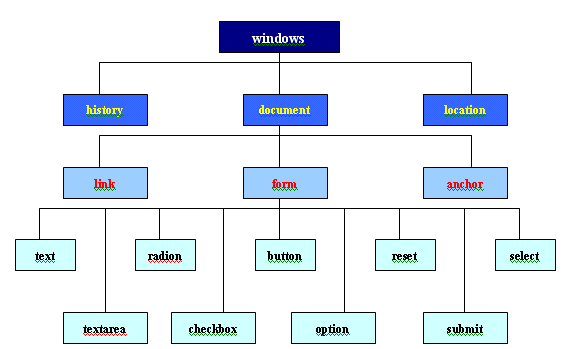
<script type="text/javascript"> /** 功能:点击每个链接时弹出对话窗 //js: window.οnlοad=function(){ var dom=document.getElementsByTagName("a"); for(var i=0;i<dom.length;i++){ dom[i].οnclick=function(){ alert("js"); } } } //jquery $(function(){ $("a").click(function(){ alert("jquery"); }); }) */ /** * *dom对象与jquery对象转换 * * * 虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错。 * 比如:$("#test").innerHTML、document.getElementById("id").html()之类的写法都是错误的。 * 还有一个要注意的是:用#id作为选择符取得的是jQuery对象与document.getElementById("id")得到的DOM对象,这两者并不等价。请参看如下说的两者间的转换。 * 既然jQuery有区别但也有联系,那么jQuery对象与DOM对象也可以相互转换。在再两者转换前首先我们给一个约定:如果一个获取的是jQuery对象,那么我们在变量 * 前面加上$,如:var $variab = jQuery对象;如果获取的是DOM对象,则与习惯普通一样:var variab = DOM对象;这么约定只是便于讲解与区别,实际使用中并不规定。 * jQuery对象转成DOM对象: 两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index); (1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。 如:var $v =$("#v") ; //jQuery对象 var v=$v[0]; //DOM对象 alert(v.checked) //检测这个checkbox是否被选中 (2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象 如:var $v=$("#v"); //jQuery对象 var v=$v.get(0); //DOM对象 alert(v.checked) //检测这个checkbox是否被选中 * DOM对象转成jQuery对象: 对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。$(DOM对象) 如:var v=document.getElementById("v"); //DOM对象 var $v=$(v); //jQuery对象 转换后,就可以任意使用jQuery的方法了。 通过以上方法,可以任意的相互转换jQuery对象和DOM对象。需要再强调注意的是:DOM对象才能使用DOM中的方法,jQuery对象是不可以用DOM中的方法。 */ $(function(){ var dom=document.getElementsByTagName("a")[0]; //将dom对象转换为jquery对象 var $jqu=$(dom); alert("dom:"+dom.innerHTML); alert("jquery:"+$jqu.html()); //将jquery对象转换为dom对象 var $jqu=$("a"); var dom=$jqu.get(0); //或者 var dom=$jqu[0]; alert(dom.innerHTML); }) </script> ------------------------------------------------------------------再转---------------------------------------------------一、DOM简述 DOM—Document Object Model,它是W3C国际组织的一套Web标准。它定义了访问HTML文档对象的一套习属性、方法和事件。 DOM是以层次结构组织的节点或信息片断的集合。文档对象模型(Document Object Model)是给HTML与XML文件使用的一组API。DOM的本质是建立网页与脚本语言或程序语言沟通的桥梁。 浏览器对象是一个分层结构,也称为文档对象模型,如下图所示:

从上图可以看出: (1)打开网页后,首先看到的是浏览器窗口,即顶层的window对象。 (2)其次,看到的是网页文档的内容,即document文档。 (3)定位对象: window.document.myform.text1 或 document.myform.text1 因为window窗口对象是所有页面的根对象,所以常常省略。 (4)地址对象location和历史对象history,它他对应IE浏览器中的地址栏和前进/后退按钮。二、窗口window 常用属性: 1 window.clesed:指明窗口是否关闭。 2 window.defaultValue:窗口状态栏的默认信息。 3 window.docement:表示浏览器窗口中的HTML文档。 4 window.location:表示有关当前URL的信息。 5 window.history:表示有关当前访问过的RUL的信息。 6 window.name:设置或检索窗口或框架的名称。 7 window.screen:包含有关客户的屏幕和显示性能的信息。 8 window.screenX:窗口X坐标 9 window.screenY:窗口Y坐标 10 window.status:设置或检索窗口状态栏中的信息。 11 window.title:设置或检索窗口顶部标题栏中的信息。 12 window.self:当前窗口。 13 window.parent:当前窗口的最上层窗口。 14 window.top:当前显示的窗口的最上层窗口。 15 window.opener:所打开“子窗口”的“父窗口”的名称。得到当前窗口的详细信息:<head><title>JavaScript</title></head><body ><script language="javascript"</span> type="text/javascript">window.document.writeln("当前位置:"+window.location+"</br>");window.document.writeln("包含窗口个数:"+window.length+"</br>");window.document.writeln("当前状态栏的信息:"+window.status+"</br>");window.document.writeln("当前窗口的名称:"+window.name+"</br>");window.document.writeln("当前窗口的X、Y坐标是:"+window.screenX+","+window.screenY);</script></body> 常用方法: 1 window.alert(“提示信息”):显示一个包含确定按钮的对话框。 2 window.blur():使对象失去焦点并激发onblur事件。 3 window.close():关闭窗口。 4 window.open(“打开窗口的url”,”窗口名”,”窗口特征”):按指定特征打开窗口。 窗口特征参数如下: height:窗口高度 width:窗口宽度 top:窗口距屏幕上方的象素值 left:窗口跟屏幕左侧的象素值 toolbar:是否显示工具栏,yes或1表示显示,no或0表示不显示。 menubar:是否显示菜单栏,yes或1表示显示,no或0表示不显示。 scrollbars:是否显示滚动栏,yes或1表示显示,no或0表示不显示。 resizable:是否允许改变窗口大小,yes或1表示否允,no或0表示不否允示。 location:是否显示地址栏,yes或1表示显示,no或0表示不显示。 status:是否显示状态栏,yes或1表示显示,no或0表示不显示。 5 window.confirm(“提示信息”):显示一个确认对话框,包括确定和取消按钮。当点确定按钮时返回的是true,点取消按钮时返回的是false。 6 window.prompt(“提示信息”,显示在text中的默认值):显示带输入框提示对话框,主要用来收集信息。当点确定按钮时返回的是true,点取消按钮时返回的是false。 var str=prompt("请出题,看谁算得快:","");var result=eval(str); alert("得到的值是: "+result); 7 窗口定位的方法: (1) window.moveBy(x,y):实现窗口的定向、定量移动。两个参数分别表示x方向移动的距离和y方向移动的距离。 (2) window.moveTo(x,y):把窗口移动到指定坐标位置。两个参数分别表示横坐标、纵坐标。<head> <title>JavaScript</title> <script language="javascript" type="text/javascript"> //moveBy(x,y) //右移 function moveByRight() { window.moveBy(20,0); } //左移 function moveByLeft() { window.moveBy(-20,0); } //moveTo() //右上角 function moveToRightUp() { window.moveTo(400,0); } //左上角 function moveToLeftUp() { window.moveTo(0,0); } </script> </head> <body > <p>window.moveBy(x,y):实现窗口的定向、定量移动。两个参数分别表示x方向移动的距离和y方向移动的距离。<br /></p> <input type="button" value="右移" οnclick="moveByRight()" /> <input type="button" value="左移" οnclick="moveByLeft()" /> <p>window.moveTo(x,y):把窗口移动到指定坐标位置。两个参数表示横坐标、纵坐标。<br/></p> <input type="button" value="右上角" οnclick="moveToRightUp()" /> <input type="button" value="左上角" οnclick="moveToLeftUp()" /> </body> 8 窗口大小控制的两个方法: (1)resizeBy(x,y):按指定的尺寸调整窗口的大小。两个参数分别表示在水平方向上的改变量和垂直方向上的改变量。 (2)resizeTo(x,y):把窗口调整到指定尺寸。两个参数分别表示浏览器窗口的宽和高。 <head> <title>JavaScript</title> <script language="javascript" type="text/javascript"> //resizeBy(x,y) //水平增加 function moveRightA() { window.resizeBy(20,0); } //竖直减小 function moveDown() { window.resizeBy(0,-20); } //resizeTo(x,y) //800*600 function change1() { window.resizeTo(800,600); } //1400*900 function change2() { window.resizeTo(1400,900); } </script> </head> <body > <p>resizeBy(x,y):按指定的尺寸调整窗口的大小。两个参数分别表示在水平方向上的改变量和垂直方向上的改变量。<br /></p> <input type="button" value="水平增加" οnclick="moveRightA()" /> <input type="button" value="竖直减小" οnclick="moveDown()" /> <p>resizeTo(x,y):把窗口调整到指定尺寸。两个参数分别表示浏览器窗口的宽和高。<br/></p> <input type="button" value="800*600" οnclick="change1()" /> <input type="button" value="1400*900" οnclick="change2()" /> </body> 9 操作定时器的两个方法: (1)setTimeout(“函数’,毫秒数):设置定时器,经过指定毫秒值后执行某个函数。 (2)clearTimeout(定时器对象):取消某个定时器。 例:动态显示时间 <head> <title>JavaScript</title> <script language="javascript" type="text/javascript"> function dispTime() { var time=new Date(); var hour=time.getHours(); var minute=time.getMinutes(); var second=time.getSeconds(); var apm="AM";//默认是上午 if(hour>12) { hour=hour-12; } if(minute<10) { minute="0"+minute; } if(second<10) { second="0"+second; } document.myform.myClock.value=hour+":"+minute+":"+second+" "+apm; var myTime=setTimeout("dispTime()",1000); } </script> <style type="text/css"> input{ font-size:50px; color:#cc0000; border-style:none; } <</style> </head> <body οnlοad="dispTime()"> <form name="myform" action=""> <div align="center"> <input name="myClock" type="text" value="" size="15"/> </div> </form> </body> 例:window.opener、window.alert()、window.confirm()等的应用. <head> <title>JavaScript</title> <script language="javascript"> var text1=" 我相信,会有一个公正而深刻的认识来为我们总结的!"; var text2="那时,我们这一代独立的奋斗、思索、烙印和选择才会显露其意义。但那时我们也"; var text3="将为自己的曾有的幼稚、错误和局限而后悔,更会感慨自己无法重新生活。这是一种"; var text4="深刻的悲观的基础。但是,对于一个幅员辽阔又历史悠久的国度来说,前途最终是"; var text5="光明的。因为这个母体里会有一种血统,一种水土,一种创造的力量是活泼健壮的"; var text6="新生婴儿生于世,病态软弱的呻吟将在他们的欢声叫喊中被除数淹没。从这种观点看来,一切又应当是乐观的!"; var text=text1+text2+text3+text4+text5+text6; function viewit() { if(confirm("这里有一段名著,看吗?")) { window.alert("看了就对了,多精彩啊!"); var result_win=window.open("","mywin","menubar=no,toolbar=yes,width=500,height=200,resizable=yes"); result_win.document.writeln(text); } else { window.alert("没有时间啊,那就算了吧!"); } } //关闭时不弹'确认'对话框 function closed() { window.opener=null; window.close(); } </script> </head> <body οnlοad="viewit()"> <input type="button" οnclick="closed()" value="关闭时不弹'确认'对话框"/> </body>
三、历史对象history主要属性:1 window.history.length:得到浏览器历史清单中的项目个数。主要方法:1 window.history.back():加载History列表中的上一个URL,相当于IE的后退按钮。等同于window.history.go(-1);2 window.history.forward():加载History列表中的下一个URL,相当于IE的前进按钮。等同于window.history.go(1);3 go(“url” or number):加载History列表中的一个URL,或要求浏览器移动指定的页面数。<body> <a href="javascript:window.history.go(-1);">go上一步</a> <a href="javascript:window.history.go(1);">go下一步</a> <a href="javascript:window.history.go('http://www.hao123.com');">跳转到指定URL</a> <a href="javascript:window.history.back();">back上一步</a> <a href="javascript:window.history.forward();">forward下一步</a> <script language="javascript" type="text/javascript" > window.document.writeln("history对象中URL的个数:"+window.history.length); </script> </body>
四、地址对象location 此对象相当于IE浏览器中的地址栏,包含了关于当前URL地址的信息.它提供了一种重新加载当前URL的方法。主要属性:1 window.location.hash:设置或检索另一个页面里的锚2 window.location.host:设置或检索URL的主机名和端口号3 window.location.hostname:设置或检索URL的主机名部分4 window.location.pathname:设置或检索URL相对路径5 window.location.href:设置或检索完整的URL字符串(常用)6 window.location.port:设置或检索主机端口号<script language="javascript" type="text/javascript"> window.document.writeln("锚 "+window.location.hash+"</br>"); window.document.writeln("主机名及端口号 "+window.location.host+"</br>"); window.document.writeln("主机名 "+window.location.hostname+"</br>"); window.document.writeln("端口号 "+window.location.port+"</br>"); window.document.writeln("相对路径 "+window.location.pathname+"</br>"); window.document.writeln("URL链接字符串 "+window.location.href+"</br>"); </script>
主要方法:1 assign(“url”):加载URL指定的新的HTML文档。2 reload():重新加载当前页。3 replace(“url”):通过加载URL指定的文档来替换当前文档。<head> <title>JavaScript</title> <script language="javascript" type="text/javascript"> function jump() { window.location.href=window.document.myform.myselect.value; } </script> </head> <body> <form name="myform"> <select name="myselect" οnchange="jump()"> <option>请选择</option> <option value="http://www.hao123.com">hao123</option> <option value="http://www.163.com">163</option> <option value="http://www.csdn.net">csdn</option> </select> </form> </body>
五、文档对象DocumentDocument对象表示给定浏览器窗口中的HTML文档,并用于检索文档的信息、检查和修改HTML元素和文档中的文本、以及处理事件。主要属性:1 alinkColor:设置或获取元素中所有激活链接的颜色2 linkColor:设置或获取对象文档链接的颜色。3 vlinkColor:设置或获取用户已访问过的链接颜色。4 URL:设置或获取当前文档的 URL。5 location:获取当前URL的信息。6 title:设置或获取当前文档的标题。7 protocol:设置或获取 URL 的协议部分。8 readyState:获取表明对象当前状态的值。9 alinkColor:设置或获取元素中所有激活链接的颜色。10 bgColor:设置或获取表明对象后面的背景颜色的值。11 fgColor:设置或获取文档的前景(文本)颜色。12 all:返回对象所包含的元素集合的引用。13 anchors:获取所有带有 name 和/或 id 属性的 a 对象的集合。此集合中的对象以 HTML 源顺序排列。14 applets:获取文档中所有 applet 对象的集合。15 childNodes:获取作为指定对象直接后代的 HTML 元素和 TextNode 对象的集合。16 embeds:获取文档中所有 embed 对象的集合。17 forms:获取以源顺序排列的文档中所有 form 对象的集合。18 frames:获取给定文档定义或与给定窗口关联的文档定义的所有 window 对象的集合。19 images:获取以源顺序排列的文档中所有 img 对象的集合。20 links:获取文档中所有指定了 HREF 属性的 a 对象和所有 area 对象的集合。21 namespaces:获取 namespace 对象的集合。22 scripts:获取文档中所有 script 对象的集合。23 styleSheets:获取代表与文档中每个 link 或 style 对象的实例相对应的样式表的 styleSheet 对象的集合。主要方法:1 clear(): 清除当前文档。2 close(): 关闭输出流并强制将数据发送到显示。3 write("text"): 在指定窗口的文档中写入一个或多个 HTML 表达式。4 writeln("text"): 在指定窗口的文档中写入一个或多个 HTML 表达式,后面追加一个换行符。5 focus(): 使得元素得到焦点并执行由 onfocus 事件指定的代码。6 hasFocus():获取表明对象目前是否拥有焦点的值。7 getElementById("ID "):用于获取页面中ID 标签唯一的对象。8 getElementsByName("Name "):用于获取一个页面中包含所有指定Name元素的对象数组。9 getElementsByTagName(“TagName”): 用于获取一个页面中包含所有指定标签名元素的对象数组,如document.getElementsByName(“P”)表示得到文档中所<P>标签的引用。例子:通过doucmnet的bgColor属性动态改变背景色
<head> <title>bgColor动态改变背景色</title> <script language="javascript" type="text/javascript"> function change(color) { window.document.bgColor=color; } </script> </head> <body > <span οnmοuseοver="change('red')">变红色</span> <span οnmοuseοver="change('green')">变绿色</span> <span οnmοuseοver="change('yellow')">变黄色</span> </body>
dom对象与jquery对象转换
最新推荐文章于 2024-11-23 11:32:36 发布


























 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








