工程的搭建使用的是:AngularCLI。使用它可以方便快捷的搭建出一个可运行的工程。
首先我们需要确保已经安装了AngularCLI,如果没有则运行如下命令进行安装:
npm install -g angular-cli
安装成功接下来就要创建工程了:
ng new projectName
- 1
- 1
其中projectName是工程的名字。
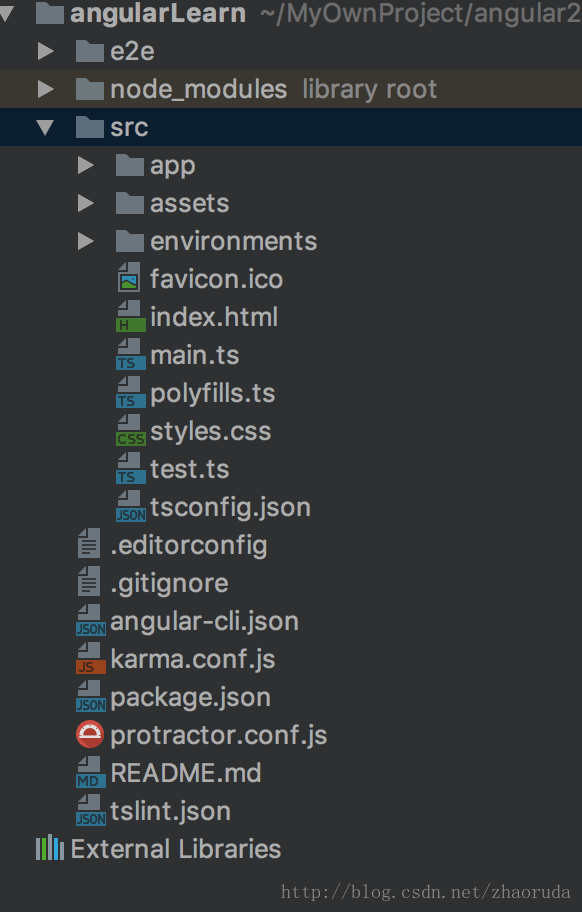
创建好的工程目录结构如下所示:
2.由package.json文件可知,运行npm start命令启动工程。
当然了,AngularCLI还有更多的命令,如下:
- 创建Component:ng g component new-component
- 创建Directive:ng g directive new-directive
- 创建Pipe: ng g pipe new-pipe
- 创建Service:ng g service new-service
- 创建Class:ng g class new-class
- 创建Interface:ng g interface new-interface
- 创建Enum:ng g enum new-enum
- 创建Module:ng g module new-module
快速创建工程,还有一种方法:https://github.com/AngularClass/angular2-webpack-starter。具体使用方法,可以自己去了解下。























 2873
2873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








