来源 :http://blog.csdn.net/tpnndhqc/article/details/51172355
新建工程项目后AS的Product目录结构如下所示:
<code class="hljs delphi has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">.idea:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//AS生成的工程配置文件,类似Eclipse的project.properties。</span> app:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//AS创建工程中的一个Module。</span> gradle:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建工具系统的jar和wrapper等,jar告诉了AS如何与系统安装的gradle构建联系。</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">External</span> Libraries:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//不是一个文件夹,只是依赖lib文件,如SDK等。</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
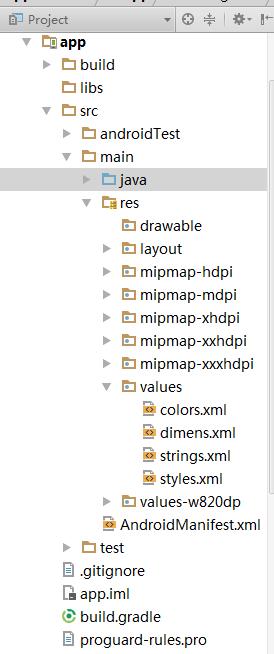
新建工程项目后AS的Module目录结构如下所示:
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">build:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//构建目录,相当于Eclipse中默认Java工程的bin目录,鼠标放在上面右键Show in Exploer即可打开文件夹,</span>
编译生成的apk也在这个目录的outs子目录,不过在AS的工程里是默认不显示out目录的,就算有编译结果也
不显示,右键打开通过文件夹直接可以看。
libs:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//依赖包,包含jar包和jni等包。</span>
src:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//源码,相当于eclipse的工程。</span>
main:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//主文件夹 </span>
java:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Java代码,包含工程和新建是默认产生的Test工程源码。 </span>
res:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//资源文件,类似Eclipse。</span>
layout:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//App布局及界面元素配置,雷同Eclipse。</span>
menu:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//App菜单配置,雷同Eclipse。 </span>
values:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//雷同Eclipse。</span>
dimens<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">xml</span>:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//定义css的配置文件。 </span>
strings<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">xml</span>:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//定义字符串的配置文件。 </span>
styles<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">xml</span>:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//定义style的配置文件。</span>
<span class="hljs-attribute" style="box-sizing: border-box;">...</span><span class="hljs-attribute" style="box-sizing: border-box;">...</span>:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//arrays等其他文件。</span>
<span class="hljs-attribute" style="box-sizing: border-box;">...</span><span class="hljs-attribute" style="box-sizing: border-box;">...</span>:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//assets等目录</span>
AndroidManifest<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">xml</span>:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//App基本信息(Android管理文件) </span>
ic_launcher<span class="hljs-attribute" style="box-sizing: border-box;">-web</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>png:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//App图标 </span>
build<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">.</span>gradle:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Module的Gradle构建脚本</span></code>























 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








