CSS3知识点复习与总结
文章目录
一、术语解释
CSS规则 = 选择器 + 声明块
选择器:用来选中元素
- 元素选择器:使用元素名选择(
h1{}) - ID选择器:指定元素ID进行选择(
#id{}) - 类选择器:选中所有声明此类名的元素(
.red{})
声明块:出现在大括号中,用来声明样式
二、CSS书写位置
1、内部样式表
通常书写在HTML页面的
<head>中,其实写在<body>中也可以,但要注意写在正文前面,先加载样式,后加载内容。
渡一袁进(比喻鬼才):样式如果写在body最后,加载网页就好像先出来一个没有化妆的,过了一会才化好妆,视觉体验极差
在代码量少的时候,200行以内,可以使用内部样式表,可以提高第一次访问的响应速度,因为少加载了一个CSS文件。
<style>
h1{}
</style>
2、内联样式表,元素样式表
<h1 style="color: gray; background-color: hotpink">现在开始添加样式</h1>
3、外部样式表
将样式书写在独立的CSS文件中
<link rel="stylesheet" href="css/1.css">
为什么推荐使用外部样式表
- 外部样式表可以解决多页面样式重复的问题(便于维护)
- 有利于浏览器缓存,提高页面响应速度
- 有利于代码分离(HTML和CSS),更容易阅读和维护
三、常见样式声明
color(元素内部文字颜色)
- 预设值,常见的颜色单词,如red,blue
- 三原色,色值:(光学三原色,红绿蓝),每个颜色0-255,组合成色值.
- RGB表示法
rgb(0,255,0) - hex16进制表示法:
##FF4400(红绿蓝)
background-color(元素背景颜色)
background-color: #008c8c;
font-size(元素内部文字尺寸大小)
用到两种单位:像素px、em
- 像素px,绝对单位
- em,相对单位,相对于父元素的字体大小
每个元素都必须有字体大小,如果没有声明,则使用父元素的字体大小,如果没有父元素(HTML),则使用基准字号,基准字号在浏览器设置中。
font-weight(文字粗细程度)
可以使用数字和预设值(单词),默认值为“normal=400”
- 数字:默认为400,加粗为700
- 预设值:常用normal,bold
- strong也有加粗的效果
font-weight: bold;
<strong>表示重要的不能忽略 的内容</strong>
font-family(文字类型)
字体类型必须用户计算机中存在才有效,因此通常匹配多个字体
通常在末尾加上 sans-serif,如果其他字体都没有,则使用电脑上有的非衬线字体
font-family: consolas,'Times New Roman', Times, serif,微软雅黑,sans-serif;
font-style(字体样式,通常用来设置斜体)
i元素默认倾斜;但是实际使用中,通常用它表示一个图标
em 强调内容,样式为斜体
font-style: italic;
<i>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Suscipit, magni.</i>
<em>表示强调的内容,表示为斜体</em>
text-decoration(文本修饰,给文本加线)
- none,用于去掉超链接的下划线
- line-through,删除线
- underline,加下划线
del元素表示错误的内容,样式里面有删除线
s元素表示已经过期的信息,可以在商品原价上用
text-decoration: underline;
text-indent(首行文本缩进)
style="text-indent:2em " #缩进两个中文字符宽度
line-height(行文本高度)
值越大,每行文本之间的距离就越大
设置为容器的高度,可以让单行文本垂直居中
行高可以设置为纯数字,表示当前元素字体大小的倍数
line-height: 1.5;
width和height(宽度和高度)
letter-spacing(文字间隙)
letter-spacing: 1em;
text-align(元素内部文字水平排列方式)
text-align: center
样式补充(透明度、盒子隐藏、鼠标、背景图)
透明度、鼠标样式
设置整个元素的透明度(包含所有子元素,文字,都会变得透明)
p{
background-color: black;
opacity: .5;
}
在颜色位置设置阿尔法通道改变透明度
鼠标样式
cursor: pointer;
cursor:url("img/1.ico");
盒子隐藏
.box1{
display: none;
#改变display属性,不再是盒子了
visibility: hidden;
#这个属性是生成盒子,但是显示隐藏,一个隐身的盒子
}
背景图片
- img术语HTML的概念(当图片属于网页内容的时候,必须使用img元素)
- 背景图属于CSS的概念(当图片仅用于美化页面时,必须使用背景图)
背景图片涉及的CSS属性
background-image: url();
#控制图片重复
background-repeat: no-repeat;
#保证图片尺寸完整显示
background-size: contain;
cover:保证比例不变,撑满,会有部分显示不出来
#尺寸:支持百分比和像素
background-size: 100% 100%;
#设置位置
background-position: center;
#背景图相对于视口固定
background-attachment: fixed;
四、选择器
简单选择器
1、ID选择器
#p1{
color: red;
}
2、元素选择器
h2{
background-color: #008c8c;
text-align: center
}
3、类选择器
.blue{
background-color: #008c8c;
}
4、通配符选择器(选中所有元素)
*{
color: yellow;
}
5、属性选择器(根据属性名和属性值选中元素)
/* 选中所有具有href属性的元素 */
[href]{
color: red;
text-decoration-line: none;
}
/* 属性加属性值 */
[href="qq"]{
color: skyblue;
}
6、伪类选择器(选中某些元素的某种状态)
- hover 鼠标悬停状态(常用,很多元素都可以用,悬停上去变大)
- active 鼠标按下状态,激活状态
- link 超链接未被访问时的状态
- visited 超链接被访问过的状态
first-child / last-child / first_of_-type / nth-child /nth-of-type
li:first-child 选中子元素中第一个li元素 , 注意中间没有内容是 并 的意思
li:first-child{
color: red;
}
选中ul下面的第一个li
.box1 ul :first-child{
color: blue;
}
.box1 ul :nth-child(2){
color: red;
}
.box1 ul li:nth-of-type(2){
color: red;
}
书写顺序:link、visited、hover、active
a:link{
text-decoration: none;
color: black;
}
a:visited{
color: skyblue;
}
a:hover{
color: red;
font-size: 2em;
}
a:active{
color: blue;
}
- focus ------- 聚焦时的样式
- checked — 单选或者多选被选中时的样式
input:focus{
outline: none;
border: 5px solid red;
}
单选多选框样式无法控制,但是可以使用checked来控制单选框后面的label的样式
7、伪元素选择器
在某个元素的内部的最前面或最后面增加一个子元素并设置样式
h2::before{
content: "~~~~~~《";
color:red;
}
h2::after{
content: "》~~~~~~";
color:red;
}
first-letter / first-line / selection
selection:选中被用户框选的文字
p::first-letter{
font-size: 2em;
color: red;
}
p::first-line{
color: #008c8c;
}
p::selection{
color: skyblue;
}
选择器的组合
1、并且(两个选择器连着写)
p#p1{
color:red;
}
2、后代元素(加空格)(找儿子找孙子都行)
div h2{
color:red;
}
#p1 li{
color:#008c8c;
}
3、子元素(a>b)(b必须是a的儿子)
4、相邻兄弟元素(a+b)
h2+p{
color:#008c8c;
}
5、后面出现的所有兄弟元素(a~b)
.blue h2~p{
color:red;
}
选择器的并列(多个选择器,用“,”分隔)(a,b都使用同一个样式)
.blue h2~p,h2{
color:red;
}
五、层叠(解决声明冲突的过程)
声明冲突:同一个样式,多次应用到同一个元素
层叠的浏览器自动处理过程
1、比较重要性(权重从高到低)
- 作者样式表中加了!important的属性
h2{background-color: #008c8c !important;} - 作者样式表中的普通样式
- 浏览器默认样式表
2、比较特殊性 (看选择器)
总体规则:选择器选中的范围越窄,越特殊(类和ID选择器 总是 比 元素选择器 特殊)
具体规则:通过选择器,计算出一个四位数(XXXX)
- 千位:如果是内联样式,记1,否则,记0
- 百位:等于选择器中所有ID选择器的数量,可以有多个ID
- 十位:等于选择器中所有类选择器、属性选择器、伪类选择器的数量
- 个位:等于选择器中所有元素选择器、伪类选择器的数量(body a 选择器(0002) 大于 a选择器(0001))
3、比较源次序(代码书写靠后的胜出)
应用
- 重置样式表(书写作者样式表,覆盖浏览器默认样式表)(网上有专用的重置样式表)
- 爱恨法则(lvha)(link、visited、hover、active)
六、继承(子元素会继承父元素的某些CSS属性)
通常跟文字内容相关的属性,可以继承
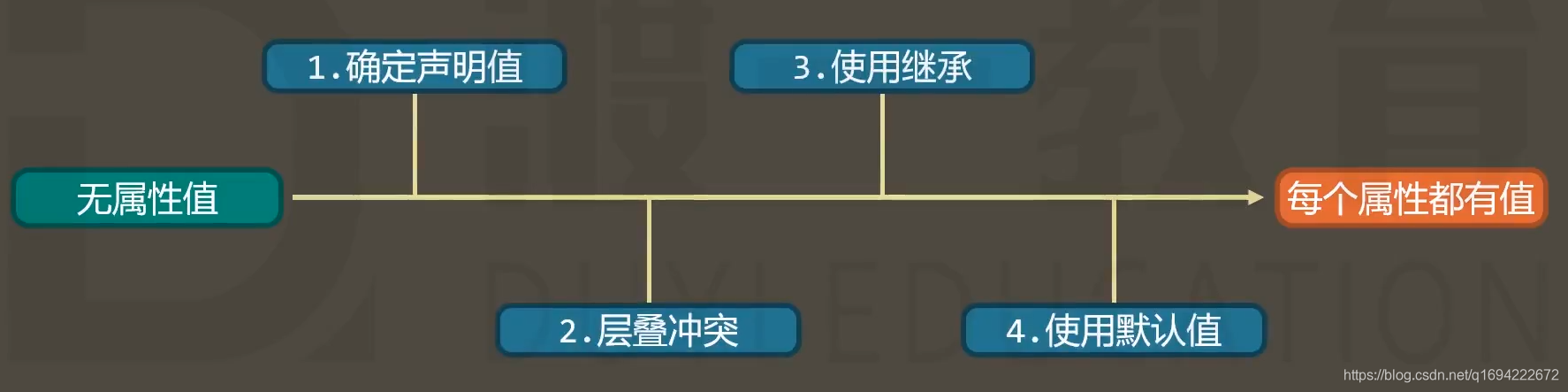
七、属性值的计算过程
浏览器是一个元素一个元素依次渲染
渲染每个元素的前提条件是:该元素的所有CSS属性必须都有值
+-----------------------------------------------------------+
一个元素,从属性都没有值到全部有值的计算过程 叫做 属性值的计算过程
+-----------------------------------------------------------+

声明值 = 开发者写的 + 浏览器默认样式
1、确定声明值:参考样式表中没有冲突的声明,作为CSS属性值
2、 层叠冲突:对样式表有冲突的声明使用重叠规则,确定CSS属性值
3、使用继承:对仍然没有属性的值,若可以继承,则继承父元素的值
4、使用默认值:对仍然没有属性的值,使用默认值
小问题:为什么 div 里面的 a 元素不会继承 div 的color属性值,而p元素会?
答:p元素在确定声明值这一步没有color,只能继承父元素的
------a元素在第一步确定声明值的过程中,使用了浏览器的默认样式,所以color属性已经确定
*****由此可知,更改a元素的某些属性必须进行声明。
#强制继承
a{
color:inherit;
}
#使用默认值
background-color: initial;
八、盒模型
box,盒子,每个元素都会在页面中生成一个矩形区域
- 行盒:display属性 = inline的元素
- 块盒:display属性 = block的元素
display默认值为inline
浏览器自带属性将所有容器元素都设为block
盒子的组成部分
- 内容 content (width、height,设置盒子内容的宽高)
- 填充 padding (
padding-left;padding-right;padding-top;padding-bottom;) - 边框 border (边框样式+宽度+颜色)
- 外边距 margin
h2{
color:red;
background-color: skyblue;
width: 100px;
height: 100px;
border-style:solid;
border-width: 10px;
border-color: #008c8c;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
padding-bottom: 5px;
}
盒模型的应用
1、改变宽高范围(box-sizing)
默认情况下,width和height设置的是内容盒的宽高
在衡量设计稿尺寸的时候往往使用的是边框盒
以前方法是精确计算
现在CSS3采用 box-sizing,用来影响width和height的影响范围
#设置为border-box后,width和height将成为盒子整体的宽高
box-sizing: border-box;
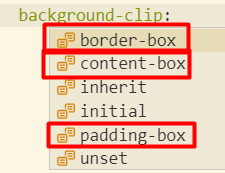
2、改变背景覆盖范围(background-clip)
默认情况下,背景覆盖边框盒
可以使用background-clip改变背景的覆盖范围

3、溢出处理(overflow)
overflow,控制内容溢出边框盒后的处理方式
overflow: hidden;
4、断词规则(word-break)
- normal:对于CJK字符(中日韩),在字符后面截断,对于非CJK,在单词后面截断
- break-all:所有的都在字符处截断
- keep-all:都在单词截断,中文没有空格,无法使用
5、空白处理(white-space)
overflow: hidden;
white-space: normal;#不换行
text-overflow: ellipsis;
行盒盒模型
常见的行盒元素:span、strong、em、i、img、video、audio
特点
- 行盒跟着内容延伸
- 行盒不能设置宽高(要调整宽高,只能调整字体大小,字体类型,行高)
- 内边距(填充区),在水平方向上有效,垂直方向只会影响背景,不会实际占据空间
- 边框和内边距一样
- 外边距也一样,都是左右有效,而上下无效,
- 结论:调整上下只能设置行高
行块盒(指display属性 = inline-block 的盒子)
- 不独占一行
- 盒模型中所有尺寸都有效
可替换元素 和 非可替换元素
非可替换元素:大部分元素,页面上显示的效果,取决于元素内容
可替换元素:少部分元素,页面显示结果取决于元素的属性
可替换元素:img、video、audio
可替换元素类似于行块盒
九、常规流
视觉格式化模型:页面中的多个盒子的排列规则(布局规则)
视觉格式化模型的三种方式
- 常规流
- 浮动
- 定位
常规流布局(文档流)
所有元素,默认情况下,都属于常规流布局,即没有经过作者改动
- 总体规则:
- 块盒独占一行
- 行盒依次排列
(包含块–containning-block):-----每个盒子都有自己的包含块,包含块决定了盒子的排列区域。
绝大部分情况下,每个盒子的包含块为其父元素的内容盒
块盒规则1:水平方向上
- 每个块盒的总宽度,必须刚好等于包含块的宽度(即 margin、border、padding、content的总宽度 = 父元素内容盒的宽度)
- 宽度的默认值为auto(将剩余空间全部吸收)
- 若宽度、边框、内边距、外边距计算后,仍然有剩余空间,则该空间被margin-right全部吸收
- 在常规流中,块盒在其包含块中居中可以定宽,然后左右margin使用
margin:auto;
块盒规则2:垂直方向上的auto值
- height:auto 适应内容的高度
- margin:auto 就是0
百分比取值
- padding、宽高、margin可以设置为百分比
- 以上所有的百分比相对于包含块的宽度(只有宽度为标准值,高度不算)
- 高度的百分比设置:包含块的高度是否取决于子元素的高度,设置百分比无效
- 若包含块的高度不取决于子元素的高度,则百分比相对于父元素的高度
上下外边距的合并
两个常规流块盒,上下外边距相邻,会进行合并(两个外边距取最大值)
- 同级相邻的两个div如此
- 父子元素上下外边距相邻,也会合并,注意是相邻(即中间没有隔开的东西,可以设置border隔开)
十、浮动
应用场景
- 文字环绕
- 横向排列
浮动的基本特点
修改float属性值为:
- left,元素靠上靠左排列
- right,元素靠上靠右排列
- 默认值为none
特点
- 当一个元素浮动后,它必定为块盒
- 浮动元素的包含块和常规流一样,是父元素的内容盒
盒子尺寸特点
- 宽度为auto时,表示适应内容的宽度
- 高度为auto时,和常规流一样,同样是适应内容的高度
- margin为auto时,始终为0
- 边框、内边距、百分比设置与常规流相同
浮动排列
- 左浮动的盒子靠上靠左排列
- 右浮动的盒子靠上靠右排列
- 浮动盒子在包含块中排列时,会避开常规流盒子
- 常规流块盒在排列时,无视浮动盒子
- 行盒在排列时,会避开浮动盒子(img float 文字环绕)
- 外边距合并不会发生
问题(高度坍塌)
根源
因为常规流盒子的自动高度是适应内容,在计算时不会考虑浮动盒子
即父常规流盒子认为:常规流子元素是我亲儿子,你要多大地儿,我就开辟多大地儿
浮动子元素不是我亲儿子,我有地儿你可以用,我要是没有,也懒得给你再开了
解决方案:使用clear属性
- clear(清除浮动)
- 默认值为none
- left:清除左浮动,该元素必须出现在前面所有左浮动盒子的下方(如果你有兄弟在天上飞,你不能无视他)
- right:该元素必须出现在前面所有右浮动盒子的下方
- both:所有
#修复方式
用一个隐身的常规流盒子放在所有的浮动盒子下方
clear:both;
理解:父盒子有一个亲儿子,亲儿子最小,但是亲儿子注重兄弟情义(使用了clear:both),他不管亲生不亲生,要求自己的土地必须在所有兄弟的下面,因为他是亲儿子,父盒子必须让他在自己的土地范围内,没有办法,只好开辟大片土地。
十一、定位(手动控制元素在包含块中的精准位置)
position属性
- static:静态、不定位
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
定位元素会脱离文档流(相对定位除外)
一个脱离了文档流的元素:文档流中的元素摆放时,会忽略脱离了文档流的元素
相对定位
不会导致元素脱离文档流,只是让元素在原来位置上偏移
可以通过四个属性设置其相对偏移位置
- left
- right
- top
- bottom
相对定位,盒子不会影响其他盒子
绝对定位
包含块变化:找祖先元素中第一个定位元素,该元素的填充盒为其包含块
绝对定位第一件事是要找爹,往上翻辈分,第一个有定位的元素就是爹,如果没有,就是整个网页
常用来一个元素盖在另一个元素上面
固定定位
特点:和绝对定位的包含块不一样
固定定位的包含块为 视口
无论写到哪个犄角旮旯,他爹永远是视口
常用来 回到顶部 顶部的导航栏
定位体系下的居中
某个方向居中
- 定宽(高)
- 左右设置为0
- margin设置为auto
多个定位元素重叠时
堆叠上下文
使用z-index # 另一根坐标系
z-index还可以设置为负数,如果是负数,遇到常规流和浮动元素,它会被覆盖





 本文详细总结了CSS3的相关知识点,包括选择器、样式声明、盒模型、定位、浮动等核心概念,深入探讨了层叠规则、继承、属性值计算过程等。适合前端开发者巩固和提升CSS3技能。
本文详细总结了CSS3的相关知识点,包括选择器、样式声明、盒模型、定位、浮动等核心概念,深入探讨了层叠规则、继承、属性值计算过程等。适合前端开发者巩固和提升CSS3技能。
















 1410
1410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








