一直想写一些开发过程中遇到的问题,或者是心得,分享一下,当大家遇到同样的问题时在网上可以搜索到并解决它,也算是我对互联网索取的回报。首先声明,我的编程水平一般,欢迎大家指正。
微信小游戏一般开发流程(cocos creater引擎)
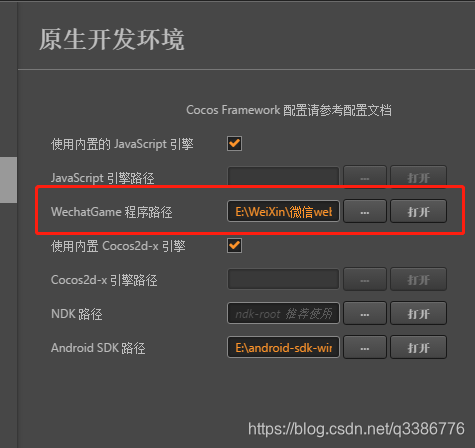
说起微信小游戏开发,首先是引擎的选择要说上手快,用的舒服的还是cocos creater引擎(我会告诉你我是Unity3D转过来的吗?开玩笑)。Cocos Creater实现了组件化,这一点比白鹭和Laya引擎要好很多。当然了,毕竟是CocosCreater(下面简称CCC)是一个新引擎会有Bug(哭笑脸),下面讲一下微信小游戏的基本开发流程:首先,你要有一个CCC引擎,下载地址是:https://www.cocos.com/download,下载完成后安装即可。,有了CCC可不行,还要有微信开发者工具,下载地址是:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18121023,全部安装完成后,在CCC的设置里面设置微信开发工具的地址,如下图: ,设置完成后,你可以尝试发布微信小游戏的流程走下看看,熟悉发布得流程。Ok ,CCC官方写的挺详细的就不献丑了,以下是地址:https://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame.html
,设置完成后,你可以尝试发布微信小游戏的流程走下看看,熟悉发布得流程。Ok ,CCC官方写的挺详细的就不献丑了,以下是地址:https://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame.html
微信登录
这一步是必须的,只有拿到了微信的用户信息,才可以开发微信排行榜,超越好友啊等等。先熟悉下微信API:https://developers.weixin.qq.com/minigame/dev/api/wx.createUserInfoButton.html?search-key=用户信息 这个是目前使用的获取用户信息的API,之前的wx.getUserInfo 只有等玩家授权时候才可以拿到用户数据,否则会进入Fail,示例代码:
const button = wx.createUserInfoButton({
type: ‘text’,
text: ‘获取用户信息’,
style: {
left: 10,
top: 76,
width: 200,
height: 40,
lineHeight: 40,
backgroundColor: ‘#ff0000’,
color: ‘#ffffff’,
textAlign: ‘center’,
fontSize: 16,
borderRadius: 4
}
})
button.onTap((res) => {
console.log(res)
})
这个API会创建一个按钮,显示在所有UI的最上面,当用户点击并且成功授权后才会得到用户的信息,返回的数据res其实是一个any类型的,用户信息:res.userInfo,值得一提的是如果你想要获取用户的unionID的话 wx.createUserInfoButton的withCredentials必须为true才会返回给你,然后再通过wx.login 获取code ,然后将code res.iv 和res.encryptedData发给你服务器去解析即可获取到openId,UnionID 和session_key.当然了这个代码是不符合开发要求的,为什么?这个代码是没有用户拒绝授权的兼容的,需要开发把用户拒绝授权的情况考虑在内。这个下次分解。说了一堆废话,下一篇正式进入代码。





















 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








