box-sizing:boder-box原理
-
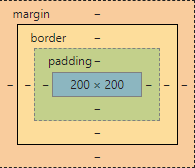
没有border、padding、margin的盒子
<style> div{ width: 200px; height: 200px; background-color: #f1f1f1; } </style>此时盒子的大小: width

-
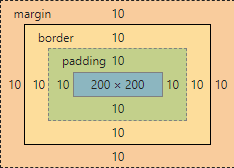
有border、padding和margin的盒子
<style> div{ width: 200px; height: 200px; padding: 10px; margin: 10px; border: 10px solid; background-color: #f1f1f1; } </style>此时盒子的大小: width+padding+border

-
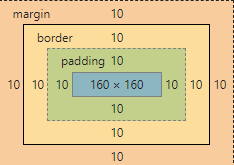
加上box-sizing:boder-box
<style> div{ width: 200px; height: 200px; padding: 10px; margin: 10px; border: 10px solid; box-sizing: border-box; background-color: #f1f1f1; } </style>此时盒子的大小:width





















 3061
3061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








