WeChat小程序交流(QQ群:769977169)
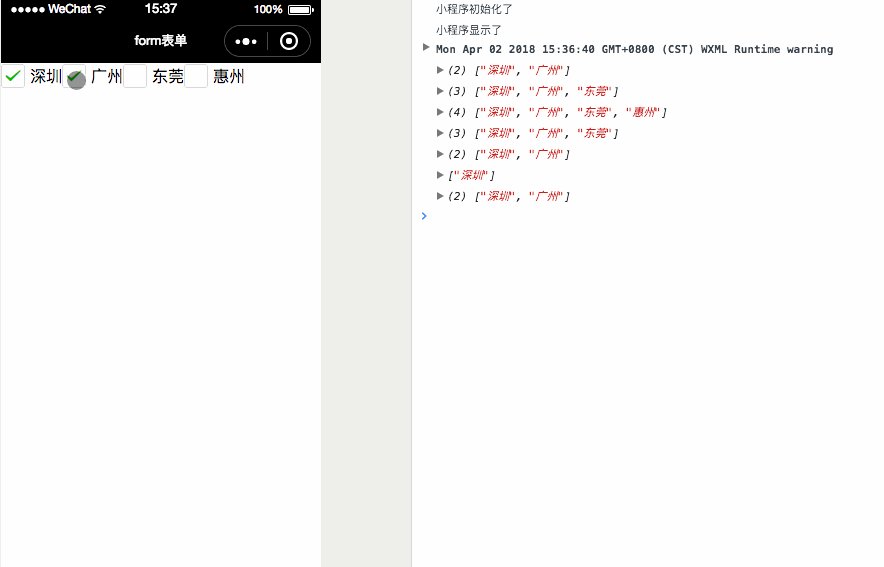
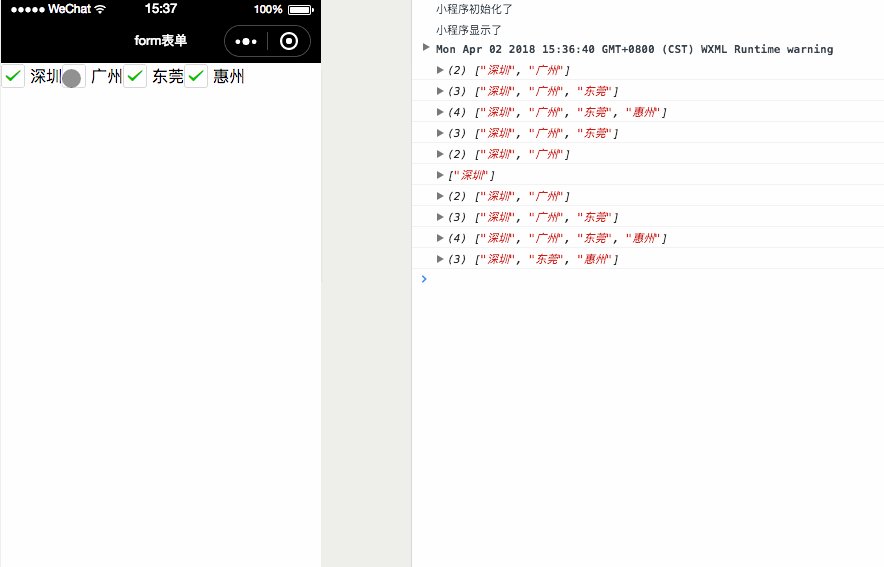
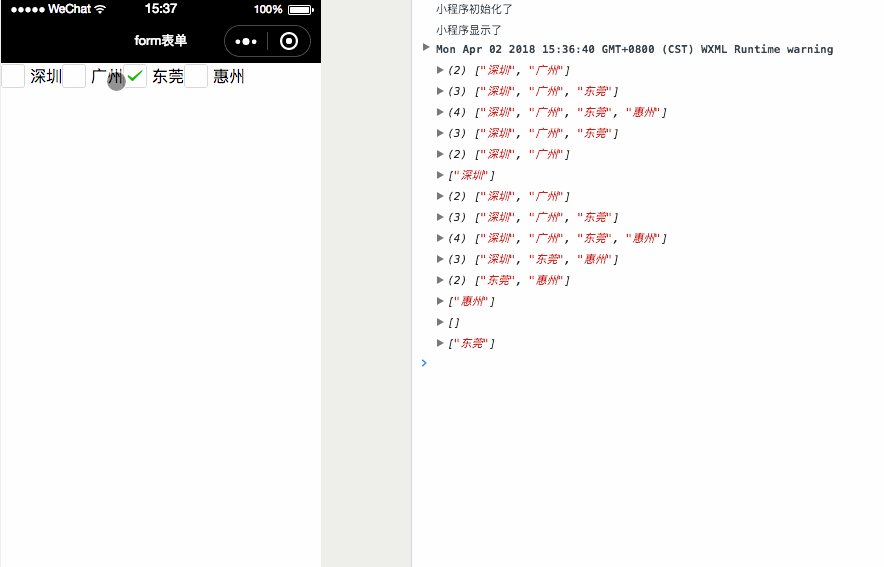
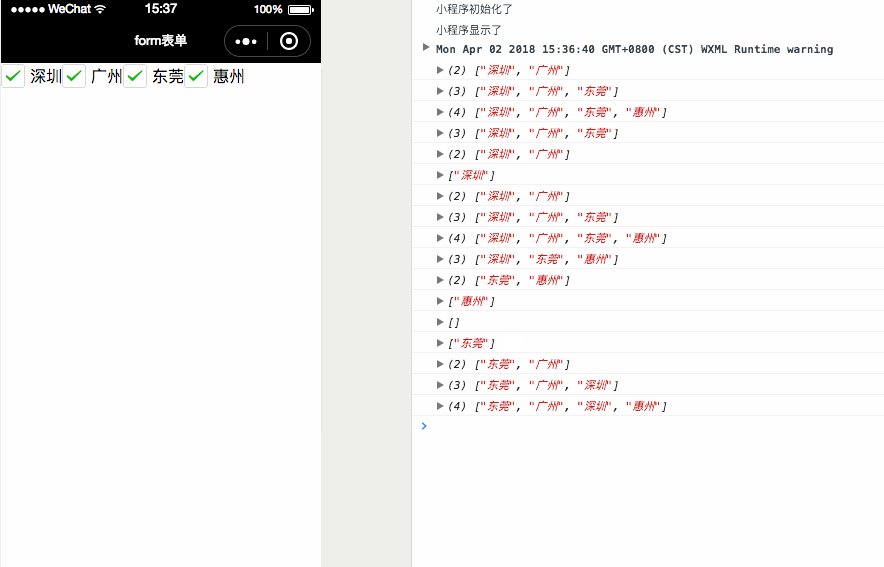
效果图
代码示例
checkbox通常是结合checkbox-group一起使用。
1、xxx.wxml
<checkbox-group bindchange="checkClick">
<block wx:for="{
{checkData}}">
<checkbox value='{
{item.name}}' checked="{
{item.status}}">{
{item.name}}</checkbox>
</block>
</checkbox-group>2、xxx.wxjs
Page({
/**
* 页面的初始数据
*/
data: {
checkData: [{name: "深圳", status: true},
{name: "广州"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6083
6083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










