sass 预编译的css工具
下载地址:www.sass.hk/sass-course.html
koala:图形界面编译工具 下载地址koala-app.com/index-zh.html#download
都安装完成后
一、配置
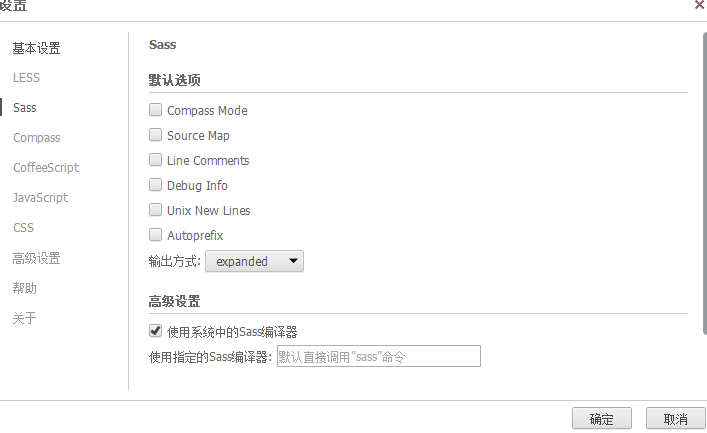
启动koala


sass compass选择系中
sass 在命令下查看是否运行成功,确保安装成功
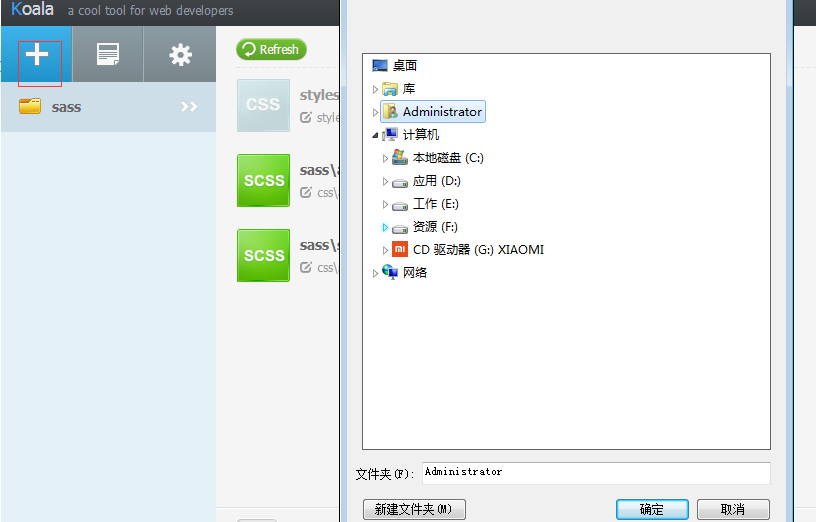
二、添加项目

选择项目的路径,
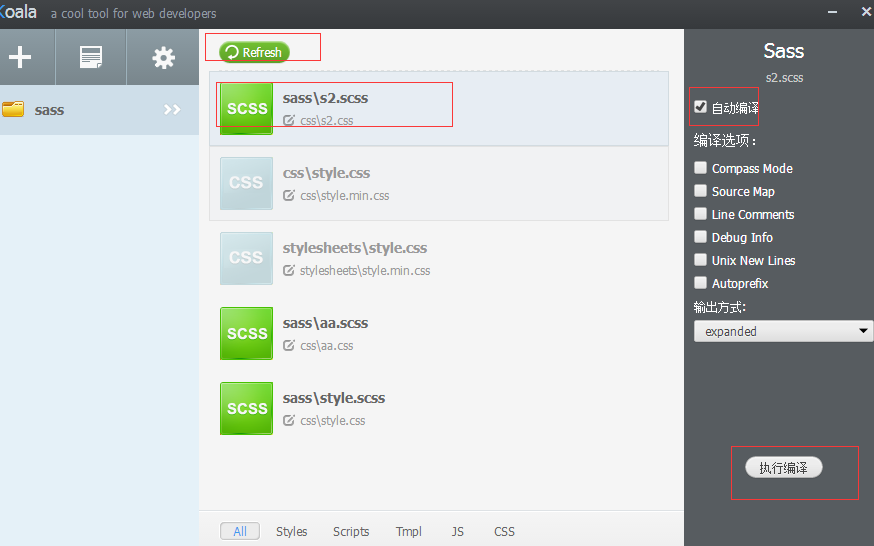
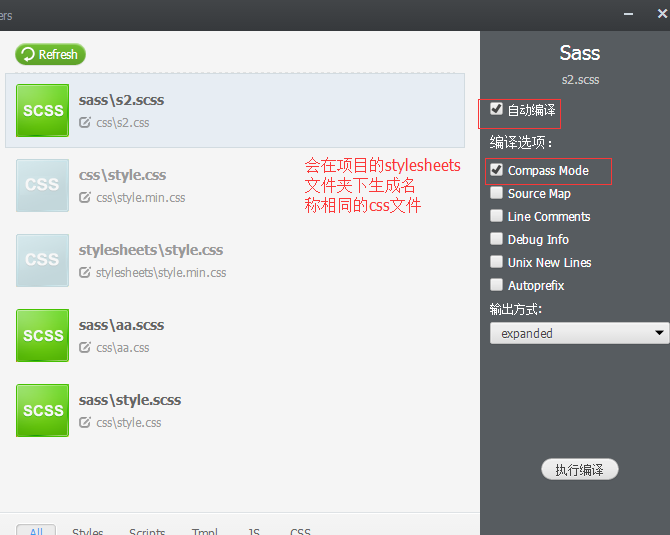
项目中添加sass文件夹,所有的.scss文件都保存在这里

三、开发
PHPStorm 的 SASS 插件
好像是自带了该插件的,如果没有的话,就打开 setting -> plugins 自己安装一个吧,就不多说了
sublime
让Sublime Text支持SASS开发说白了其实只要在其上安装Sass及SassBuild这两个插件即可,下面为安装步骤:
1、通过ctrl+shift+p快捷键组合打开命令面板
2、在命令栏中输入”Sass”然后回车,然后在弹出的列表中选择Sass插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果
3、在命令栏中输入”SassBuild”然后回车,然后在弹出的列表中选择SassBuild插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果
四、特征
1、变量
$color: #888;
$bgColor: #f36;
$size:20px;
header {
color: $color;
background-color: $bgColor;
text-align: end;
font-size: $size;
}2、混合器
//定义
@mixin ff($t) { //可传递参数
-moz-border-radius: $t;
-webkit-border-radius: $t;
border-radius: $t;
}
//使用 定义在使用之前
@include ff(5px);
3、文件导入
@import "imf"; //imf为scss的文件,不需加扩展名






















 1456
1456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








