1.如果是相同的命名空间,就不能创建相同名字的类和函数了。会产生命名冲突。
2.调用对应命名空间的方法,先用require来引入,然后用Test1\test()的方式来引用。
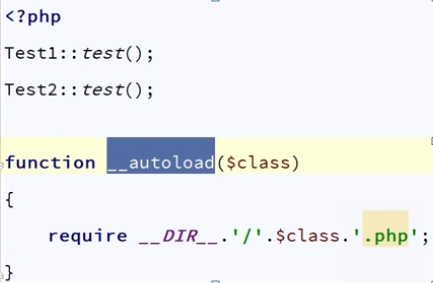
3.类的自动载入:代码如下,这是被废弃的版本,因为可能一个php项目会有多个框架,然后都用__autoload的话,会导致命名冲突。但这个也是不错的方法。
__DIR__ 这个魔法变量是获取当前的目录,然后当程序里面调用对应的类的时候,发现没有引入过这个类的话,就会去吧这个类的名字传到__autoload这个方法里面,如这个例子的话,传来的$class参数是Test1或者Test2。然后加上.php的话就能实现自动载入了。
在最新版本里面,官方出来的方法是spl_autoload_register()
这个方法的话也是基于autoload的,使用方式就是先写好上述的__autoload方法,然后
<code class="hljs tex has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">spl_autoload_register('<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\\</span>Imooc<span class="hljs-command" style="box-sizing: border-box; color: rgb(0, 0, 136);">\\</span>Loader::autoload');</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
这样的方式去加载。如果有多个框架的话,就使用多次这个语句。
通过目录和类去判断哪个地方的自动载入。上面这个对应的路径是Imooc目录下的Loader类里面的autoload方法。
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Loader</span>{</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-function" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">function</span> <span class="hljs-title" style="box-sizing: border-box;">autoload</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">$class</span>)</span>{</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// \\ 双反斜杠的话是因为反斜杠要进行转移的</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//BASEDIR 是在index.php这个入口文件里面预定义的变量</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">require</span> BASEDIR . <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'/'</span> . str_replace(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'\\'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'/'</span>, <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$class</span>) . <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'.php'</span>;
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
然后在入口文件index.php里面
<code class="hljs php has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">define(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'BASEDIR'</span>, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">__DIR__</span>); <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">include</span> BASEDIR . <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'/Imooc/Loader php'</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//先引入对应的文件,即类。然后通过下面那个spl的方法,来定义自动加载的类</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//spl php标准库</span> spl_autoload_register(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'\\Imooc\\Loader::autoload'</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
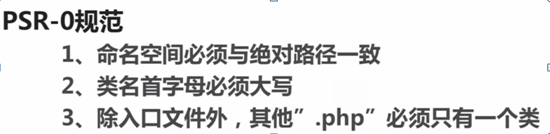
4.PSR-0的规范。























 7060
7060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








