今天我们实现的控件有什么用了?如题:实现类似RadioGroup的控件。但RadioGroup控件里只支持RadioButton控件,而我们在实际开发过程中,发现RadioButton远远不能满足我们的需求,于是笔者这里就实现了这么一个控件
实现原理:笔者也是查看了RadioGroup的源码简单实现了下,整体这里实现了一个RadioViewGroup类,然后创建一个叫RadioView的接口,主要用于要实现单选的控件的一个接口,下面我们具体看源码
RadioViewGroup.java
//**
* extends LinearLayout实现
* implements RadioView.OnCheckedChangeListener 用于接收子控件的动作监听
* Created by JaySeng on 2015/9/5.
*//
public class RadioViewGroup extends LinearLayout implements RadioView.OnCheckedChangeListener {
private static final String TAG = "RadioViewGroup";
public RadioViewGroup(Context context) {
super(context);
}
public RadioViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public void onViewAdded(View child) {
super.onViewAdded(child);
if (child instanceof RadioView) {
/*这里在添加子View的时候为每个View设置监听对象
setOnCheckedChangeWidgetListener()此方法在RadioView接口中的方法*/
((RadioView) child).setOnCheckedChangeWidgetListener(this);
}
}
public void onCheckedChanged(RadioView view, boolean isChecked) {
/*RadioView.OnCheckedChangeListener实现方法
通过此方法可以监听到当前是哪个View是点击状态
拿到每个子View,分别调用子View中实现RadioView接口中的方法setChoose()方法来决定此View是否为选中状态*/
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childAt = getChildAt(i);
if (childAt instanceof RadioView){
if (childAt.equals(view)) {
((RadioView) childAt).setChoose(isChecked);
} else {
((RadioView) childAt).setChoose(false);
}
}
}
}
}RadioView.java
//**
* 想实现单选效果的View需要实现此接口,并实现里面的方法
* Created by JaySeng on 2015/9/5.
*/
public interface RadioView {
//**
* @return 返回是否选中状态
*/
boolean isChecked();
/**
* 设置是否选中
* @param isChecked 是否选中
*/
void setChoose(boolean isChecked);
/**
* 设置当选中控件改变时的监听
* @param listener OnCheckedChangeListener
*/
void setOnCheckedChangeWidgetListener(OnCheckedChangeListener listener);
interface OnCheckedChangeListener{
void onCheckedChanged(RadioView view, boolean isChecked);
}
}这里实现单选的View是上次src实现选择器效果的SelectorImageView
SelectorImageView.java
public class SelectorImageView extends ImageView implements RadioView, View.OnClickListener {
private boolean isChecked;
private Drawable mSelectorDrawable;
private Drawable mDrawable;
private RadioView.OnCheckedChangeListener mOnCheckedChangeListener;
public SelectorImageView(Context context) {
this(context, null);
}
public SelectorImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SelectorImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mDrawable = getDrawable();
final TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.SelectorImageView);
Drawable d = a.getDrawable(R.styleable.SelectorImageView_selector_src);
mSelectorDrawable = d;
isChecked = a.getBoolean(R.styleable.SelectorImageView_checked, false);
if (d != null && isChecked) {
setImageDrawable(d);
}
a.recycle();
/*这里设置点击事件主要是默认实现单选效果,这里是通过点击触发的监听动作*/
setOnClickListener(this);
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
}
//**
* 设置选中状态,如果设置了OnClickListener事件,请一定要调用此方法,传true
* @param checked 选中状态
*/
public void setChecked(boolean checked) {
mOnCheckedChangeListener.onCheckedChanged(this, checked);
}
//**
* 对外公开的方法,调用此方法来切换图片
* @param checked 是否选择
*/
private void toggle(boolean checked) {
this.isChecked = checked;
toggle();
}
private void toggle() {
if (isChecked()) {
setImageDrawable(mSelectorDrawable);
} else {
setImageDrawable(mDrawable);
}
}
@Override
public void onClick(View v) {
/*点击事件触发时我们调用RadioViewGroup类里实现的方法*/
mOnCheckedChangeListener.onCheckedChanged(this, true);
}
@Override
public void setOnCheckedChangeWidgetListener(OnCheckedChangeListener listener) {
this.mOnCheckedChangeListener = listener;
}
@Override
public void setChoose(boolean checked) {
toggle(checked);
}
@Override
public boolean isChecked() {
return isChecked;
}
}下面上布局用法
layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<com.qjay.radioimagegroup.RadioViewGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.qjay.radioimagegroup.SelectorImageView
android:id="@+id/iv1"
android:layout_width="100dp"
android:layout_height="100dp"
app:selector_src="@mipmap/checked"
android:src="@mipmap/no_checked"/>
<com.qjay.radioimagegroup.SelectorImageView
android:id="@+id/iv2"
android:layout_width="100dp"
android:layout_height="100dp"
app:selector_src="@mipmap/checked"
android:src="@mipmap/no_checked"/>
<com.qjay.radioimagegroup.SelectorImageView
android:id="@+id/iv3"
android:layout_width="100dp"
android:layout_height="100dp"
app:selector_src="@mipmap/checked"
android:src="@mipmap/no_checked"/>
</com.qjay.radioimagegroup.RadioViewGroup>
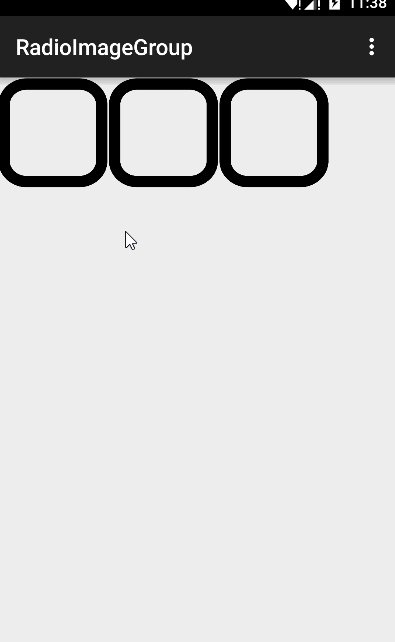
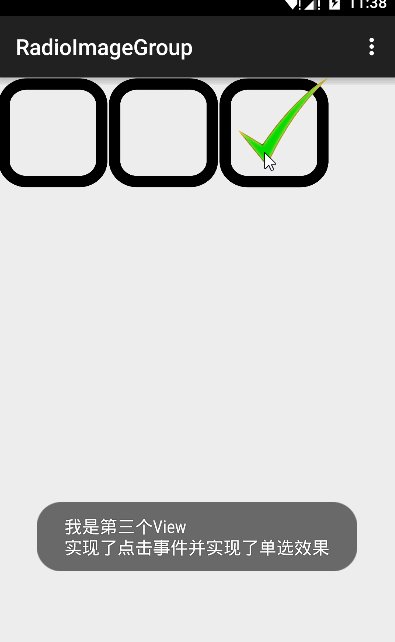
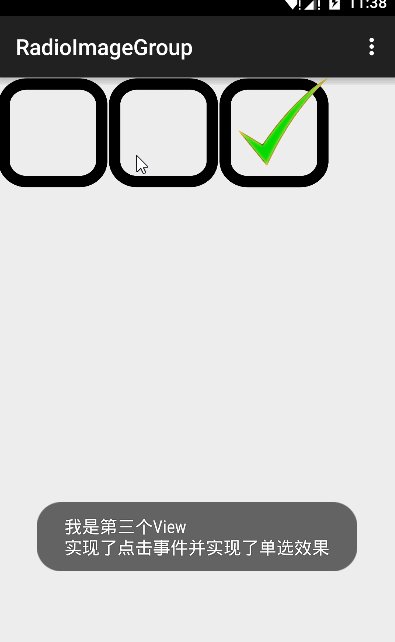
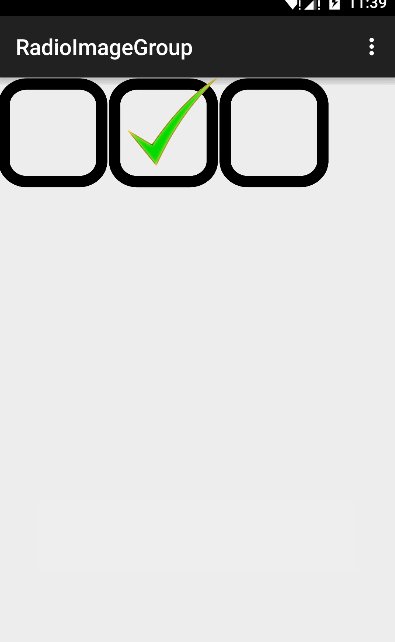
</LinearLayout>效果图
大家可能发现了,和RadioGroup一样的用法,没有任何特殊的用法,我们要做的只是去实现让你的View实现RadioView接口,然后实现你们的方法而已,逻辑没看明白的,大家可以下载源码























 4101
4101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








