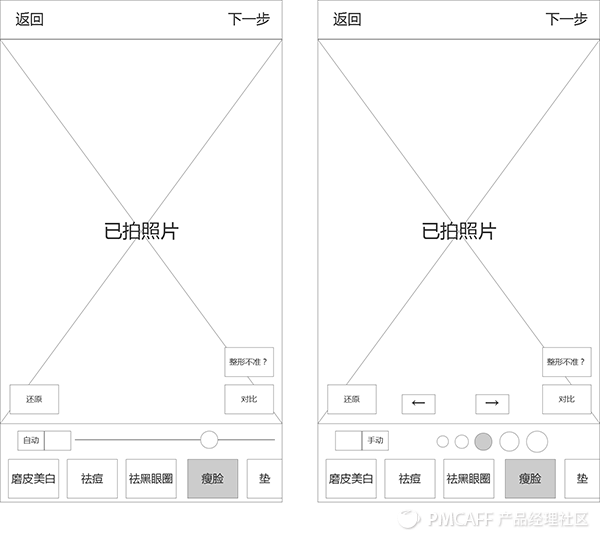
第二阶段:追求最简易的线框图
也许是为了避免再次惹怒UI设计师,我只做最简易的线框图,就是能用文字表示的绝不用图标,不会出现彩色和图片。
但这时问题又来了,虽然我输出原型的速度快了很多,但是在UI效果图出来后会发现可能跟我预想中的差异较大,因为UI设计师没有真正理解每个模块的功能意义,以及界面布局中的重点和层级。
于是,我开始进入到第三阶段。
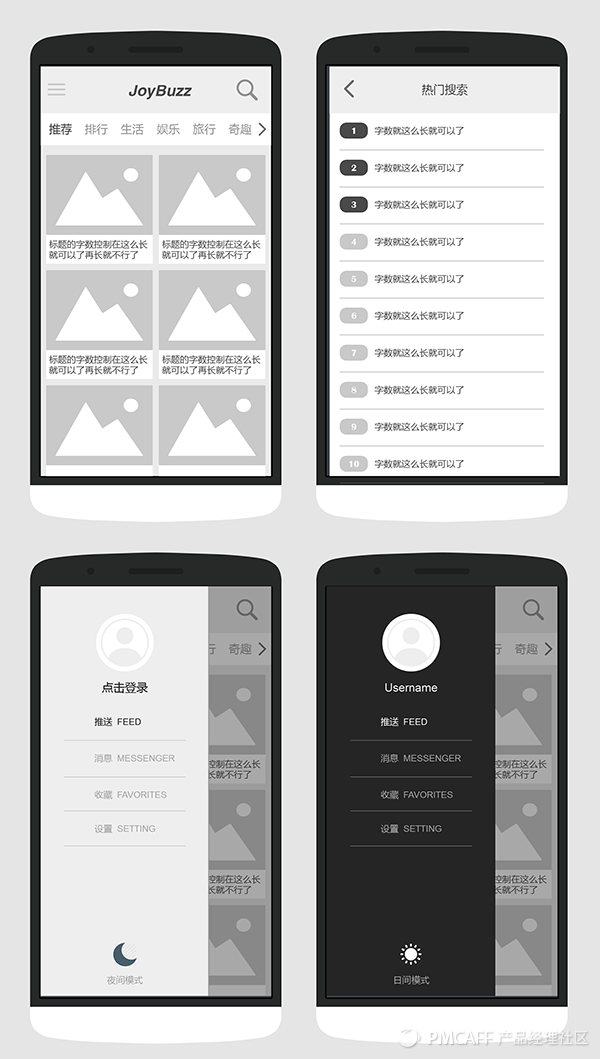
第三阶段:追求色块与图标的合理配合
只使用黑白灰色系区分不同模块的层级,用通用型图标表述功能。
这样,既能够保证原型图的输出效率,又能够让UI设计师快速理解界面中的功能关系,并且能够避免最终UI效果图与产品原型的差异过大。
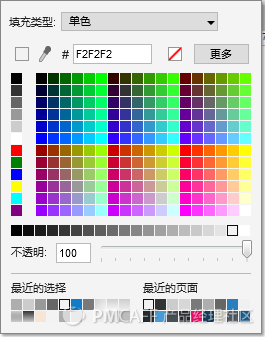
色块的颜色搭配并不难,只需要选择中间那一条灰色系的颜色即可。
而通用型图标的资源也比较容易找,推荐几个我常用的网站:
画原型的过程,其实就是框架、流程、细节的再次梳理,不断调整和明确功能定义。
原型图配合交互说明,是我认为比较合理的产品需求文档形式,因为大篇幅的文字说明是开发不愿意看的。
至于原型图的整体美观度,是在保证功能模块表达完整之后再考虑的,关键在于每个界面的风格统一。
不过作为一个对设计有追求的产品经理,原型图还是别做的太粗糙吧。
可以关注我的个人微信号【Y酱聊产品】 每天更新一篇原创产品文章


























 3949
3949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








