最近项目需要实现表格数据的导入导出功能,查看了很多资料,下面进行一个总结。
表格数据导入:
数据导入用的插件是:SheetJS js-xlsx;这是一款能够读写多种格式表格的插件,浏览器支持良好,并且能在多个语言平台上使用。
Github地址:https://github.com/SheetJS/js-xlsx
使用
1.安装依赖:npm install xlsx;
2.在项目中引用:import * as XLSX from ‘xlsx’;
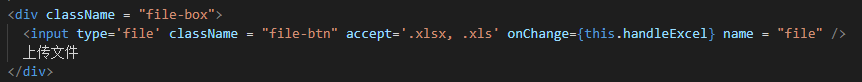
3.定义上传input:
 accept 属性定义了上传文件支持的类型,onChange 操作中的 importExcel 方法定义了上传文件时执行的操作。
accept 属性定义了上传文件支持的类型,onChange 操作中的 importExcel 方法定义了上传文件时执行的操作。
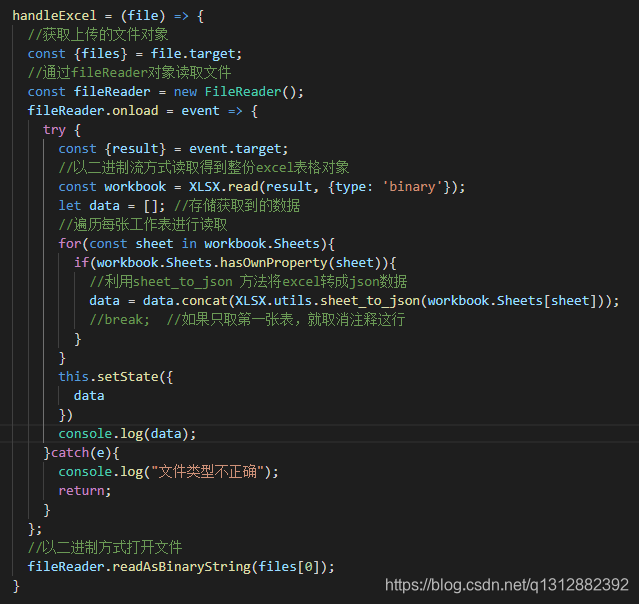
4.定义handleExcel方法:
 上传文件样式优化:
上传文件样式优化:
原生的上传文件样式特别的简陋,会破坏项目界面的整体风格,下面对其进行优化:
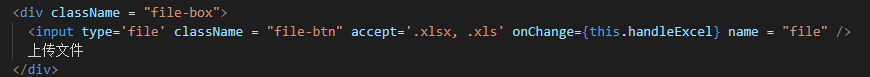
1.定义上传文件:
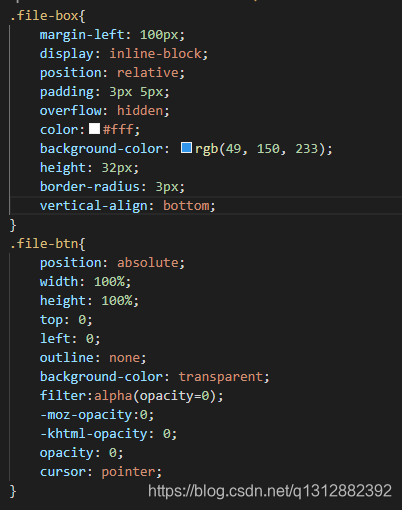
 2.对应的css:
2.对应的css:

修改前效果:

增加样式后效果:

表格数据导出
1.安装依赖:npm i xlsx-oc --save
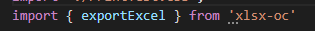
2.在项目中导入:

3.在项目使用:
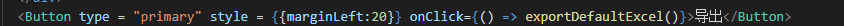
定义导出button
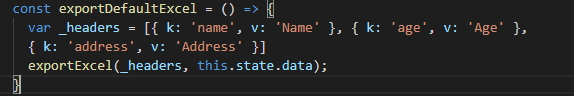
 定义点击方法:
定义点击方法:

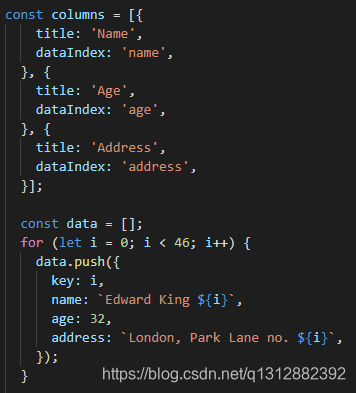
定义的表头和传入的数据
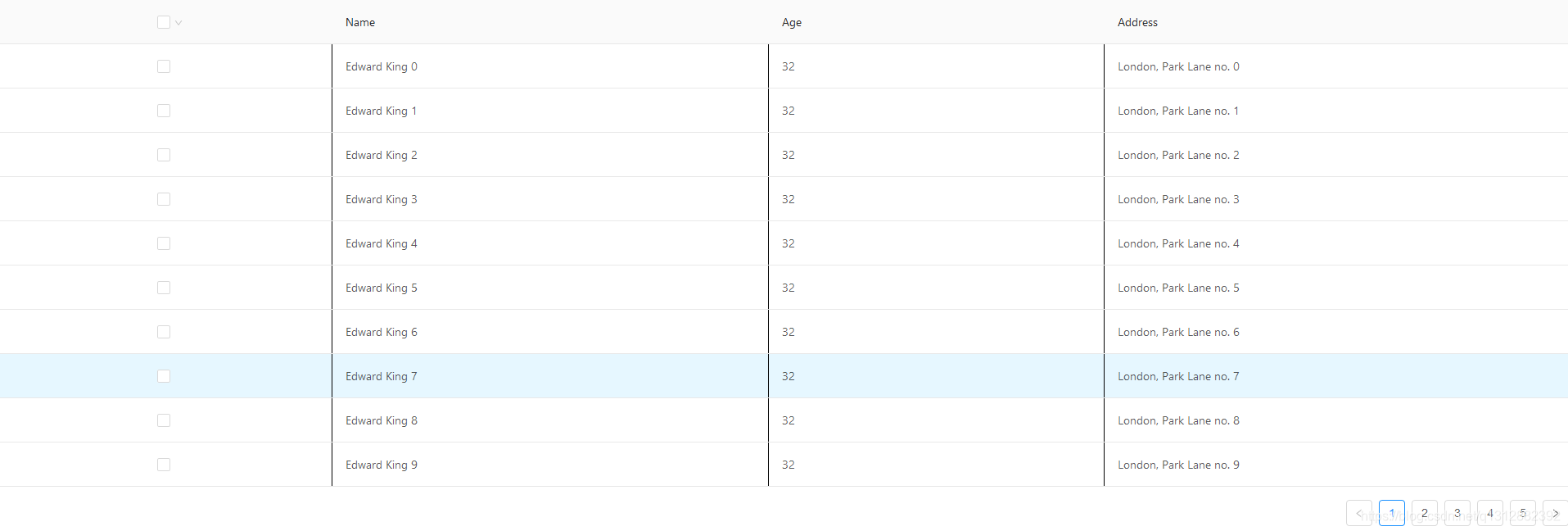
 表格数据展示:
表格数据展示:
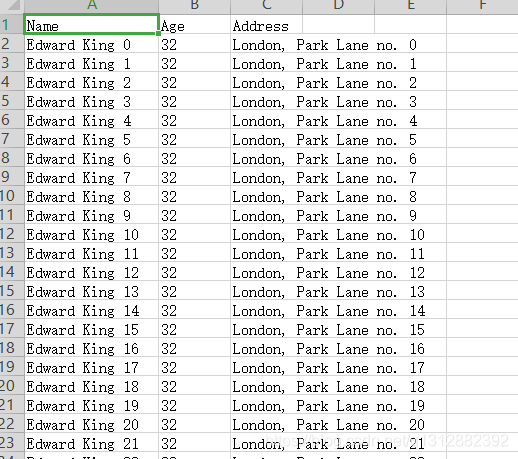
 导出的excel数据展示:
导出的excel数据展示:






















 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








