本文由葡萄城技术团队原创并首发
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前段时间在开发【葡萄城社区】公众号时有一个功能是需要用网页授权认证地址生成二维码,但类似像下面这样的Url 即便是看也觉得很头疼了https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxxxxxxxxxxxxxxxx&redirect_uri=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx&response_type=code&scope=snsapi_base&state=STATE&connect_redirect=1#wechat_redirect
用这个地址生成的二维码也是密密麻麻,虽不影响微信长按扫码,一旦二维码尺寸缩一点点,图片马上就会糊掉,导致摄像头直接扫码会难以识别。
那这种情况下, 我们自然就会想到如果使用短链接减少url的字符,生成的码自然就会变得容易识别了,同时还会使url更美观且易于转发。现在市面上可用的就是微博的t.cn和一些第三方的生成短链接工具,但这两类工具都有一些使用上的问题,例如:t.cn现在的规则是会出现一个中转页不会直接跳转,而第三方的工具因为是一个公共平台,有时可能会因一些不良信息导致整个平台无法访问。
那与其这样,不如我们自己来实现一个短链接平台吧,实现一个短链接平台原理上也非常简单,搞定两部分就行了:1.保存长短链接的对应关系。2.通过短链接查询长连接并重定向。
为了高效,我这使用的是node和mongodb,下面我们就来开始动手吧。
首先,我们先创建一个express工程

express -e demo
change directory:
> cd demo
install dependencies:
> npm install
run the app:
> SET DEBUG=demo:* & npm start

然后进入demo目录并安装express必要依赖
| 1 |
|
同时通过npm安装我们需要用到的mongoose和shortid和body-parser
| 1 2 3 |
|
下面分别对使用到的这三个包简单说明一下:
- 在这个应用中,我们使用了mongodb,之所以选择它是因为执行高效且低开销,所以执行起来也很高效,不过如果使用其他数据库也是没问题的。这里的mongoose就是npm的一个包,主要是为程序提供连接mongodb并增删查改的功能。
- 通过使用shortid可以生成一个指定字符不重复的编码,便于我们生成类似xxx.com/ngTsfdgh 类似红字部分的编码。
- 由于我们生成短链接部分的api使用的是post方法,使用body-parser可以多扩展一种body编码类型解析能力。
首先设置MongoDB的连接信息
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
数据库模型定义
因为我们的对应关系是需要通过短链接查询长连接,所以这里我们主要以存储短链接和长连接为主,另外大家也可以根据自己需要添加链接点击统计之类的字段,方便后期统计。
| 1 2 3 4 5 6 7 8 9 |
|
定义express路由
因为这个应用我们只有生成和Redirect两个功能,所以这里只有两个页面即可完成所有工作。
| 1 2 3 4 |
|
生成短链接页面
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
指定生成shortId字符的范围并生成:
shortId.characters('0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ')
var shortid = shortId.generate();
为数据库构建符合要求的数据模型:
var objurl = { shortUrl: shortid, longUrl: url};
最后,连接数据库并保存后将短链接结果返回客户端:
mongoose.connect(setup.mongo_db, setup.mongo_options);
UrlTable.create(objurl, function (err, objurl) {
//if (err) console.log(err);
res.send("http://localhost:3000/" + shortid);
});
短链接跳转页面
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
这个页面为了便于快速跳转,我们就使用get接收参数,这个页面功能就很简单了,接参查询并跳转。
接收短链接码
var shortUrl = req.params.shortUrl;
连接数据库查询并跳转
mongoose.connect(setup.mongo_db, setup.mongo_options);
UrlTable.findOne({ shortUrl:shortUrl }).then((result) => {
//待添加错误处理
res.redirect(result.longUrl);
})
后期大家可以对一些错误异常处理,数据统计等做一些增强,这里就不做补充了。
下面让我们启用应用开始测试吧。
启动应用并测试
| 1 |
|
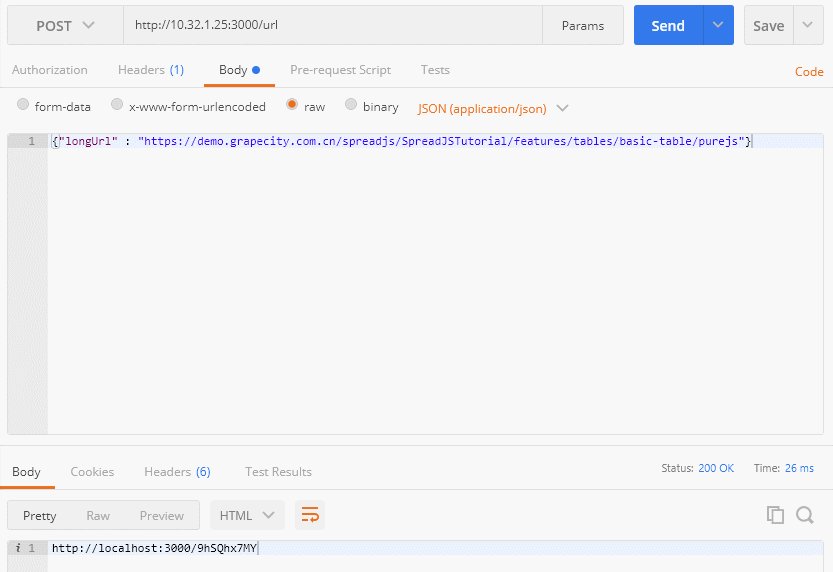
启动后,默认的访问端口为3000,我们首先测试下短链接生成页,这里我们post一个名为longUrl的长链接参数,数据对象为:
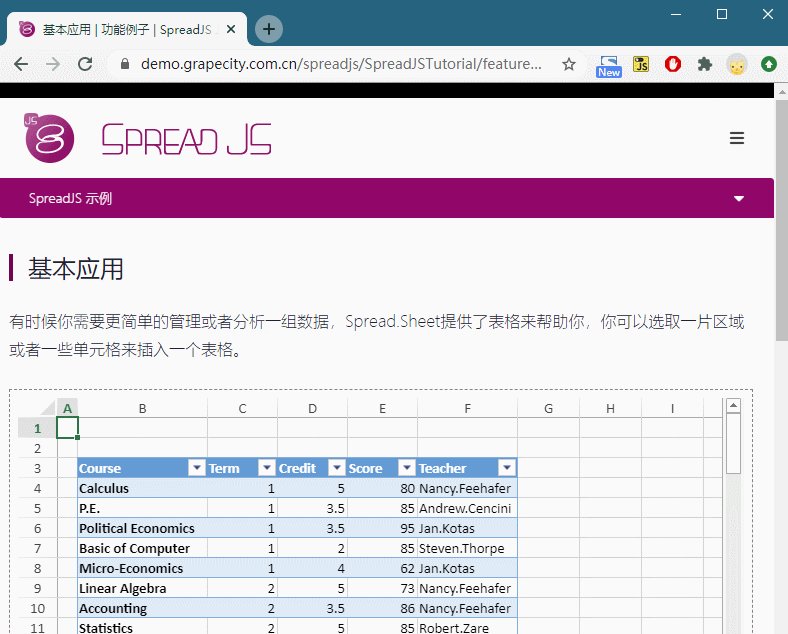
{"longUrl" : "https://demo.grapecity.com.cn/spreadjs/SpreadJSTutorial/features/tables/basic-table/purejs"}

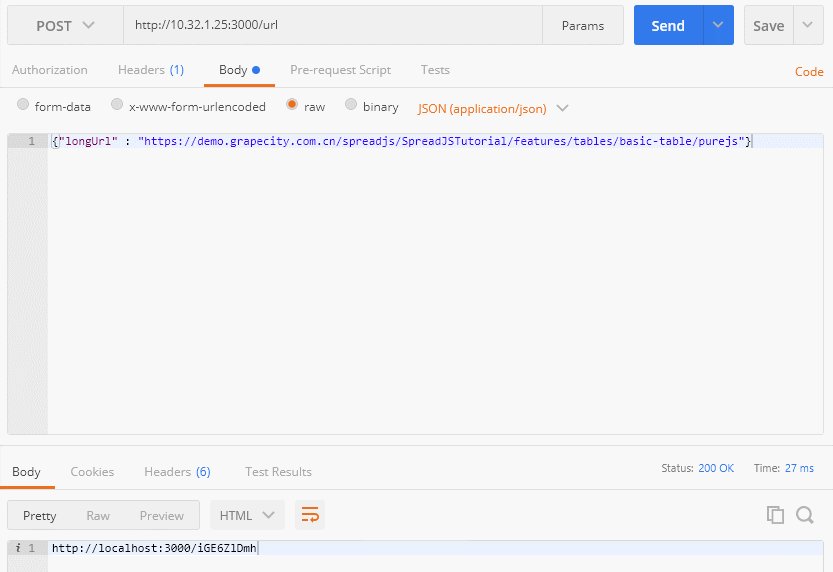
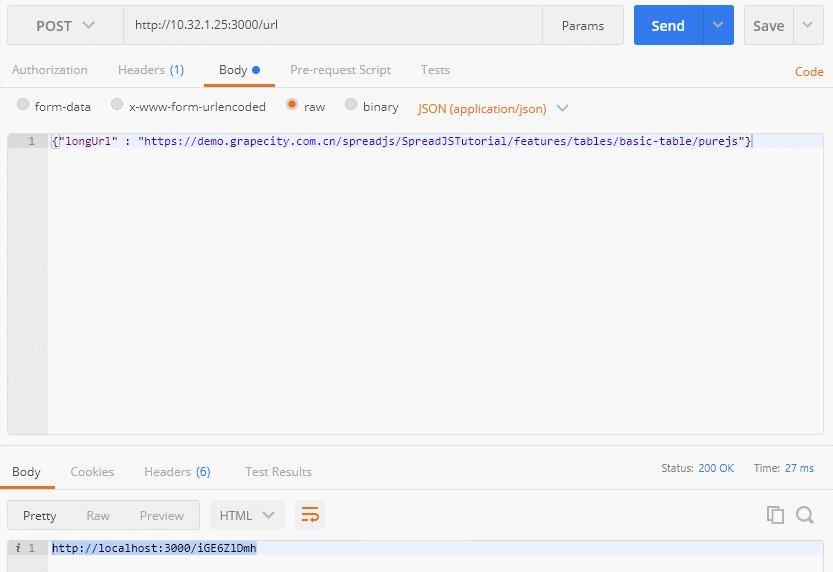
成功升成了如下短链接:
http://localhost:3000/iGE6ZlDmh
我们只要通过访问短链接能正常跳转至保存的长连接即可。

这样就测试通过了,其实代码量不大,原理也很简单。大家如果自己有较短的域名的话,上线后会让链接变得更短、更美观,这样一个属于我们自己短链接生成平台就开发完成了。下面附上源码,执行npm install 即可自动安装所有依赖,如果大家有问题,可通过评论区告诉我。






















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








