自动滚动的TextView
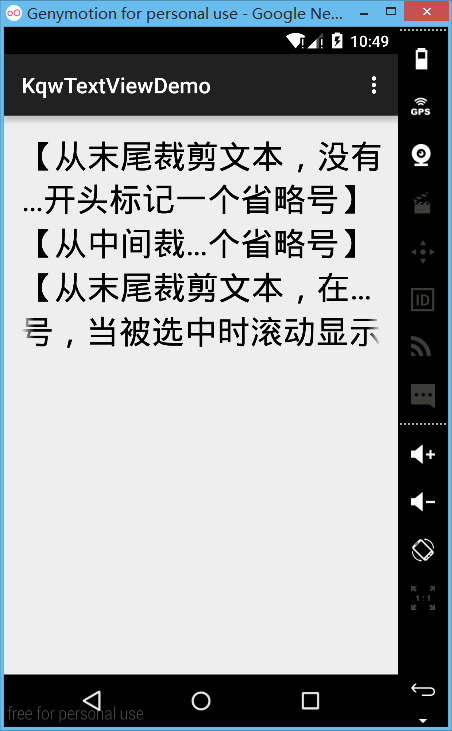
- 效果图
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="none"
android:singleLine="true"
android:text="【从末尾裁剪文本,没有视觉标记】"
android:textColor="#FF000000"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="start"
android:singleLine="true"
android:text="【从开头裁剪文本,在视图开头标记一个省略号】"
android:textColor="#FF000000"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="middle"
android:singleLine="true"
android:text="【从中间裁剪文本,在视图中间标记一个省略号】"
android:textColor="#FF000000"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:singleLine="true"
android:text="【从末尾裁剪文本,在视图末尾标记一个省略号】"
android:textColor="#FF000000"
android:textSize="30dp" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:scrollHorizontally="true"
android:singleLine="true"
android:text="【不添加省略号,当被选中时滚动显示文字】"
android:textColor="#FF000000"
android:textSize="30dp" />
</LinearLayout>用TextView内置的marquee特性。当TextView中的内容太长,超出边界时,默认会对文本进行裁剪,可以用android:ellipsize属性配置裁剪行为,可用选项如下:
- none
默认值 从末尾裁剪文本,没有视觉标记
- start
从开头裁剪文本,在视图开头标记一个省略号
- middle
从中间裁剪文本,在视图中间标记一个省略号
- end
从末尾裁剪文本,在视图末尾标记一个省略号
- marquee
不添加省略号,当被选中时滚动显示文字
注意:只有当TextView被选中时,marquee才能滚动显示文本,仅设置android:ellipsize属性是不会让视图滚动显示的。
实现
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:scrollHorizontally="true"
android:singleLine="true"
android:text="【不添加省略号,当被选中时滚动显示文字】"
android:textColor="#FF000000"
android:textSize="30dp" />- 关键属性
android:ellipsize="marquee"TextView显示模式,不添加省略号,当被选中时滚动显示文字
android:marqueeRepeatLimit="marquee_forever"一直循环滚动
android:scrollHorizontally="true"可以水平滚动
android:singleLine="true"单行显示
注意:以上设置只是让TextView具备了可以滚动文字的特性,想要让文字可以滚动,还要将其设置为选中状态!
文字滚动
findViewById(R.id.textView).setSelected(true);停止滚动
findViewById(R.id.textView).setSelected(false);





















 3670
3670











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








