marigin-left和margin-right理解
margin-left:“盒子”元素的左外边距,当属性值增大,元素表现为向右移动,该属性值减少,元素表现为向左移动。
margin-right:"盒子"元素的右外边距,当属性值增大,元素表现为向左移动,该属性值减少,元素表现为向右移动。
float:left和float:right理解
float:left 元素变为浮动元素,并向左浮动
float:right 元素变为浮动元素,并向右浮动
单纯的float:left
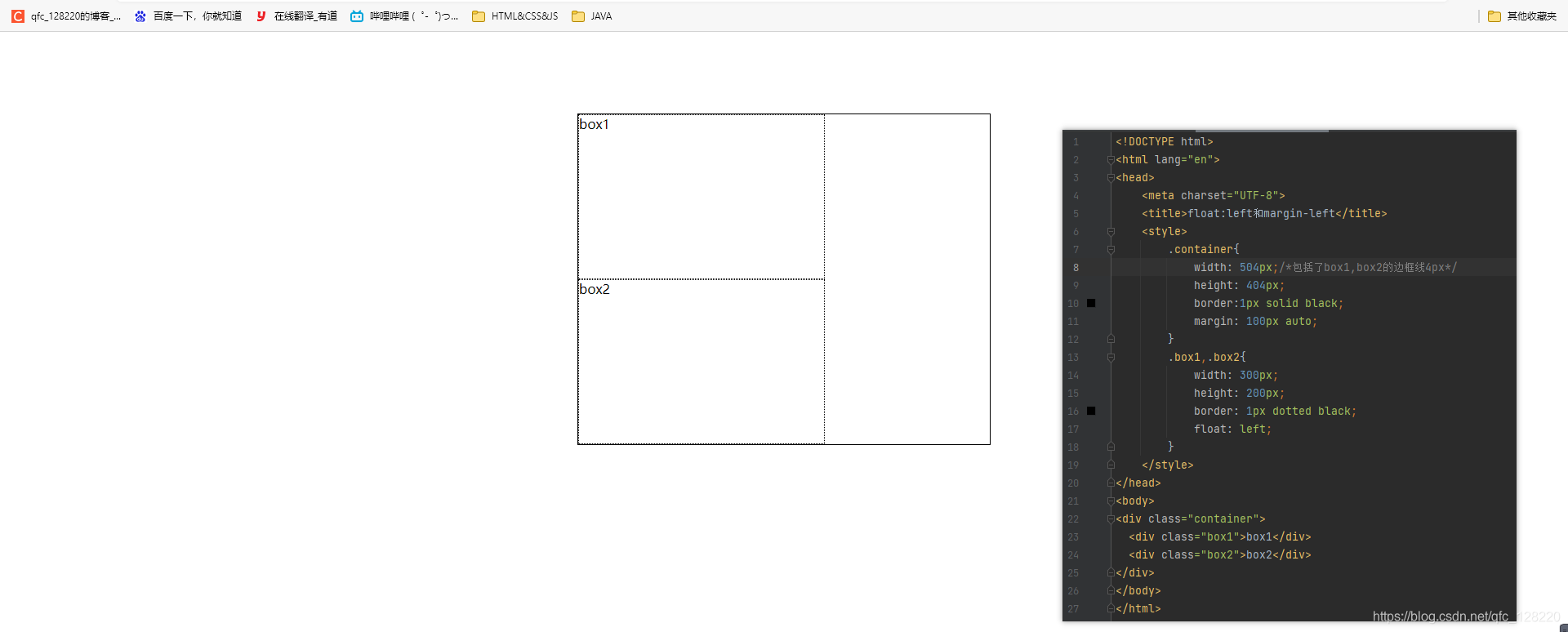
当前有如下情况:
container.width=500px
box1,box2.width=300px
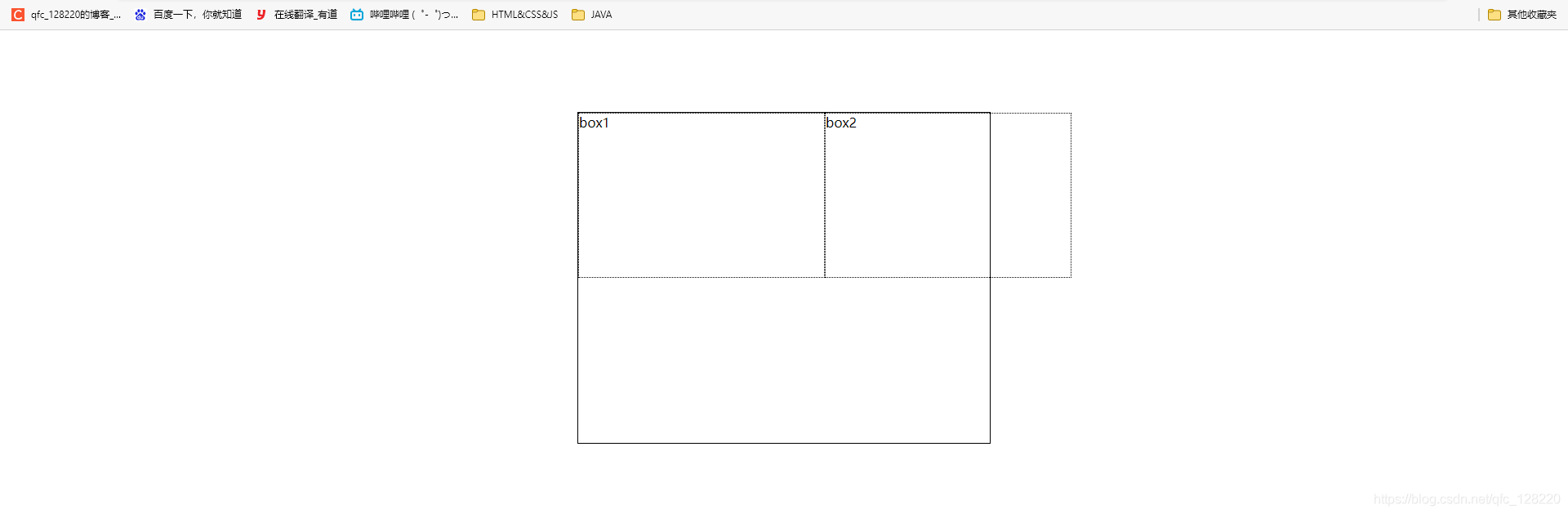
且box1,box2是float:left的,最终呈现如下图,box2因为上面一行闲置宽度只有500-300=200px
所以box2上浮不上去了,只能被挤到第二行。

(float:left + margin-left/right:负数px)产生的神奇现象及其原因
那么有没有办法将box2上浮上去呢?(不使用定位)
当前contaner第一行闲置宽度只有200px,那么是不是box2的宽度减少到200px就可以浮动上去了呢?
我们直到HTML中所有元素都是盒子,具有盒子模型,一个盒子的宽度可以看成:
内容宽度+(左右)padding宽度+ (左右)border宽度 + (左右)margin宽度
其中内容宽度,paddin宽度,border宽度都不能是负数,只有margin宽度可以是负数。
所以可以在左右margin上做负数移动。
例如box2如果想要上浮到第一行,则宽度需要减少到200px,当前宽度是300px,所以只需要-100px就可以。
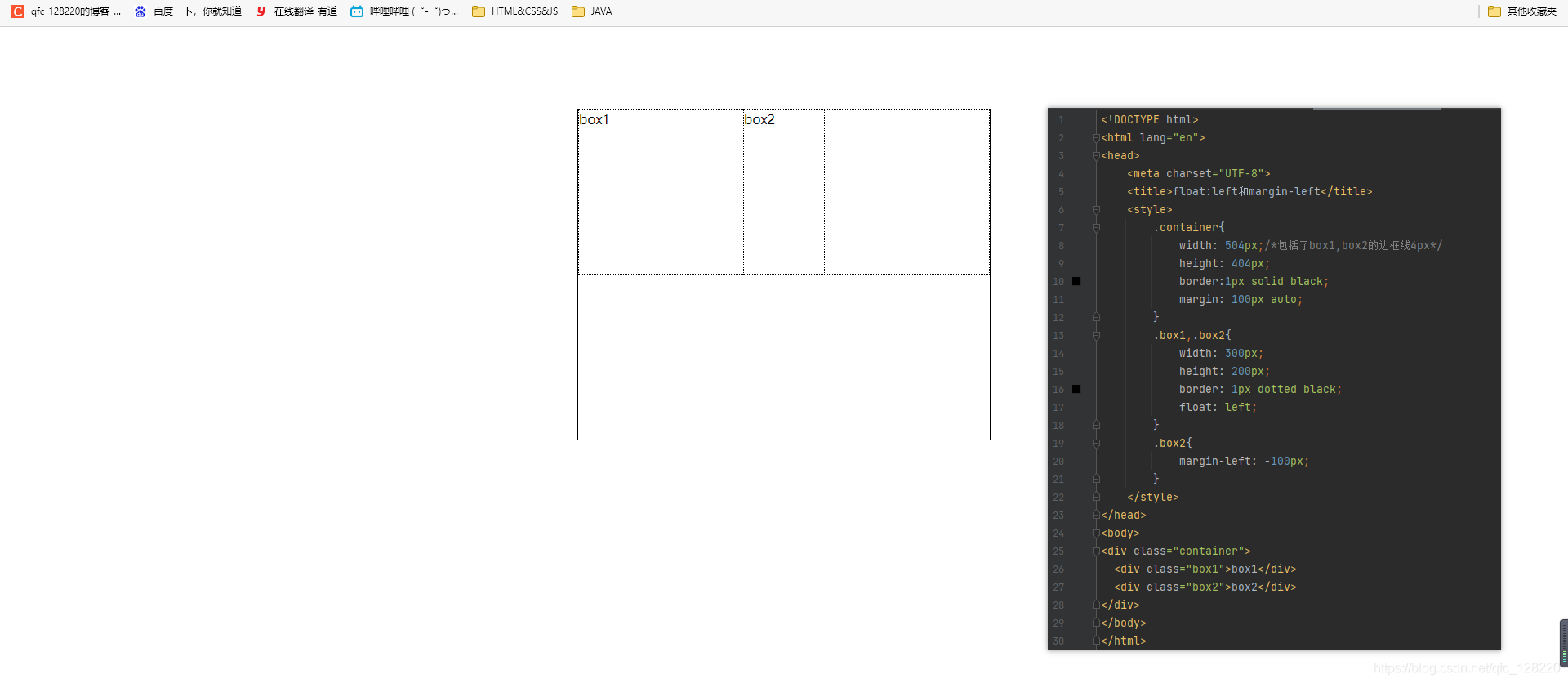
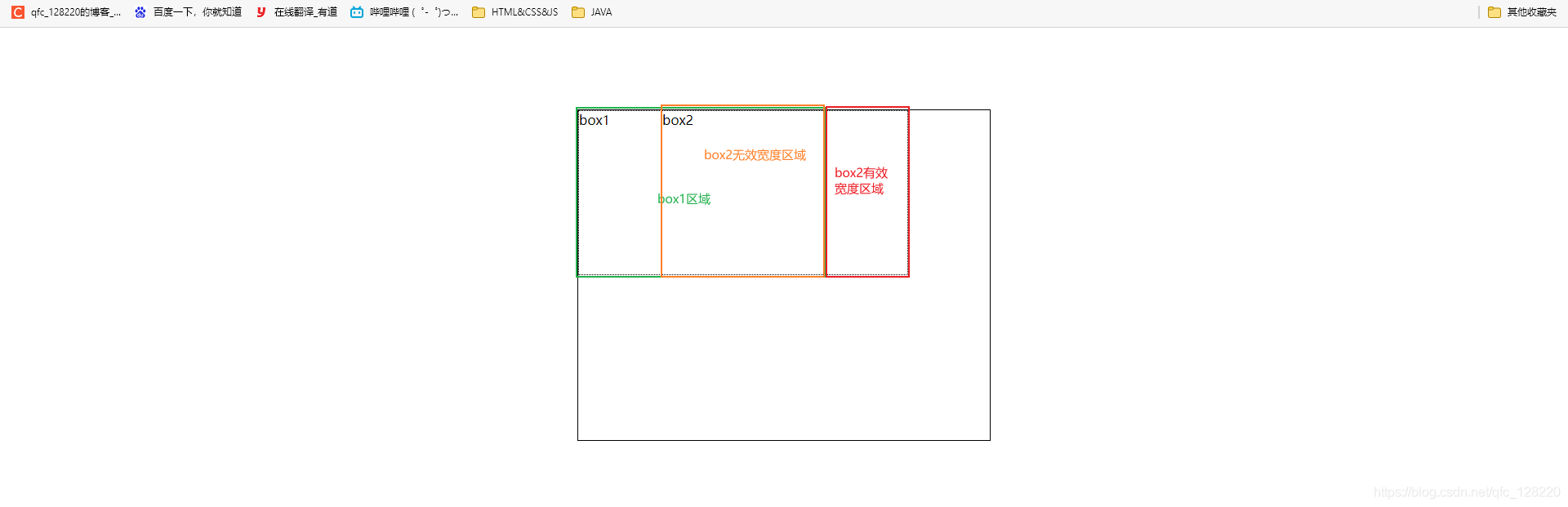
若box2 float:left + margin-left:-100px

可以发现box2在margin-left:-100px之后,整体上浮到了第一行,且是box2右边框线贴着container右边框线,为什么不是box2的左边框线贴着box1的右边框线呢?
我们需要理解,box2在margin-left:-100px之后,box2的有效宽度只剩下200px了,溢出去的100px可以看成是无效宽度(注意是无效,而不是失效宽度),所以能够填充进第一行闲置200px宽度区域的只能是box2的有效区域了。
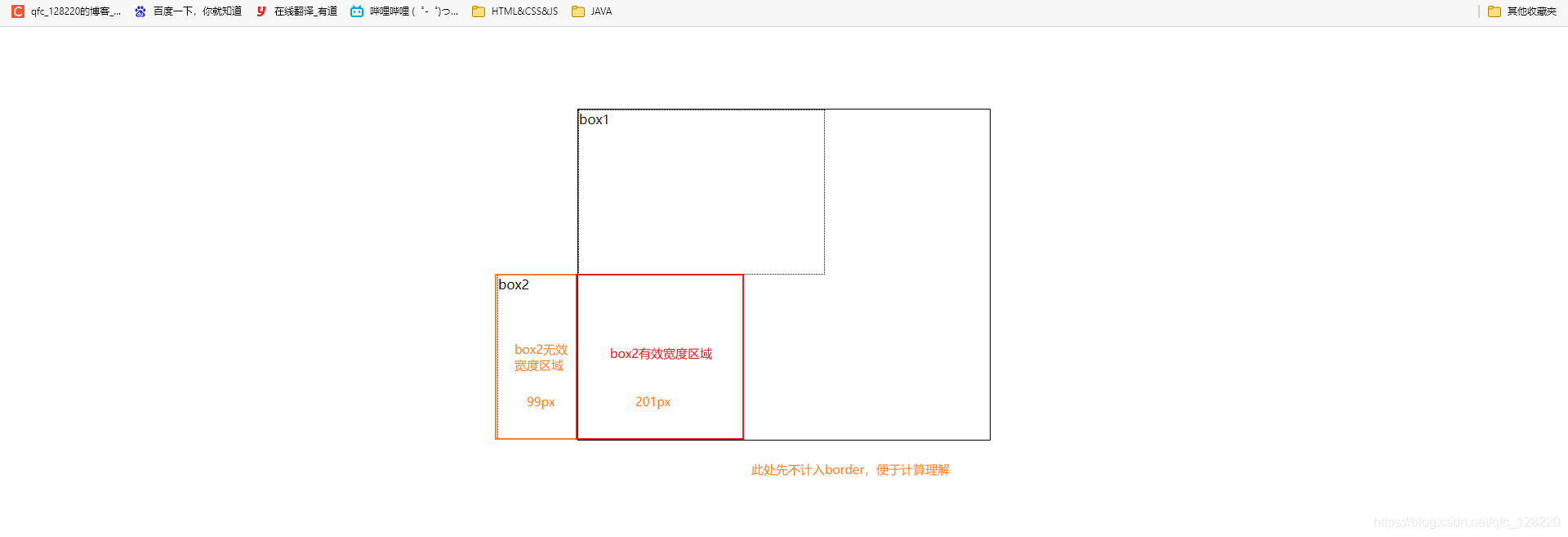
观察下margin-left:-99px,

其中分为99px的无效宽度区,和201px的有效宽度区。(没有考虑border,方便理解)
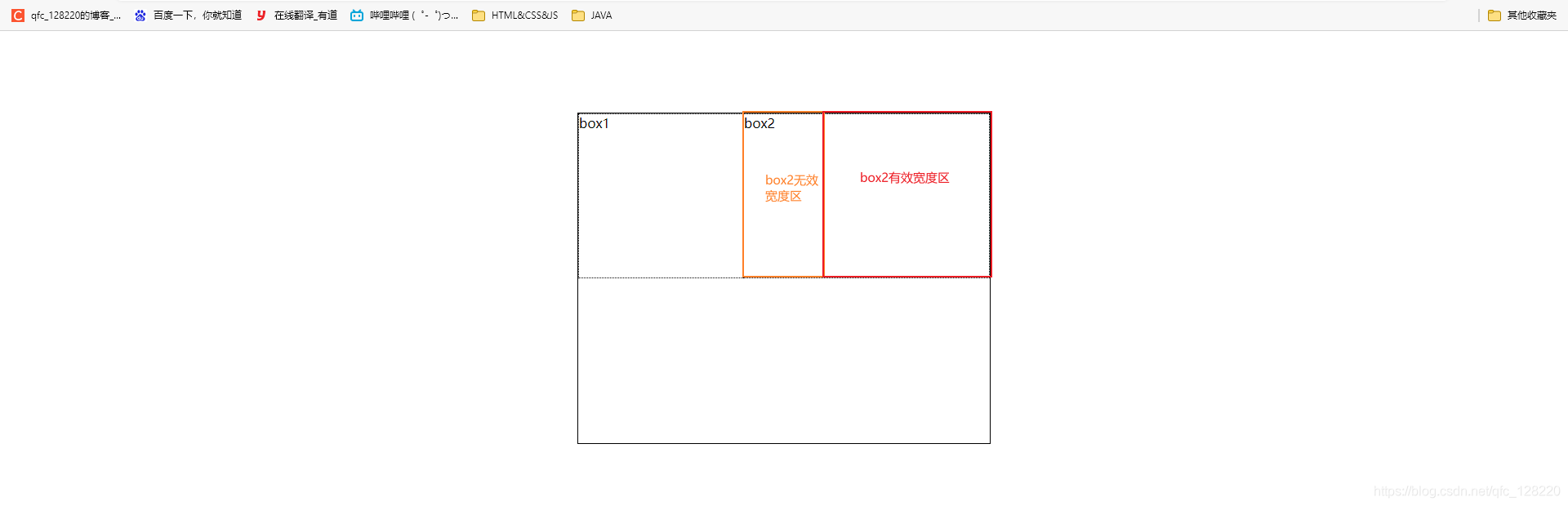
再观察下margin-left:-100px,可以看到填充进container第一行闲置区域的就是box2的有效区域,而box2的无效区域已经覆盖了box1部分区域。

如果margin-left:x<-100px,比如-200px,那么box2会继续覆盖box1吗?
会,因为margin-left:-200px可以看成是box2有效宽度继续减少

如果margin-left:-400px,会发生什么?
当margin-left:-100px时,box2会上浮一行,此时box2还剩余200px有效宽度
当margin-left=-400px时,此时box2肯定会上浮一行,且box2有效宽度为-100px,即box2左边溢出100px

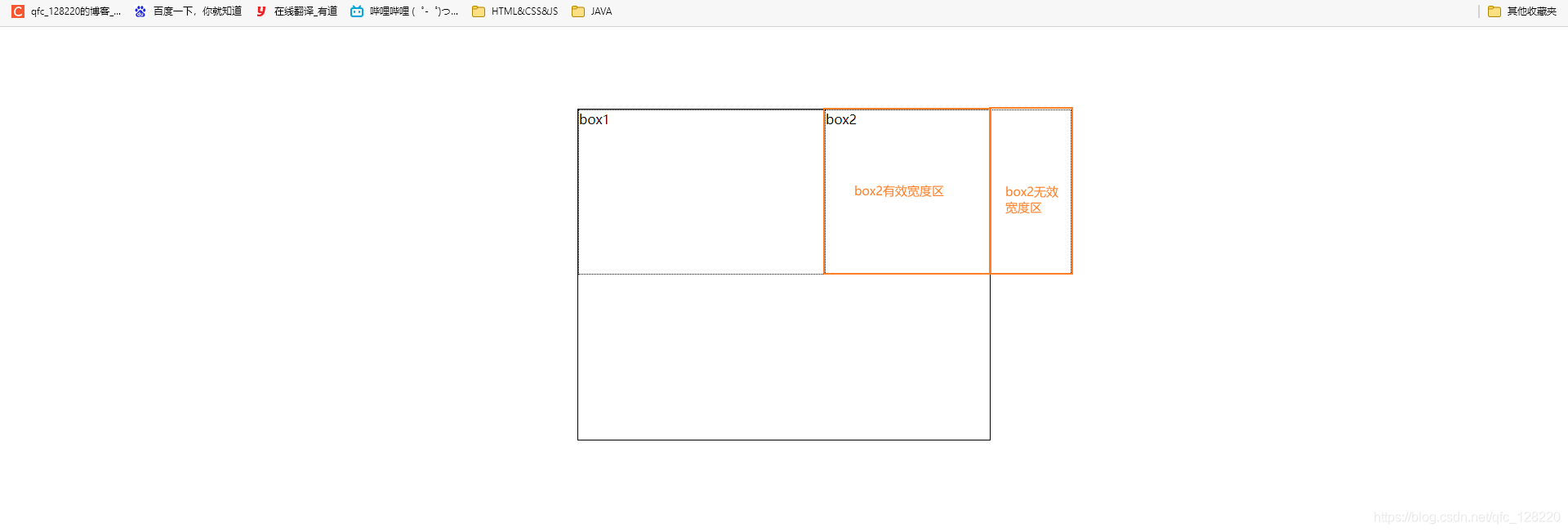
若box2 float:left + margin-right:-100px
计算下box2有效宽度= 300px - 100px =200px
也刚好可以填充进container第一行闲置宽度区域,所以会上浮

可以发现此时box2上浮后的位置有所不同
这里不同的原因是box2有效区域区域变了,
之前margin-left:-100px,导致box2的左边100px区域无效了。
现在margin-right:-100px,会导致box2的右边100px区域无效。

那么当box2继续margin右移,如margin-right:-200px
box2会逐渐移出container吗?
不会,因为box2还有float:left控制,即box2会不停的向左浮动,将container第一行闲置宽度区域占据,即不停给box2的有效宽度自动加值,但是最大只能加到第一行闲置有限宽度大小。
而 box2 float:left + margin-left:-200px
因为box2是左浮动,所以不影响margin-left负数值,即不影响左移






















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










