这几天做毕业设计的时候需要使用到一个异步分页的功能,即翻页的时候只是刷新分页的数据而不是刷新整个页面。因为之前做项目的时候没有做过这方面的功能,所以还是纠结了挺长时间的,在网上也找了很多资料,结合自己的理解,做了一个比较简单的异步分页数据显示功能,这里使用的是jQuery+Ajax+PHP。
先说说基本原理吧,其实就是翻页时使用Ajax向后台传递页面参数请求某个分页的数据,后台接收到参数之后就在数据库中查询相应的记录,然后以json的格式传输给Ajax,Ajax接收到数据后,使用jQuery在html页面上移除原来旧的分页数据,添加上新的分页数据,同时根据分页情况添加分页按钮栏。
下面看看简单的代码实现:
1. html页面:
|
1
2
3
4
5
6
|
<
body
>
<
div
id="data-area">
<
ul
>
<!--这里添加分页数据-->
</
ul
>
</
div
>
<
div
id="pageBar">
<!--这里添加分页按钮栏-->
</
div
>
</
body
>
|
2. js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
var
curPage;
//当前页数
var
totalItem;
//总记录数
var
pageSize;
//每一页记录数
var
totalPage;
//总页数
//获取分页数据
function
turnPage(page)
{
$.ajax({
type:
'POST'
,
url: commentDataUrl,
//这里是请求的后台地址,自己定义
data: {
'pageNum'
:page},
dataType:
'json'
,
beforeSend:
function
() {
$(
"#data-area ul"
).append(
"加载中..."
);
},
success:
function
(json) {
$(
"#data-area ul"
).empty();
//移除原来的分页数据
totalItem = json.totalItem;
pageSize = json.pageSize;
curPage = page;
totalPage = json.totalPage;
var
data_content = json.data_content;
var
data_html =
""
;
$.each(data_content,
function
(index,array) {
//添加新的分页数据(数据的显示样式根据自己页面来设置,这里只是一个简单的列表)
data_html +=
"<li>"
+array[
'id'
]+
" "
+array[
'name'
]+
" "
+array[
'num'
]+
" "
+array[
'flag'
]+
"</li>"
;
});
$(
"#data-area ul"
).append(data_html);
},
complete:
function
() {
//添加分页按钮栏
getPageBar();
},
error:
function
() {
alert(
"数据加载失败"
);
}
});
}
//获取分页条(分页按钮栏的规则和样式根据自己的需要来设置)
function
getPageBar()
{
if
(curPage > totalPage) {
curPage = totalPage;
}
if
(curPage < 1) {
curPage = 1;
}
pageBar =
""
;
//如果不是第一页
if
(curPage != 1){
pageBar +=
"<span class='pageBtn'><a href='javascript:turnPage(1)'>首页</a></span>"
;
pageBar +=
"<span class='pageBtn'><a href='javascript:turnPage("
+(curPage-1)+
")'><<</a></span>"
;
}
//显示的页码按钮(5个)
var
start,end;
if
(totalPage <= 5) {
start = 1;
end = totalPage;
}
else
{
if
(curPage-2 <= 0) {
start = 1;
end = 5;
}
else
{
if
(totalPage-curPage < 2) {
start = totalPage - 4;
end = totalPage;
}
else
{
start = curPage - 2;
end = curPage + 2;
}
}
}
for
(
var
i=start;i<=end;i++) {
if
(i == curPage) {
pageBar +=
"<span class='pageBtn-selected'><a href='javascript:turnPage("
+i+
")'>"
+i+
"</a></span>"
;
}
else
{
pageBar +=
"<span class='pageBtn'><a href='javascript:turnPage("
+i+
")'>"
+i+
"</a></span>"
;
}
}
//如果不是最后页
if
(curPage != totalPage){
pageBar +=
"<span class='pageBtn'><a href='javascript:turnPage("
+(parseInt(curPage)+1)+
")'>>></a></span>"
;
pageBar +=
"<span class='pageBtn'><a href='javascript:turnPage("
+totalPage+
")'>尾页</a></span>"
;
}
$(
"#pageBar"
).html(pageBar);
}
//页面加载时初始化分页
$(
function
() {
turnPage(1);
});
|
3. PHP代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
//我项目中使用的是ThinkPHP框架,Ajax的请求地址是一个方法<br>public function getLabelData()
{
$pageNum
= I(
'pageNum'
);
$totalItem
= M(
'label'
)->
count
();
$pageSize
= 6;
$totalPage
=
ceil
(
$totalItem
/
$pageSize
);
$startItem
= (
$pageNum
-1) *
$pageSize
;
$arr
[
'totalItem'
] =
$totalItem
;
$arr
[
'pageSize'
] =
$pageSize
;
$arr
[
'totalPage'
] =
$totalPage
;
$labels
= M(
'label'
)->limit(
$startItem
,
$pageSize
)->select();
foreach
(
$labels
as
$lab
) {
$arr
[
'data_content'
][] =
$lab
;
}
echo
json_encode(
$arr
);
}
|
4. 分页按钮栏样式CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
#pageBar {
text-align
:
right
;
padding
:
0
20px
20px
0
;
}
.pageBtn a {
display
: inline-
block
;
border
:
1px
solid
#aaa
;
padding
:
2px
5px
;
margin :
0
3px
;
font-size
:
13px
;
background
:
#ECECEC
;
color
:
black
;
text-decoration
:
none
;
-moz-border-radius:
2px
;
-webkit-border-radius:
3px
;
}
.pageBtn-selected a {
display
: inline-
block
;
border
:
1px
solid
#aaa
;
padding
:
2px
5px
;
margin :
0
3px
;
font-size
:
13px
;
background
:
#187BBD
;
color
:
white
;
text-decoration
:
none
;
-moz-border-radius:
2px
;
-webkit-border-radius:
3px
;
}
.pageBtn a:hover {
background
:
#187BBD
;
color
:
white
;
}
|
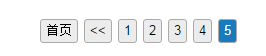
5. 实现效果:


(总是显示五个数字页面按钮,数字跟着当前所在页面变化)
其实,异步分页的应用还是挺广泛的,有些应用并不是很明显地看上去就是数据分页,但本质上还是异步分页,例如:一些网站上的“换一批”功能,其实就是异步分页的变形,我们只要把分页按钮栏的规则和显示效果修改一下就可以轻松实现了!!!





















 1289
1289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








