<h1>注意本教程只适用于angular4</h1>
<h2>虽然网上也有很多教程,我也按着好几个教程做了多遍,但都不对,可能是angular更新太快,导致很多教程已经不能用了,总之一路都是坑,我摸索了很久得出一个可行的方案,希望小伙伴们都能避免入坑</h2>
<p>ng-bootstrap应该是针对angular4设计的,和官方快速搭建angular脚手架@angular/cli是对应的,所以请<b>按如下步骤导入ng-bootstrap<b></p>
<h2>1.用 npm install -g @angular/cli 安装angualr4<h2>
<h2>2.用
npm install --save @ng-bootstrap/ng-bootstrap导入ng-bootstrap<h2>
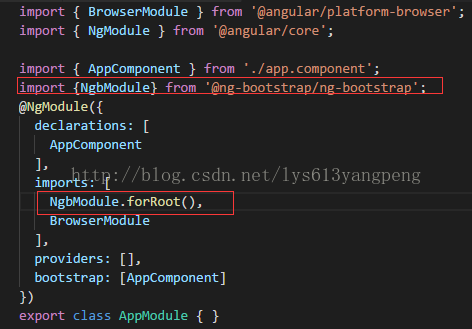
<h2>3.在你的工程里的app.module.ts中添加红色框里的内容
 <h2>
<h2>
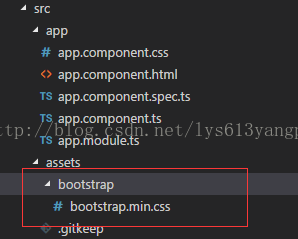
<h2>5.最后在工程里的style.css文件 下 ,添加这句代码:
@import
"assets/bootstrap/bootstrap.min.css";
<h2>
<h2>到这里就结束了,你可以用如下代码验证一下是否引入成功:
<
p
>
<
ngb-alert [
dismissible]=
"false"
>
<
strong
>Warning!
</
strong
> Better check yourself, you're not looking too good.
</
ngb-alert
>
</
p
>






















 3542
3542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








