问题描述
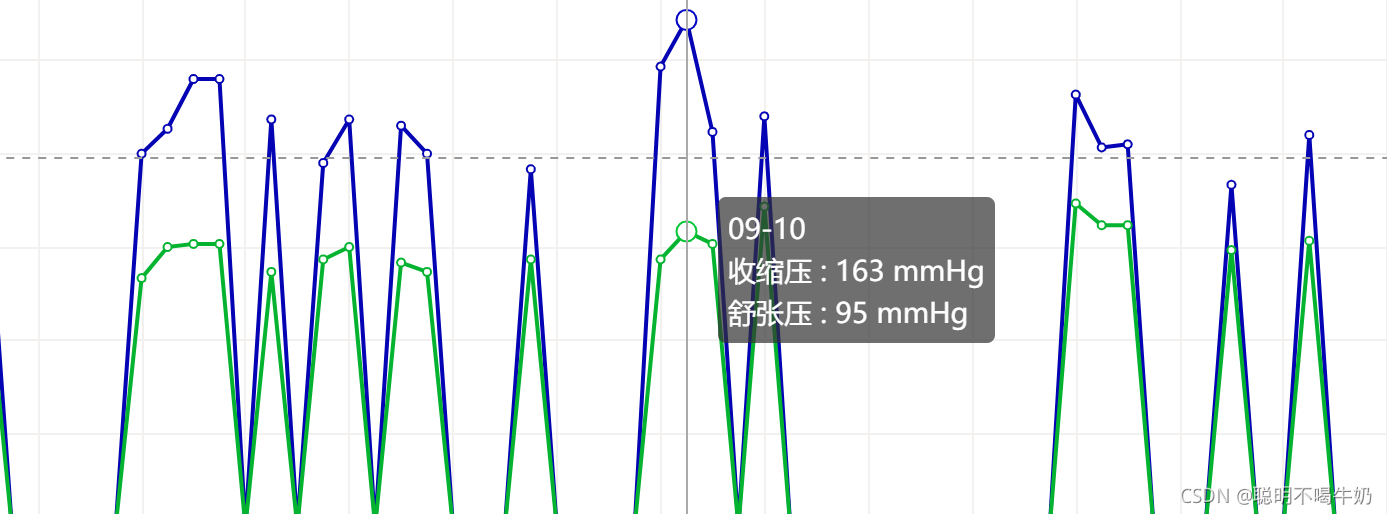
我们在做项目的时候经常需要对图表中的数据进行显示那么就不得不运用到tooltip 这个配置项,他默认有显示但是我们有时候需要自定义这个label显示标签,效果图如下图所示:
 如果你也想跟我一下自定义显示两个自定义标签的话那么久继续往下看,实现很简单~~
如果你也想跟我一下自定义显示两个自定义标签的话那么久继续往下看,实现很简单~~
解决办法
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
},
//自定义显示标签
formatter:function(params) {
console.log(params)
return params[0].name + '<br>收缩压 : '+params[0].data +' mmHg'+ '<br>舒张压 : '+params[1].data +' mmHg'
}
}
解释
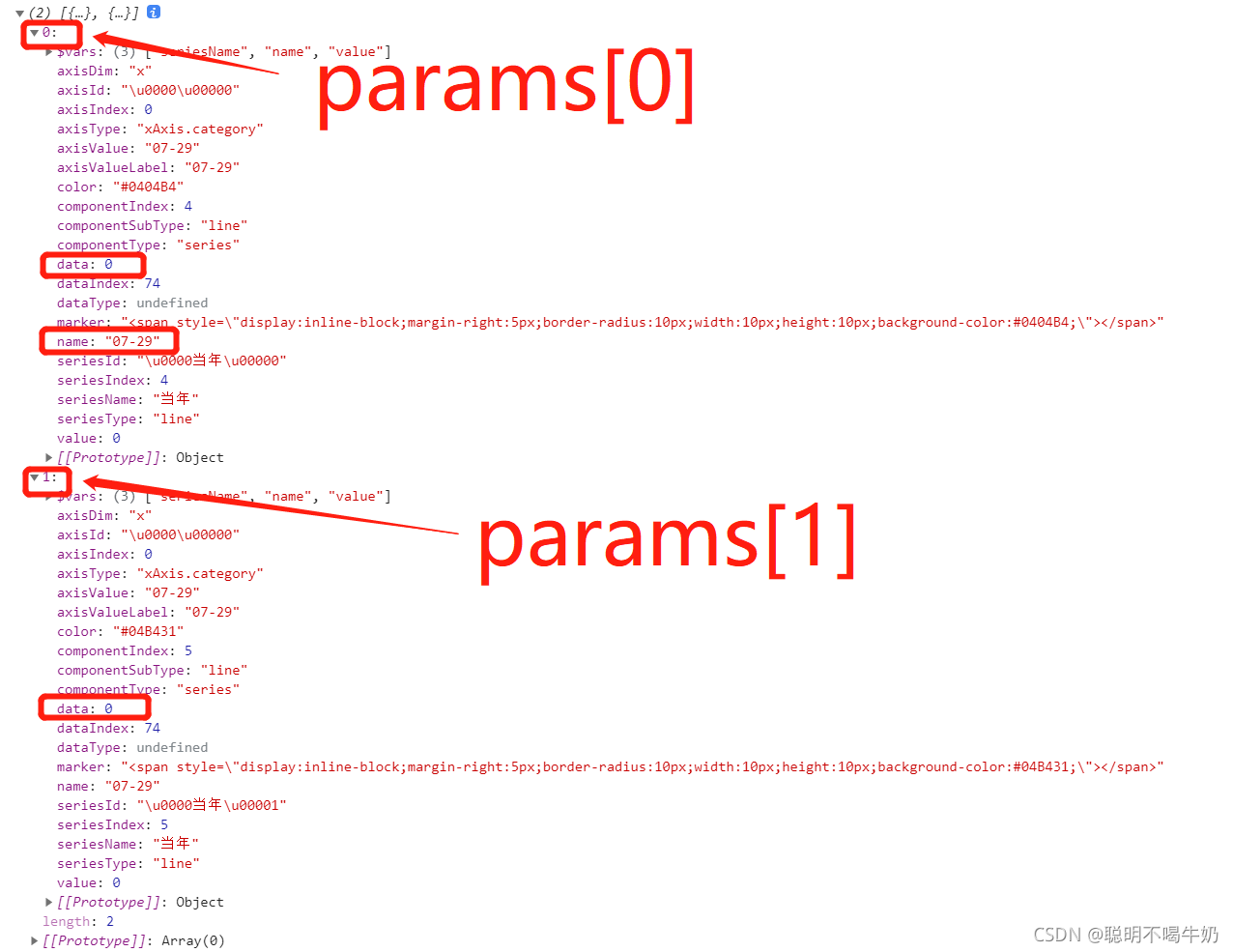
先看到底在控制台会打印出什么东西来???

params : 返回两个集合那么集合中data就是我们要显示的值,name:其实就是x轴






















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










