前言
随着微信小游戏的火爆,一大批前端转入微信小游戏行业,为这个年轻的行业注入了新鲜的血液,随之而来的就是开发者的踩坑之旅,本章节要讲的微信排行榜就是其中之一,我将通过接下来的几篇文章为您揭开微信排行榜的神秘面纱。
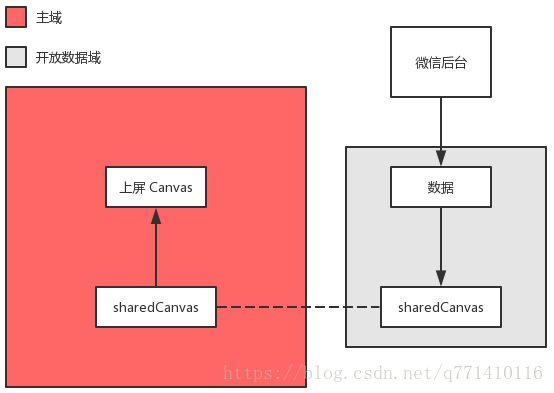
- 微信主域和子域简述
- Laya主域和子域工程搭建及合并
- 主域向子域发送消息和传递数据
- 子域的绘制
- 子域加载图集
微信子域概念

正常来说我们新建的一个工程都是跑在我们的主域上的,但是微信为了保护用户的关系数据链对主域做了一些限制,比如我们获取好友的游戏数据接口wx.getFriendCloudStorage和获取群组游戏数据接口wx.getGroupCloudStorage都是不能直接在主域中调用的,这时要做好友排行功能就需要开发者们去搭建子域了。而我们用Laya去搞这个东西呢是要新建两个工程的,一个指定为主域,一个指定为子域,在打包成微信时再合并为一个工程使用。微信排行榜官方文档
Laya主域和子域工程搭建及合并
1,主域的搭建
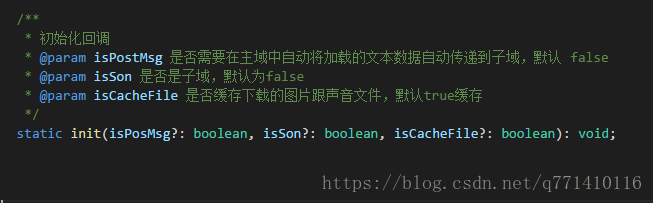
我们在Laya新建一个工程,在Laya.init()前添加Laya.MiniAdpter.init(); 代码,通过init()方法进入引擎源码中,我能能看到如下描述

我们可以清楚的看到Laya.MiniAdpter.init()方法中第二个参数是可以指定当前工程是为子域还是主域的,那么我一般主域代码都是写成Laya.MiniAdpter.init(true,false)的,第一个参数填true的原因是因为我们在子域中使用打包图集中的资源,需要将主域的资源描述发送到主域中去使用,这个在后面一点子域加载图集中将会提到,其实我们主域的工程只需要在首行加上Laya.MiniAdpter.init(true,false)就算OK了。
2,子域的搭建
那么同样的我们在去新建一个工程,也在Laya.init()前添加Laya.MiniAdpter.init(); 将参数修改Laya.MiniAdpter.init(true,true); 即可完成子域工程的搭建。
3,子域、主域工程的合并
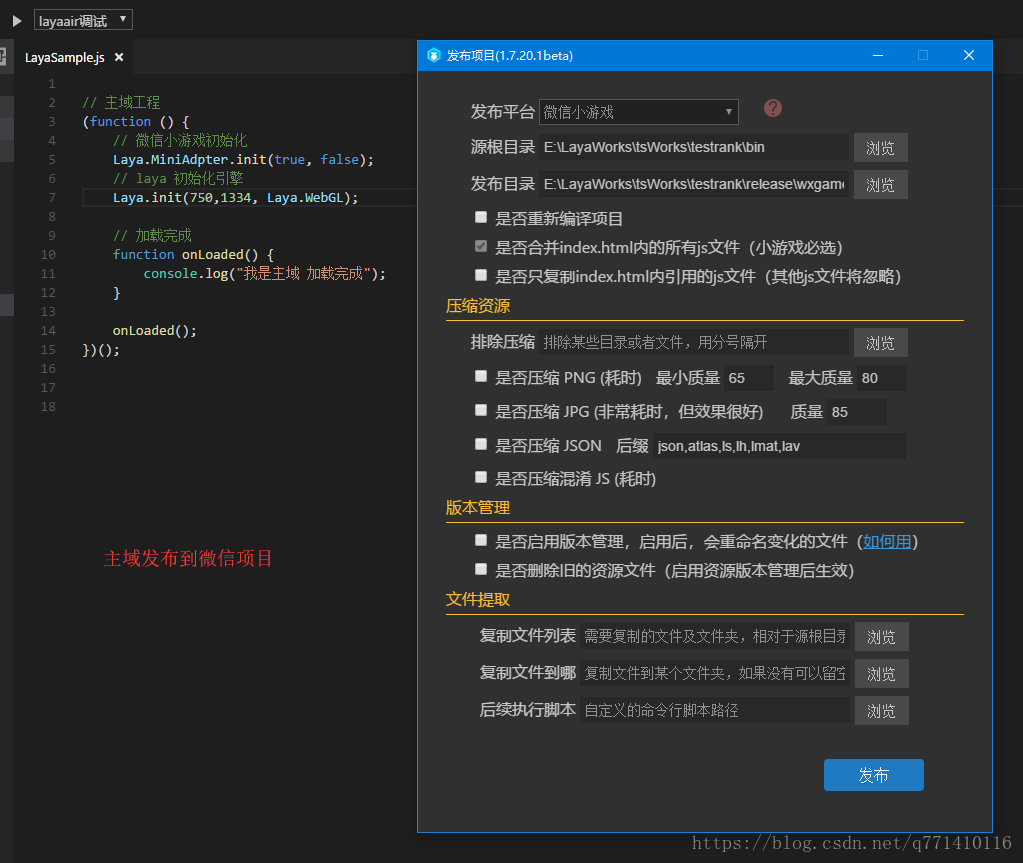
我们将工程切换到主域中打包成微信小游戏,这里方便演示主域只打印了一行日志。正常发布即可

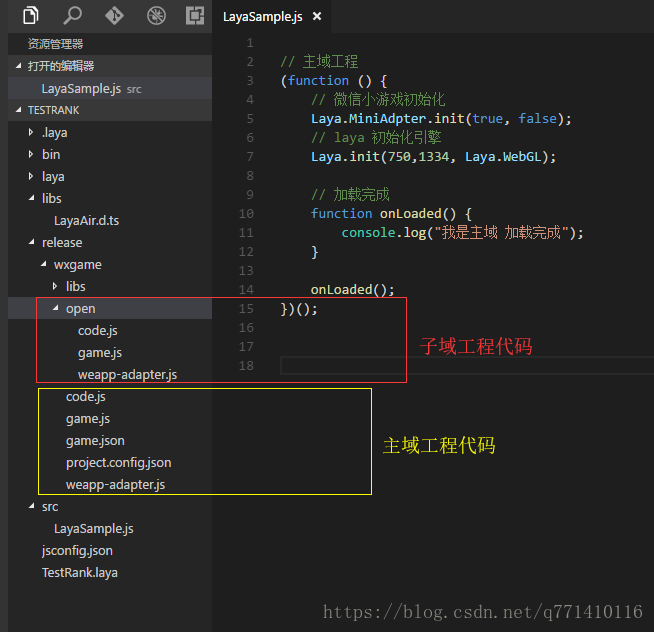
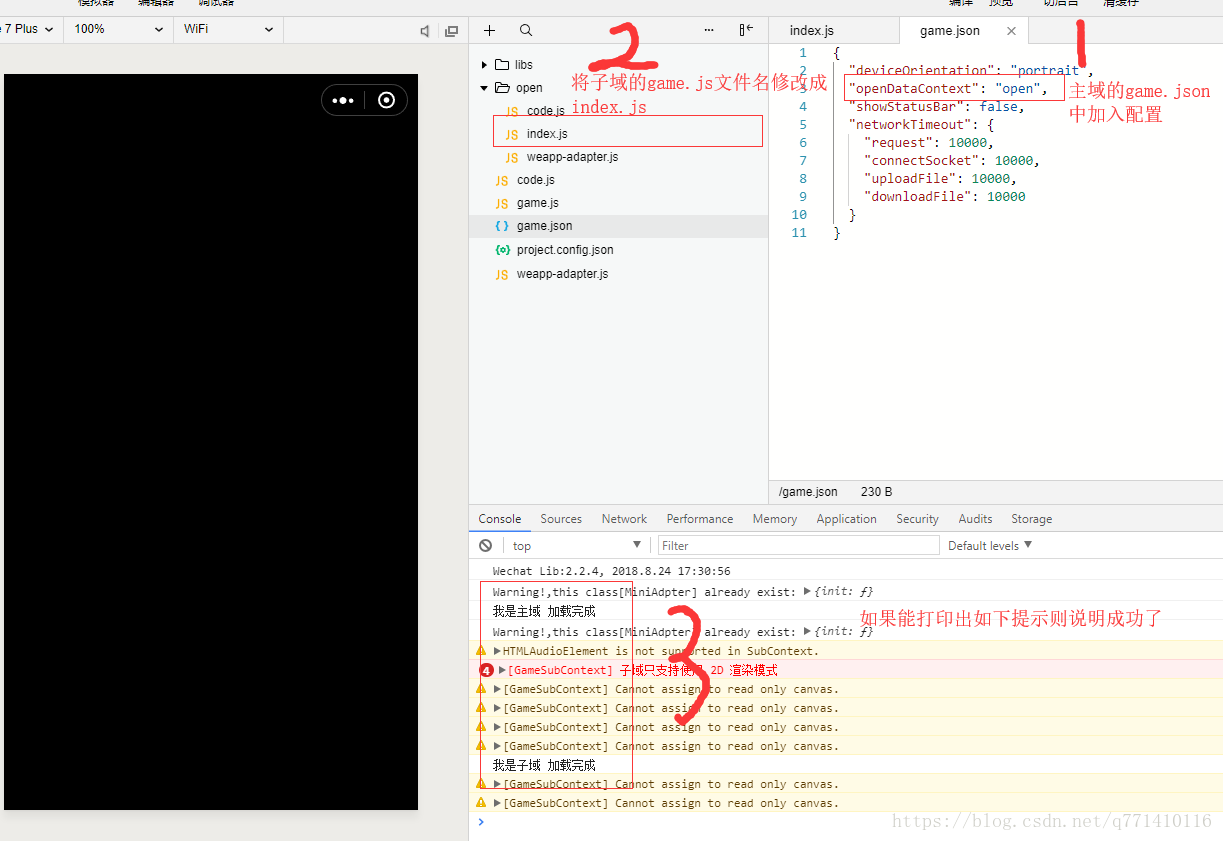
这时切换到子域,同样的无需做任何的修改直接发布后,就得到了两个xxx\release\wxgame微信项目工程,我们进入到主域项目的..\wxgame下新建一个open文件夹,然后将子域项目中的..\wxgame下的code.js、game.js、weapp-adapter.js这三个文件拷贝到刚才在主域wxgame中新建的open文件夹中去,此时我们的项目结构应该如下所示

这时打开主域工程中的game.json文件加入"openDataContext": "open"即可拉起子域,此时我们还需要将open文件夹中的game.js改名为index.js,这时我们打开微信开发者工具如果你能出现如下日志输出,就说明子域主域项目成功合并运行成功!
主域向子域发送消息和数据
1,主域向子域发送消息
参考微信文档,在主域中我们可以通过 wx.getOpenDataContext()获取到子域对象,然后使用子域对象的postMessage()方法即可发送消息到子域!主域代码如下:
if (Laya.Browser.onWeiXin) {
var open = wx.getOpenDataContext();
open.postMessage("hello");
}2,子域接收消息
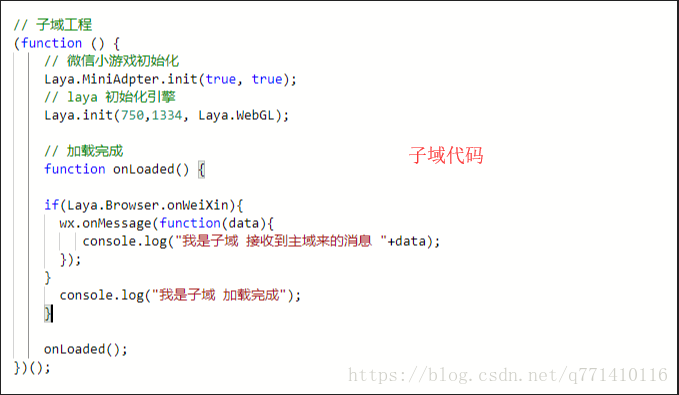
参考微信文档,在子域中我们使用wx.onMessage()即可监听消息的到来!子域代码如下:
if (Laya.Browser.onWeiXin) {
wx.onMessage(function(data){
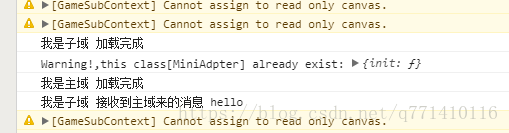
console.log("我是子域 接收到主域来的消息 "+data);
});
}3,完整工程代码如下所示

























 5634
5634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








